JS中浮點數精度計算(轉)
先貼原文地址 http://xieyufei.com/2018/03/07/JS-Decimal-Accuracy.html
問題的發現
總結了一下,一共有以下兩種問題
浮點數運算後的精度問題
在計算商品價格加減乘除時,偶爾會出現精度問題,一些常見的例子如下:
| 1234567891011121314151617 | // 加法 =====================0.1 + 0.2 = 0.300000000000000040.7 + 0.1 = 0.79999999999999990.2 + 0.4 = 0.6000000000000001// 減法 =====================1.5 - 1.2 = 0.300000000000000040.3 - 0.2 = 0.09999999999999998// 乘法 ===================== |
toFixed奇葩問題
在遇到浮點數運算後出現的精度問題時,剛開始我是使用toFixed(2)來解決的,因為在W3school和菜鳥教程(他們均表示這鍋不背)上明確寫著定義:toFixed()方法可把Number四捨五入為指定小數位數的數字。
但是在chrome下測試結果不太令人滿意:
| 123456 | 1.35.toFixed(1) // 1.4 正確1.335.toFixed(2) // 1.33 錯誤1.3335.toFixed(3) // 1.333 錯誤1.33335.toFixed(4) // 1.3334 正確1.333335.toFixed(5) // 1.33333 錯誤1.3333335.toFixed(6) // 1.333333 錯誤 |
使用IETester在IE下面測試的結果卻是正確的。
為什麼會產生
讓我們來看一下為什麼0.1+0.2會等於0.30000000000000004,而不是0.3。首先,想要知道為什麼會產生這樣的問題,讓我們回到大學裡學的復(ku)雜(zao)的計算機組成原理。雖然已經全部還給大學老師了,但是沒關係,我們還有百度嘛。
浮點數的儲存
和其它語言如Java和Python不同,JavaScript中所有數字包括整數和小數都只有一種型別 — Number。它的實現遵循 IEEE 754 標準,使用64位固定長度來表示,也就是標準的 double 雙精度浮點數(相關的還有float 32位單精度)。
這樣的儲存結構優點是可以歸一化處理整數和小數,節省儲存空間。
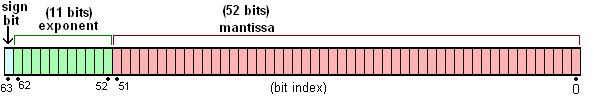
64位位元又可分為三個部分:
符號位S:第 1 位是正負數符號位(sign),0代表正數,1代表負數
指數位E:中間的 11 位儲存指數(exponent),用來表示次方數
尾數位M:最後的 52 位是尾數(mantissa),超出的部分自動進一舍零

浮點數的運算
那麼JavaScript在計算0.1+0.2時到底發生了什麼呢?
首先,十進位制的0.1和0.2會被轉換成二進位制的,但是由於浮點數用二進位制表示時是無窮的:
| 12 | 0.1 -> 0.0001 1001 1001 1001...(1100迴圈)0.2 -> 0.0011 0011 0011 0011...(0011迴圈) |
IEEE 754 標準的 64 位雙精度浮點數的小數部分最多支援53位二進位制位,所以兩者相加之後得到二進位制為:
| 1 | 0.0100110011001100110011001100110011001100110011001100 |
因浮點數小數位的限制而截斷的二進位制數字,再轉換為十進位制,就成了0.30000000000000004。所以在進行算術計算時會產生誤差。
解決方法
針對以上兩個問題,網上搜了一波解決方法,基本都大同小異的,分別來看一下。
解決toFixed
針對toFixed的相容性問題,我們可以把toFix重寫一下來解決,程式碼如下:
// toFixed相容方法
Number.prototype.toFixed = function(len){
if(len>20 || len<0){
throw new RangeError('toFixed() digits argument must be between 0 and 20');
}
// .123轉為0.123
var number = Number(this);
if (isNaN(number) || number >= Math.pow(10, 21)) {
return number.toString();
}
if (typeof (len) == 'undefined' || len == 0) {
return (Math.round(number)).toString();
}
var result = number.toString(),
numberArr = result.split('.');
if(numberArr.length<2){
//整數的情況
return padNum(result);
}
var intNum = numberArr[0], //整數部分
deciNum = numberArr[1],//小數部分
lastNum = deciNum.substr(len, 1);//最後一個數字
if(deciNum.length == len){
//需要擷取的長度等於當前長度
return result;
}
if(deciNum.length < len){
//需要擷取的長度大於當前長度 1.3.toFixed(2)
return padNum(result)
}
//需要擷取的長度小於當前長度,需要判斷最後一位數字
result = intNum + '.' + deciNum.substr(0, len);
if(parseInt(lastNum, 10)>=5){
//最後一位數字大於5,要進位
var times = Math.pow(10, len); //需要放大的倍數
var changedInt = Number(result.replace('.',''));//擷取後轉為整數
changedInt++;//整數進位
changedInt /= times;//整數轉為小數,注:有可能還是整數
result = padNum(changedInt+'');
}
return result;
//對數字末尾加0
function padNum(num){
var dotPos = num.indexOf('.');
if(dotPos === -1){
//整數的情況
num += '.';
for(var i = 0;i<len;i++){
num += '0';
}
return num;
} else {
//小數的情況
var need = len - (num.length - dotPos - 1);
for(var j = 0;j<need;j++){
num += '0';
}
return num;
}
}
}解決浮點數運算精度 我們通過判斷最後一位是否大於等於5來決定需不需要進位,如果需要進位先把小數乘以倍數變為整數,加1之後,再除以倍數變為小數,這樣就不用一位一位的進行判斷。
既然我們發現了浮點數的這個問題,又不能直接讓兩個浮點數運算,那怎麼處理呢?
我們可以把需要計算的數字升級(乘以10的n次冪)成計算機能夠精確識別的整數,等計算完成後再進行降級(除以10的n次冪),這是大部分變成語言處理精度問題常用的方法。例如:
| 12 | 0.1 + 0.2 == 0.3 //false(0.1*10 + 0.2*10)/10 == 0.3 //true |
但是這樣就能完美解決麼?細心的讀者可能在上面的例子裡已經發現了問題:
| 1 | 35.41 * 100 = 3540.9999999999995 |
看來進行數字升級也不是完全的可靠啊(允悲)。
但是魔高一尺道高一丈,這樣就能難住我們麼,我們可以將浮點數toString後indexOf(‘.’),記錄一下小數位的長度,然後將小數點抹掉,完整的程式碼如下:
/*** method **
* add / subtract / multiply /divide
* floatObj.add(0.1, 0.2) >> 0.3
* floatObj.multiply(19.9, 100) >> 1990
*
*/
var floatObj = function() {
/*
* 判斷obj是否為一個整數
*/
function isInteger(obj) {
return Math.floor(obj) === obj
}
/*
* 將一個浮點數轉成整數,返回整數和倍數。如 3.14 >> 314,倍數是 100
* @param floatNum {number} 小數
* @return {object}
* {times:100, num: 314}
*/
function toInteger(floatNum) {
var ret = {times: 1, num: 0}
if (isInteger(floatNum)) {
ret.num = floatNum
return ret
}
var strfi = floatNum + ''
var dotPos = strfi.indexOf('.')
var len = strfi.substr(dotPos+1).length
var times = Math.pow(10, len)
var intNum = Number(floatNum.toString().replace('.',''))
ret.times = times
ret.num = intNum
return ret
}
/*
* 核心方法,實現加減乘除運算,確保不丟失精度
* 思路:把小數放大為整數(乘),進行算術運算,再縮小為小數(除)
*
* @param a {number} 運算數1
* @param b {number} 運算數2
* @param digits {number} 精度,保留的小數點數,比如 2, 即保留為兩位小數
* @param op {string} 運算型別,有加減乘除(add/subtract/multiply/divide)
*
*/
function operation(a, b, digits, op) {
var o1 = toInteger(a)
var o2 = toInteger(b)
var n1 = o1.num
var n2 = o2.num
var t1 = o1.times
var t2 = o2.times
var max = t1 > t2 ? t1 : t2
var result = null
switch (op) {
case 'add':
if (t1 === t2) { // 兩個小數位數相同
result = n1 + n2
} else if (t1 > t2) { // o1 小數位 大於 o2
result = n1 + n2 * (t1 / t2)
} else { // o1 小數位 小於 o2
result = n1 * (t2 / t1) + n2
}
return result / max
case 'subtract':
if (t1 === t2) {
result = n1 - n2
} else if (t1 > t2) {
result = n1 - n2 * (t1 / t2)
} else {
result = n1 * (t2 / t1) - n2
}
return result / max
case 'multiply':
result = (n1 * n2) / (t1 * t2)
return result
case 'divide':
result = (n1 / n2) * (t2 / t1)
return result
}
}
// 加減乘除的四個介面
function add(a, b, digits) {
return operation(a, b, digits, 'add')
}
function subtract(a, b, digits) {
return operation(a, b, digits, 'subtract')
}
function multiply(a, b, digits) {
return operation(a, b, digits, 'multiply')
}
function divide(a, b, digits) {
return operation(a, b, digits, 'divide')
}
// exports
return {
add: add,
subtract: subtract,
multiply: multiply,
divide: divide
}
}();如果覺得floatObj呼叫麻煩,我們可以在Number.prototype上新增對應的運算方法。
