JS實現八種焦點輪播圖(下)
阿新 • • 發佈:2019-01-31
佈局同(上),略
5.定時上下無縫滾動
思路:
1.思路1: 將ul複製一份,但滾動一半距離重新歸位;(大型網站效能略低);
2.思路2: 通過相對定位,將第一個li移動到最後,再將ul和Li歸位。
window.onload=function(){
var oBox=document.getElementById('box');
var oUl=document.getElementById('ul');
var aLi_u=oUl.getElementsByTagName('li');
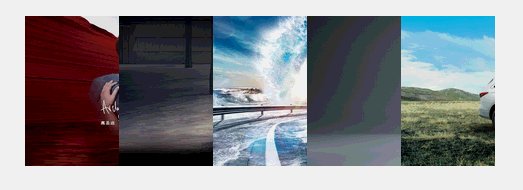
var oOl=document.getElementById('ol' 效果圖:
6.左右無縫切換效果
思路:
- 絕對定位:除第一個外的所有Li定位到右邊,比較索引值與當前索引,定位要出現的li位置。
- 加入“開關”或“時間間隔”等來控制運動切換頻率!
window.onload=function(){
var oUl=document.getElementById('ul');
var aLi_u=oUl.getElementsByTagName('li');
var oOl=document.getElementById('ol');
var aLi_o=oOl.getElementsByTagName('li');
var LiWidth=aLi_u[0].offsetWidth;
var iNow=0;
var bBtn=true;
//除第一項外所有定位到右邊
for(var i=1;i<aLi_u.length;i++){
aLi_u[i].style.left=LiWidth+'px';
}
for(var i=0;i<aLi_o.length;i++){
aLi_o[i].index=i;
aLi_o[i].onmouseover=function(){
if(bBtn){
bBtn=false;
for(var i=0;i<aLi_o.length;i++){
aLi_o[i].className='';
}
this.className='active';
//判斷左移右移
if(iNow<this.index){
//定位要出現的li
aLi_u[this.index].style.left=LiWidth+'px';
//將當前li移走
startMove(aLi_u[iNow],{left:-LiWidth});
}else if(iNow>this.index){
aLi_u[this.index].style.left=-LiWidth+'px';
startMove(aLi_u[iNow],{left:LiWidth});
}
startMove(aLi_u[this.index],{left:0},function(){
bBtn=true;//只有當前運動完才可進行下一次運動
});
//將當前索引賦值
iNow=this.index;
}//開關if結束
};
}
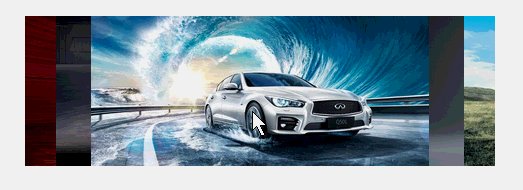
};效果圖:
7.手風琴效果
思路:
- 思路1:通過改變li寬度來製作;
- 思路2:除第一項外的所有li按等距間隔定位,觸發事件後等距變換位置
window.onload=function(){
var oUl=document.getElementById('ul');
var aLi_u=oUl.getElementsByTagName('li');
//除第一項外所有定位
for(var i=1;i<aLi_u.length;i++){
//等距30px定位
aLi_u[i].style.left=(470-3*40)+(i-1)*30+'px';
}
for(var i=0;i<aLi_u.length;i++){
aLi_u[i].index=i;
aLi_u[i].onmouseover=function(){
for(var i=0;i<aLi_u.length;i++){
if(i<=this.index){
//小於索引的全部左排列
startMove(aLi_u[i],{left:i*30});
}else{//大於索引的全部右排列
startMove(aLi_u[i],{left:(470-3*40)+(i-1)*30});
}
}
}
}
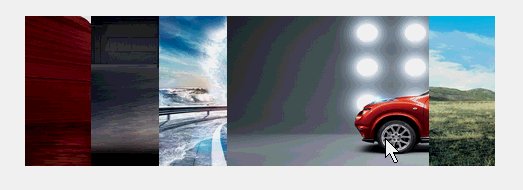
};8.手風琴效果2
在之前的基礎上均勻定位Li!
window.onload=function(){
var oUl=document.getElementById('ul');
var aLi_u=oUl.getElementsByTagName('li');
var num=Math.ceil(470/aLi_u.length);//每個的寬度
//除第一項外所有定位
for(var i=1;i<aLi_u.length;i++){
aLi_u[i].style.left=num*i+'px';
}
for(var i=0;i<aLi_u.length;i++){
aLi_u[i].index=i;
aLi_u[i].onmouseover=function(){
for(var i=0;i<aLi_u.length;i++){
if(i<=this.index){
startMove(aLi_u[i],{left:i*30});
}else{
startMove(aLi_u[i],{left:(470-3*40)+(i-1)*30});
}
}
};
aLi_u[i].onmouseout=function(){
for(var i=0;i<aLi_u.length;i++){
startMove(aLi_u[i],{left:num*i});
}
};
}
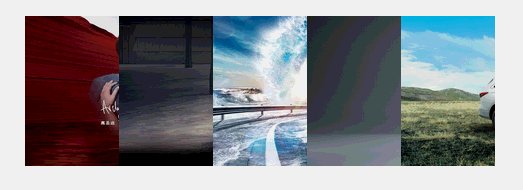
};效果圖: