RecyclerView區域性重新整理的應用場景簡單分析
阿新 • • 發佈:2019-01-31
RecyclerView 區域性重新整理的應用場景鞏固
今天在做通訊錄遮蔽時,由於通訊錄列表裡有兩種不同的效果展示:
1. 已經遮蔽的 item ,顯示一個按鈕“解除遮蔽”
2. 未遮蔽的 item ,顯示兩個按鈕“恢復遮蔽”和“邀請”
分析到這裡後,果斷在 adapter 裡建立了兩種 type 來分別處理兩種不一樣的顯示效果,事實證明這也確實能滿足這個需求。
然而當我把測試資料新增到2000條時,越往列表底部,當處理點選按鈕切換 item 的 type 時, ui 重新整理的就越慢。
分析了一下,大致知道了是怎麼回事:
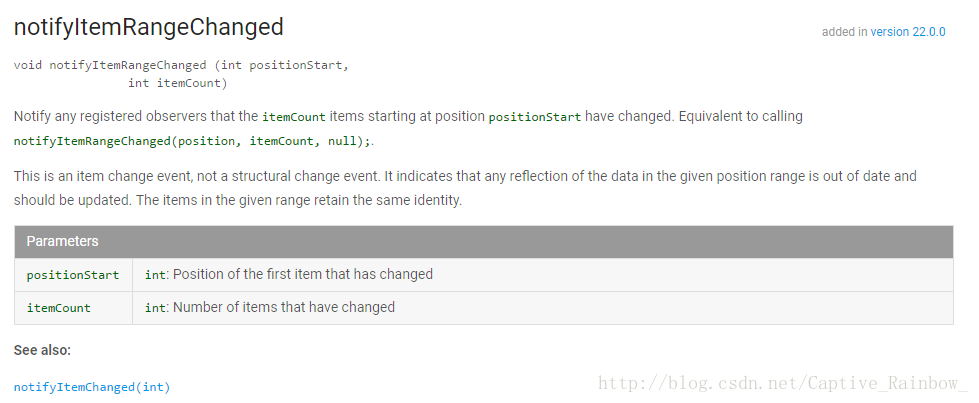
RecyclerView 的區域性重新整理 notifyItemRangeChanged(int positionStart, int itemCount) ,它是當 adapter 繫結的資料來源發生變化後, 把變化的資料重新整理到 原typeview 上去。 也就是說,我之前的寫法,使用區域性重新整理去改變typeview,這種用法是不對的。
google官方解釋,大概意思是
“這是一個 item 改變事件,而不是結構改變事件。它表明,在給定的位置範圍內的資料的任何反射都是失效的並且應該更新。這些在給定範圍的 item 具有相同的標識(即它們的資料都已經失效並需要更新)。”
recyclerview的區域性重新整理是有區分的,有資料的重新整理和 item 結構的重新整理,區域性的 item 插入、刪除、移動重新整理方法都是結構的重新整理。而notifyItemChanged、notifyItemRangeChanged方法屬於資料的重新整理。
解決方法:
把之前的兩種typeview合併成一種(兩種佈局其實前邊的佈局都是一樣的,後邊的按鈕不一樣,這種還是很好處理的,直接寫道一塊然後根據標識欄位顯示隱藏)
再次測試無論在列表底部還是頂部,重新整理ui都嗖嗖的