css overflow:hidden為什麼會失效
現象是給元素設定了overflow:hidden,但超出容器的部分並沒有被隱藏,難道是設定的hidden失效了嗎?
我們知道,overflow屬性值有這幾種:
visible:宣告內容不會被剪裁。比如內容可能被渲染到容器外面。
hidden:宣告內容將被剪裁,並且也甭想使用滾動條來檢視剪裁掉的內容。
scroll:宣告內容將被剪裁,但有可能出現滾動條來檢視被剪裁掉的內容。滾動條出現的位置在inner border adge和outer padding adge之間。
auto:宣告決策將依賴於客戶端,優先使用scroll。
W3C標準中指明:
通常一個盒子的內容是被限制在盒子邊界之內的。但有時也會產生溢位,即部分或全部內容跑到盒子邊界之外。溢位將在滿足下列條件之一時出現:
1. 一個不換行的行元素寬度超出了容器盒子寬度。
2. 一個寬度固定的塊元素放在了比它窄的容器盒子內。
3. 一個元素的高度超出了容器盒子的高度。
4. 一個子孫元素,由負邊距值引起的部分內容在盒子外部。
5. text-indent屬性引起的行內元素在盒子的左右邊界外。
6. 一個絕對定位的子孫元素,部分內容在盒子外。但超出的部分不是總會被剪裁。
當溢位發生時,overflow屬性約定了容器盒子是否剪裁掉超出其內邊界的部分,並且決定是否出現滾動條來訪問被剪裁掉的內容。
它會影響到元素所有內容的剪裁,但有個例外情況,即上面第6條所提到的:元素的子孫元素的包含塊(Containing blocks)是整個視窗(viewport)或是該元素的祖先元素,內容將不會被剪裁。
包含塊是什麼呢?
簡單的說,就是可以決定一個元素位置和大小的塊。通常一個元素的包含塊由離它最近的塊級祖先元素的內容邊界決定。
但當元素被設定成絕對定位時,包含塊由最近的position不是static的祖先元素決定。
看起來有點繞,讓我們來聽個簡單的故事吧。
/**html**/
<div class=”ocean”>
<div class=”land”>
<p class=”joke”>
Mrs. Smith couldn’t get her husband to exercise.
She asked Mrs. Jones what she should do. Jones replied,
”Tape the remote control between his toes.”
</p>
</div>
</div>
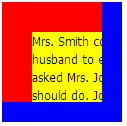
/**style**/ 上面的程式碼講述的是這樣一個故事:藍色的海洋裡有塊紅色的大地,紅色大地內有個黃色的段子。由於段子樣式的設定,它的部分內容超出了紅色大地。為避免黃色段子汙染到藍色海洋,紅色大地警惕的為自己設定了overflow:hidden;這樣超出大地的黃色部分就被剪掉了,我們看到的將是這樣一派和諧景象,如圖1:

圖1:和諧的星球
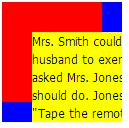
如果事物都是這樣有理有序,天下可不就太平了。沒多久,黃色段子覺得憑自己的顯赫身份不該受紅色大地的控制,於是絞盡腦汁將自己變改成了絕對定位,一下子就擺脫了大地的束縛,如圖2:
p.joke{
position:absolute;
width:150px;
height:110px;
top:30px;
left:30px;
background-color:yellow;
}
圖2:猖獗的段子
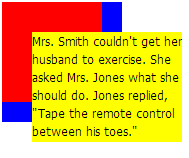
為什麼會這樣呢?這便是創造了上面提到過的第6個條件。當黃色段子變成position:absolute時,它的包含塊已由原來的紅色大地的內容邊界升級到了離它最近的position不是static的藍色海洋了。而海洋此刻對此還一無所知呢,自身沒有設定overflow:hidden屬性,導致黃色段子本該被裁剪的部分全部可見,不僅汙染到海洋,還影響到整個星球,情況萬分火急啊。即使這時海洋設定上overflow:hidden,也只能將超出藍色海洋的黃色部分剪裁,就像圖3,海洋此時是手足無措啊。

圖3:無辜的海洋
俗語說的好,魔高一尺道高一丈,解鈴還須繫鈴人。紅色大地怎就甘心段子跑出去呢。怎麼說大地終歸是段子的祖先元素,怎麼能甘心由著段子胡作非為呢。於是,大地歷盡千辛,尋得祕籍,在自己的樣式中新增position:relative屬性,將段子的包含塊又改成了大地來決定。這下段子就乖乖的被關起來了。星球看起來又回到了最初的狀態。
div.ocean{
position:relative;
background-color:blue;
width:120px;
height:120px;
}
div.land{
position:relative;
width:100px;
height:100px;
background-color:red;
overflow:hidden;
}
p.joke{
position:absolute;
width:150px;
height:110px;
top:30px;
left:30px;
background-color:yellow;
}所以說,hidden並沒有失效,而是有可能我們遇到的情況恰好滿足了第6個條件,使得元素的包含塊發生了變化。上面的故事中,也提到了在遇到‘hidden’失效的情況時,可以根據需要來改變元素的包含塊來達到正義的目的。
本文出自:http://www.wufangbo.com/overflow-hidden-shi-xiao/
