node解決安裝包後xx-v命令無效
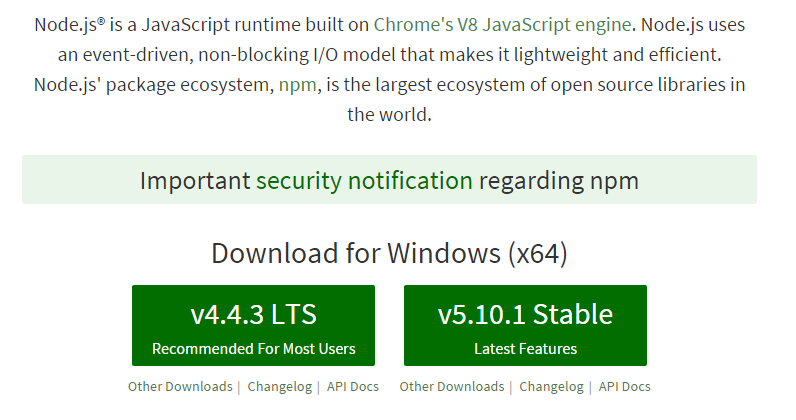
1、windows下的NodeJS安裝是比較方便的(v0.6.0版本之後,支援windows native),便可以看到下載頁面。
2、下載完成後雙擊執行進行安裝,安裝過程基本直接“NEXT”就可以了(全部採用預設方式安裝)。(windows的安裝msi檔案在過程中會直接新增path的系統變數,變數值是你的安裝路徑,例如“C:\Program Files\nodejs”)。
3、安裝完成後可以使用cmd(win+r然後輸入cmd進入)測試下是否安裝成功。方法:在cmd下輸入node -v,出現下圖版本提示就是完成了NodeJS的安裝。
4、npm的安裝。由於新版的NodeJS已經集成了npm,所以之前npm也一併安裝好了。同樣可以使用cmd命令列輸入”npm -v”來測試是否成功安裝。如下圖,出現版本提示便OK了。
5、常規NodeJS的搭建到現在為止已經完成了,急不及待的話你可以在”cmd“輸入”node“進入node開發模式下,輸入你的NodeJS第一句:”hello world“ - 輸入:console.log(‘hello world’)。
6、npm作為一個NodeJS的模組管理,之前我什麼都不懂,從網上找各種安裝教程,弄的五花八門,走了很大的彎,現在將其整理出來,方便各位網友檢視。
①、我們要先配置npm的全域性模組的存放路徑以及cache的路徑,例如我希望將以上兩個資料夾放在NodeJS的主目錄下,便在NodeJs下建立”node_global”及”node_cache”兩個資料夾。如下圖
②、啟動cmd,輸入
- 1
- 2
- 3
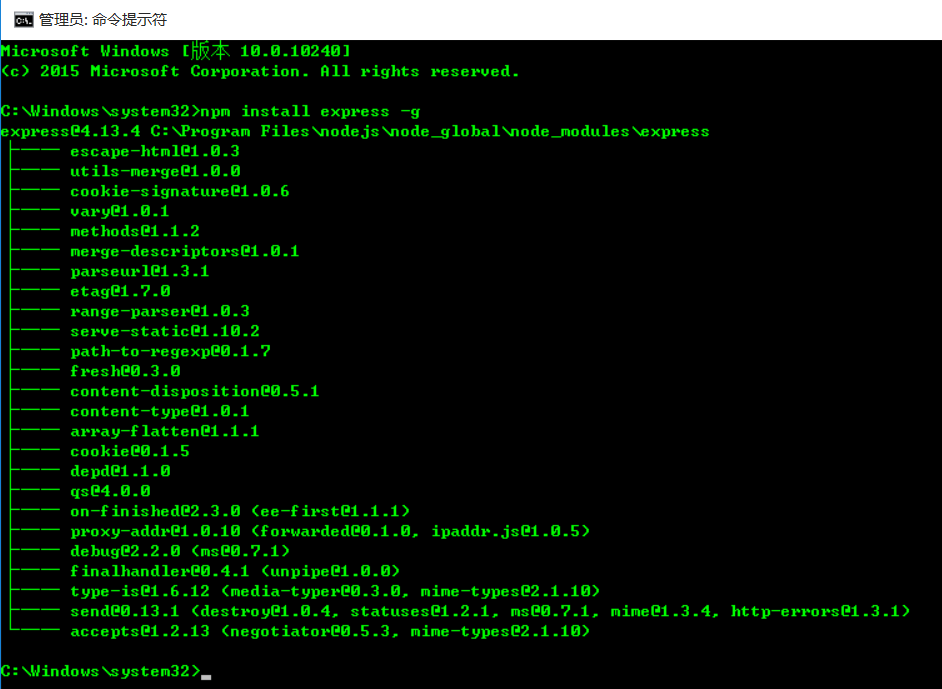
③、現在我們來裝個模組試試,選擇express這個比較常用的模組。同樣在cmd命令列裡面(管理員許可權執行cmd),輸入
- 1
(“-g”這個引數意思是裝到global目錄下,也就是上面說設定的“C:\Program Files\nodejs\node_global”裡面。)。待cmd裡面的安裝過程滾動完成後,會提示“express”裝在了哪、版本還有它的目錄結構是怎樣。如下圖
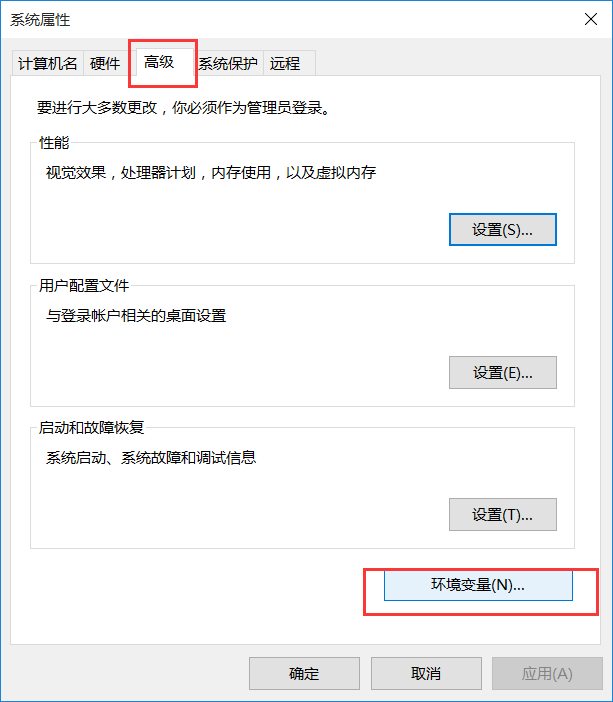
④、關閉cmd,開啟系統對話方塊,“我的電腦”右鍵“屬性”-“高階系統設定”-“高階”-“環境變數”。如下圖
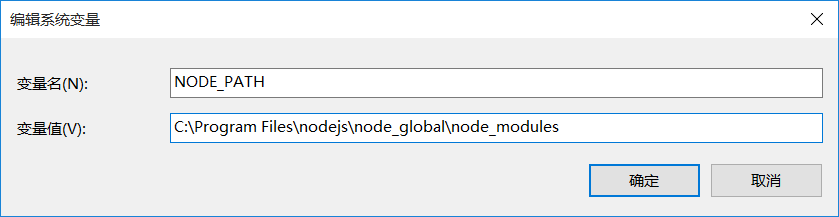
⑤、進入環境變數對話方塊,在系統變數下新建”NODE_PATH”,輸入”C:\Program Files\nodejs\node_global\node_modules“。(ps:這一步相當關鍵。)
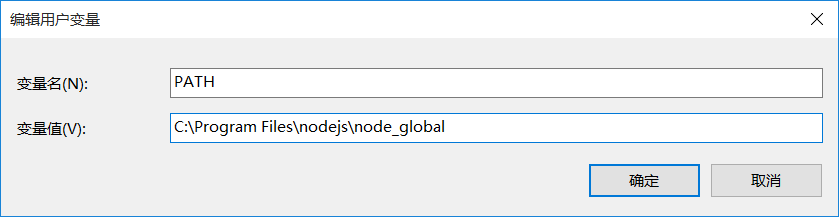
2014.4.19新增:由於改變了module的預設地址,所以上面的使用者變數都要跟著改變一下(使用者變數”PATH”修改為“C:\Program Files\nodejs\node_global\”),要不使用module的時候會導致輸入命令出現“xxx不是內部或外部命令,也不是可執行的程式或批處理檔案”這個錯誤。
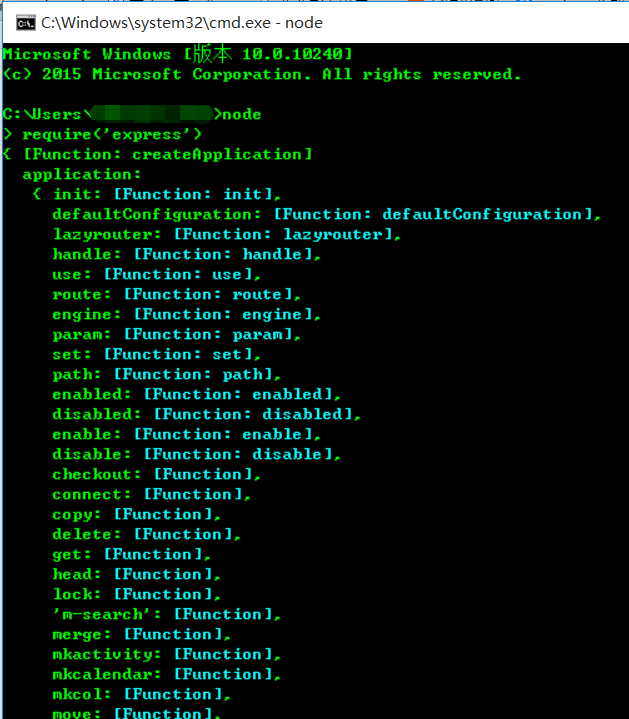
⑥、以上步驟都OK的話,我們可以再次開啟cmd命令列,進入node,輸入“require(‘express’)”來測試下node的模組全域性路徑是否配置正確了。正確的話cmd會列出express的相關資訊。如下圖(如出錯一般都是NODE_PATH的配置不對,可以檢查下第④⑤步)