輕鬆學習JavaScript十八:DOM程式設計學習之DOM簡介
DOM(文件物件模型)是HTML和XML的應用程式介面(API)。DOM將把整個頁面規劃成由節點層級構成的文件。
DOM描繪了一個層次化的節點樹,執行開發人員新增,移除和修改頁面的某一部分。HTML或XML頁面的每個部分都
是一個節點的衍生物。通過DOM,可訪問HTML文件的所有元素。當網頁被載入時,瀏覽器會建立頁面的文件物件模
型,DOM模型被構造為物件的樹。
DOM是W3C(全球資訊網聯盟)的標準。DOM定義了訪問HTML和XML文件的標準。“W3C 文件物件模型(DOM)是中立
於平臺和語言的介面,它允許程式和指令碼動態地訪問和更新文件的內容、結構和樣式。”
W3C DOM 標準被分為 3 個不同的部分:
1核心 DOM - 針對任何結構化文件的標準模型
2XML DOM - 針對 XML 文件的標準模型
3HTML DOM - 針對 HTML 文件的標準模型
二DOM節點樹與節點
(1)DOM節點
在DOM中,所有事物都是節點。DOM是被視為節點樹的HTML。HTML文件中的所有內容都是節點:整個文件是
一個文件節點;每個HTML元素是元素節點;HTML元素內的文字是文字節點;每個HTML屬性是屬性節點;註釋是注
釋節點。那麼從實際出發看看:
<span style="font-size:18px;"><!--div標籤--> <div id="test">塊級元素<div></span>
(2)節點父,子和同胞
節點樹中的節點彼此擁有層級關係。父(parent),子(child)和同胞(sibling)等術語用於描述這些關係。父節點擁有子
節點。同級的子節點被稱為同胞(兄弟或姐妹)。
1在節點樹中,頂端節點被稱為根(root)
2每個節點都有父節點、除了根(它沒有父節點)
3一個節點可擁有任意數量的子
4同胞是擁有相同父節點的節點
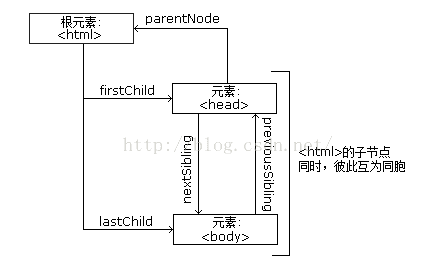
下面的圖片展示了節點樹的一部分,以及節點之間的關係:
(3)節點樹
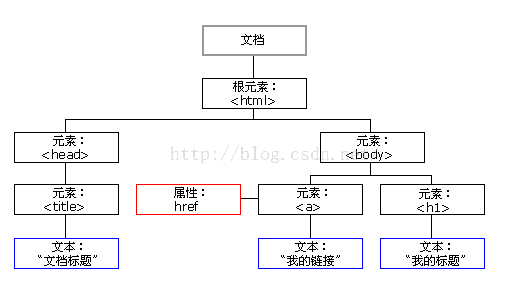
看下面的程式碼組成的DOM樹:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>標題</title> </head> <body> <h1>一級標題</h1> <a href="http:///www.baidu.com">百度一下,你就知道</a> </body> </html>
從上面的HTML中:
<html>節點沒有父節點;它是根節點
<head>和<body>的父節點是<html>節點
文字節點 "一級標題" 的父節點是<h1>節點
並且:
<html>節點擁有兩個子節點:<head>節點和<body>節點
<head>節點擁有一個子節點:<title>節點和<meta>節點
<title>節點也擁有一個子節點:文字節點 "一級標題"
<h1>和<a>節點是同胞節點,同時也是<body>的子節點
並且:
<head>元素是<html>元素的首個子節點
<body>元素是<html>元素的最後一個子節點
<h1>元素是<body>元素的首個子節點
<a>元素是<body>元素的最後一個子節點
載入HTML文件頁面時,瀏覽器會自動生成一個樹型結構,用來表示頁面內部結構。DOM將這種樹結構稱之為由
節點組成的節點樹。節點樹圖示:
三DOM的作用
通過可程式設計的物件模型DOM,JavaScript獲得了足夠的能力來建立動態的 HTML。
(1)JavaScript的DOM能夠改變頁面中的HTML元素
<span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>DOM</title>
</head>
<body>
<div id="div1">
<p id="p1">這是已有的段落</p>
</div>
<script type="text/javascript">
var para=document.createElement("p");// 建立一個的元素節點p標籤
var node=document.createTextNode("這是通過DOM新增的新元素的文字");//建立一個文字節點
para.appendChild(node);//向p標籤追加文字節點
var element=document.getElementById("div1");//通過id屬性查詢div元素
element.appendChild(para);//向div元素內追加一個新元素
</script>
</body>
</html></span>執行的結果為:
<span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>DOM</title>
</head>
<body>
<p id="p1">Hello World!</p>
<script type="text/javascript">
document.getElementById("p1").innerHTML="New text!";
</script>
</body>
</html></span>執行的結果為:
<span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>DOM</title>
</head>
<body>
<p id="p1">Hello world!</p>
<p id="p2">Hello world!</p>
<script type="text/javascript">
document.getElementById("p2").style.color="blue";
document.getElementById("p2").style.fontFamily="Arial";
document.getElementById("p2").style.fontSize="larger";
</script>
</body>
</html></span>執行的結果為:
<span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>DOM</title>
</head>
<body>
<p>點選按鈕來執行<b>displayDate()</b>函式。</p>
<button onclick="displayDate()">顯示時間標準時間按鈕</button>
<p id="demo"></p>
<script type="text/javascript">
function displayDate()
{
document.getElementById("demo").innerHTML=Date();
}
</script>
</body>
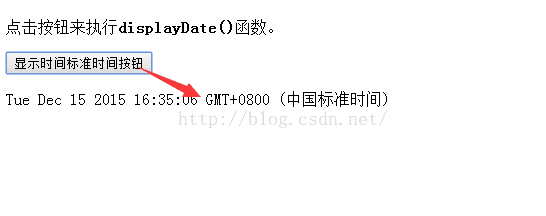
</html></span>執行的結果為:
在闡述為什麼學習JavaScript的時候有的已經都涉及到,這裡我們會學習更加複雜的東西來操作HTML元素和
CSS樣式,這樣會使得網頁有動感,下拉選單和圖片無縫滾動等動態效果我們就可以實現了。這些都是後面要學習的