github程式碼閱讀的chrome外掛(insightio-for-github)
在github上找個專案之後,有時候需要先看看其中幾個類才決定收藏與否或者想直接線上找答案;
但是其實一般的專案層級會很深,看程式碼需要一級一級進去,換個層級需要回退回退。。。。。。。
下面介紹一個chrome的一個小外掛:insight.io for githab
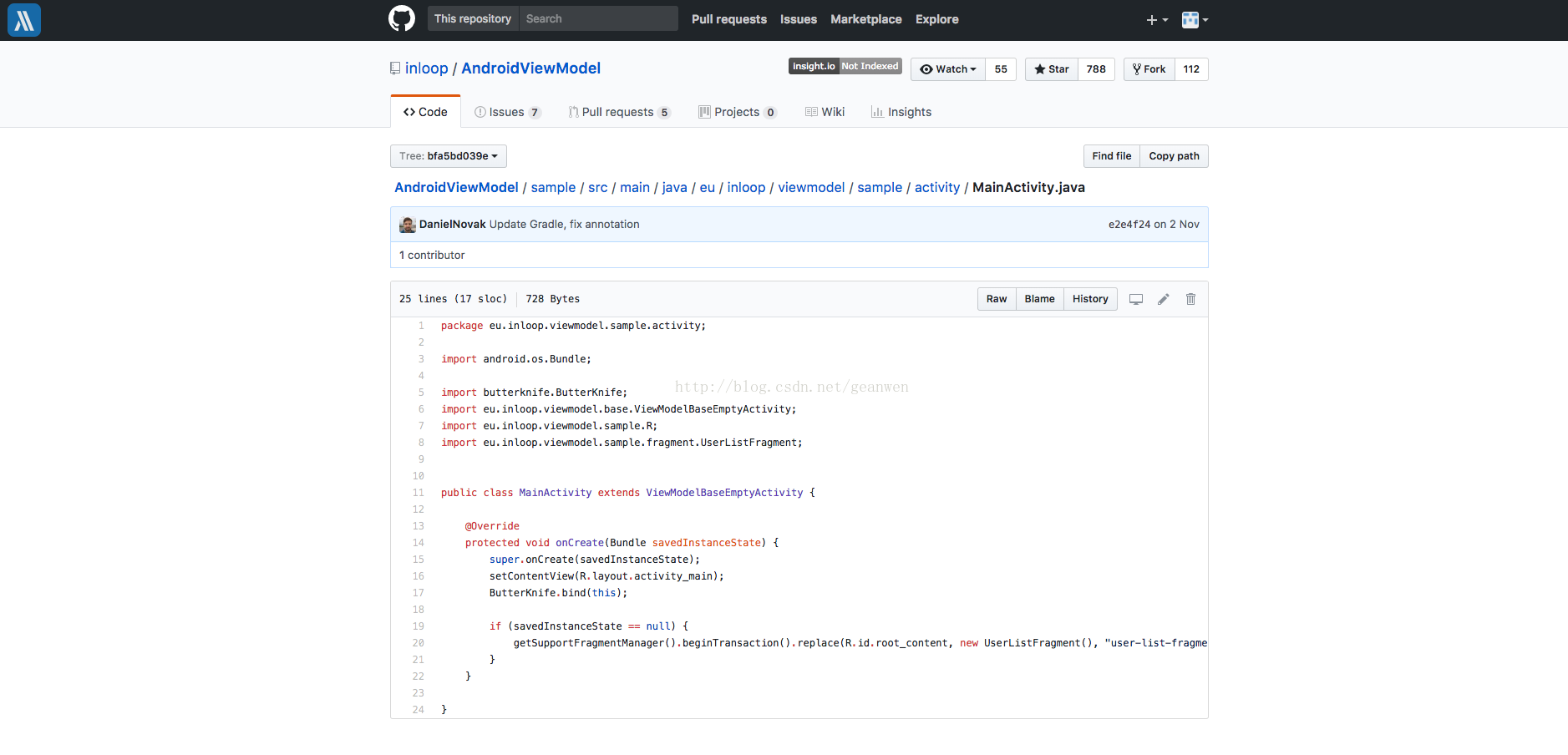
安裝之後進入github隨便開啟一個專案效果如下:
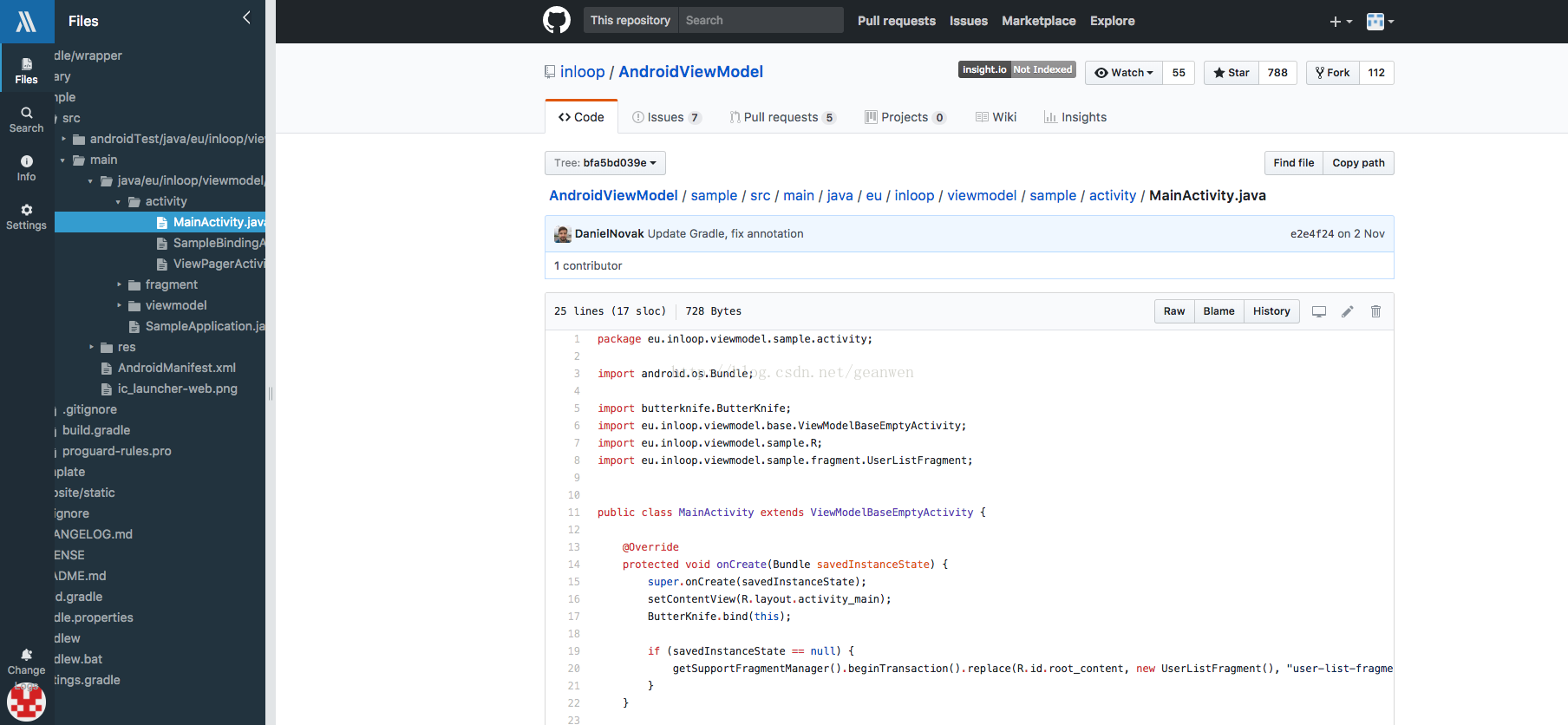
可以看到左上角多了個insight.io外掛圖表,點開抽屜之後效果:
網不快的話稍微等一下,載入也需要時間,但是載入完成我們看程式碼是不是就很方便了。
這樣閱讀程式碼是不是方便了很多。
會安裝外掛的大哥大姐們可以撤了,我下面貼出外掛連結,不會的同學們可以看看:
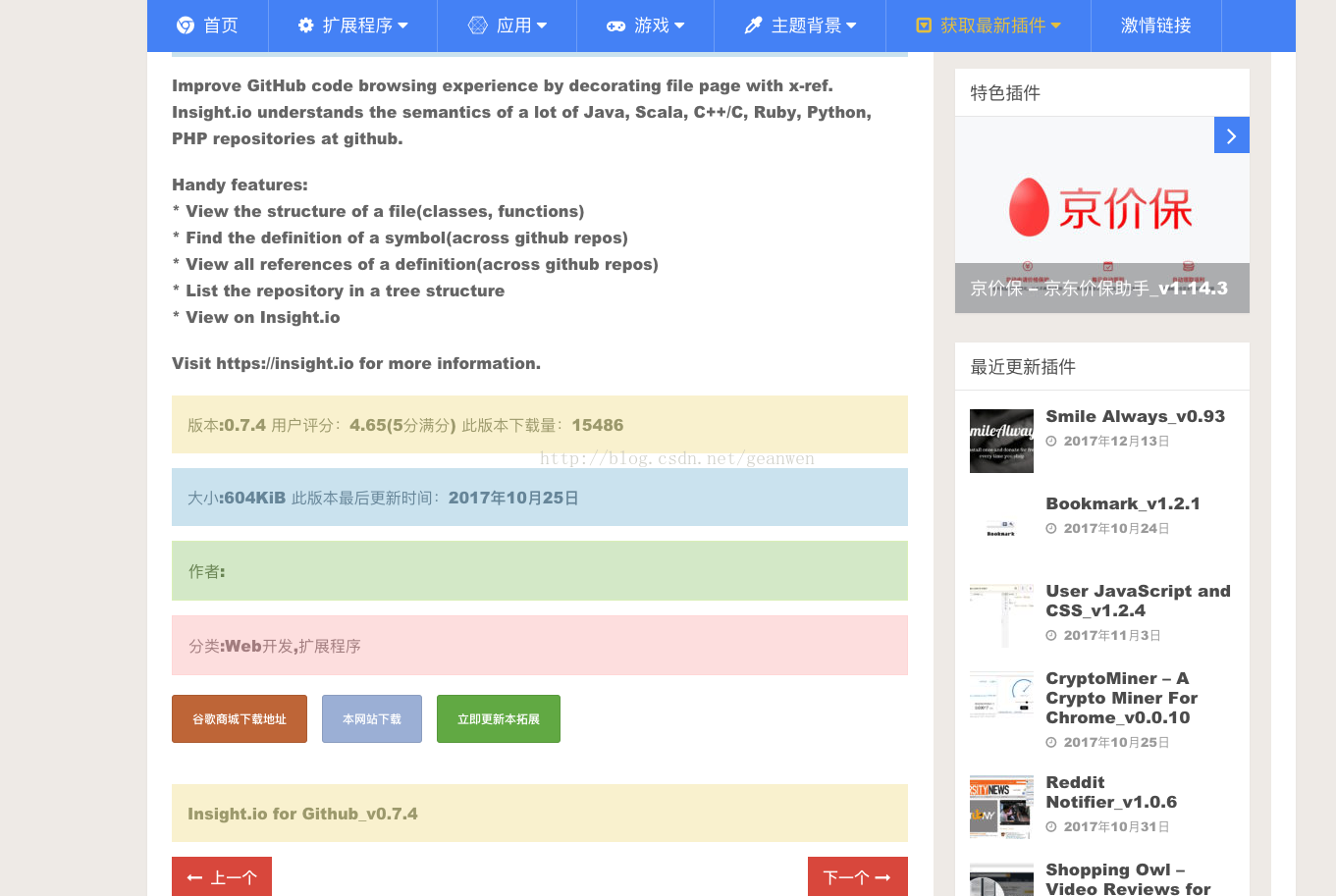
進去之後可以直接點本站下載:
下載一個
chromeFOR.COM_insightio-for-github_v0.7.4.crx
這種的chrome外掛檔案。
好了之後開啟chrome的擴充套件程式:
開啟之後直接把你剛才下載的.crx檔案拖進去就好了。
最後有一些使用方法,各種查詢方法等一些功能:
希望大家github閱讀程式碼開心。
相關推薦
github程式碼閱讀的chrome外掛(insightio-for-github)
在github上找個專案之後,有時候需要先看看其中幾個類才決定收藏與否或者想直接線上找答案; 但是其實一般的專案層級會很深,看程式碼需要一級一級進去,換個層級需要回退回退。。。。。。。 下面介紹一個chrome的一個小外掛:insight.io for githab 安裝之
如何使用Chrome瀏覽器,打包生成自己的外掛(crx格式檔案)? 真男人敢於嘗試新鮮事兒:使用外掛,美化Chrome醜陋的標籤頁,提升福利,程式碼等搜尋效率,無障礙訪問谷歌
chrome extension,副檔名為crx,俗稱chrome擴充套件,chrome外掛。 crx檔案本質就是ZIP檔案,只是谷歌在ZIP檔案頭,插入了自定義的私有欄位,如,外掛描述,外掛ID,金鑰等。 使用者可以手動修改crx檔案的副檔名,修改為zip,然後使用普通的解壓工具,就能解壓。
Github程式碼新增Cocoapods支援(GitHub Desktop 工具上傳)
一.配置環境 確定電腦安裝的Cocoapods執行正常,最好將Cocoapods升級為最新版本。 確定GitHubDesktop軟體執行正常。(下載地址:https://desktop.github.com) 確定GitHub賬號正常。 二.檢查GitHub上的專案
通用程式碼高亮外掛(SyntaxHighlighter)
寫這篇博文的起源是我想把自己的部落格弄的更加美觀,相信你也一樣。 首先,我要說SyntaxHighlighter外掛的實現方式及應用示例,然後再說明如何將其應用到自己的部落格,使部落格的程式碼著色更
搜尋引擎快捷導航:一個簡單的chrome外掛(教程)
搜尋引擎快捷導航 使用方法 :下載crx副檔名檔案,拖入chrome應用管理介面即可 編寫一個簡單的chrome外掛(教程) 實現效果: 簡單理解:chrome擴充套件程式就是一個web應用
數碼相框_電子書之程式碼閱讀及編寫(7)
數碼相框_電子書之程式碼閱讀及編寫(7) 在LCD顯示任意編碼的文字檔案,類似電子書 怎樣在LCD上顯示檔案: 需要哪幾個檔案? 1、頂部檔案 通過main.c分析命令列的操作,然後初始化各個管理檔案下的結構體,比如DisplayInit(); 然後進
推薦幾款我一直在用的chrome外掛(下)
6. Pocket 可以很方便的儲存文章、視訊等供以後檢視,即實現了“Read it later”功能。有了 Pocket,您可以將所有想下次讀的內容匯聚到一個地方,然後在任何裝置上隨時檢視。Pocket還提供了另外一個功能,即可以通過傳送郵件的方式來儲存內容(不需要點選這個外掛),傳送連結URL到
推薦幾款我一直在用的chrome外掛(上)
我用的chrome外掛挺多的,所謂工欲善其事必先利其器,我熱衷於搜尋好用的工具來讓我平時的工作事半功倍。下面介紹幾款我正在用的感覺還不錯的外掛,如果大家還有其它好用的(肯定有,chrome外掛庫太龐大了),一定要互相分享!! 1. LastPass 用的最爽的一款,強烈推薦。LastPass是一款Free
如何使用Chrome瀏覽器,打包生成自己的外掛(crx格式檔案)?
chrome extension,副檔名為crx,俗稱chrome擴充套件,chrome外掛。crx檔案本質就是ZIP檔案,只是谷歌在ZIP檔案頭,插入了自定義的私有欄位,如,外掛描述,外掛ID,金鑰等。使用者可以手動修改crx檔案的副檔名,修改為zip,然後使用普通的解壓工
Chrome外掛(Extensions)開發攻略
本文將從個人經驗出發,講述為什麼需要Chrome外掛,如何開發,如何除錯,到哪裡找資料,會遇到怎樣的問題以及如何解決等,同時給出一個個人認為的比較典型的例子——獲取網頁內容,和伺服器互動,再把資訊反饋給使用者。OK,準備開始吧,我儘量把文章寫得好看點,以免讀者打瞌睡。 目錄 為什麼需要 簡單地說,瀏
如何在Eclipse/Myeclipse/Scala IDEA for Eclipse 中正確刪除已經下載過的外掛(圖文詳解)
不多說,直接上乾貨! 見 第一步 :在選單欄中,找到help-------install new software 第二步,需要注意了,注意看圖。紅色區域標註的already installed? 點選進去,找到你需要要刪除的軟體,
學習筆記-5步安裝 Github中文漢化外掛(超詳細)
今天看視訊的時候聽老師說以後面試面試官會問你你在github有上傳開源專案嗎,訪問量是多少。然後我看完視訊後馬上去弄一個github帳號,然後發現github基本是英文。。。。。在百度上查了一下後發現有一個好用基於chrome的外掛,然後安裝,途中碰到了一些問題,於是寫下這篇
OneNote程式碼高亮外掛(NoteHighLight)
今天朋友推薦了一個onenote外掛,用於程式碼的高亮顯示 下載連結: 安裝方法: 開啟onenote,雙擊安裝。 效果圖 那我們現在來嘗試一下吧 在onenote中
chrome外掛(翻譯,檢視原型)
分享一個Chrome 上的兩個外掛,一個是翻譯外掛,一個是檢視原型外掛免費分享,長期有效,百度雲,連結密碼已發,需要自取。 連結: https://pan.baidu.com/s/1gghLx0_Ot
Mysql(Navicat for Mysql)怎麽添加數據庫
顯示 logs http ima 執行 navicat efault 找到 mage 1、首先打開Navicat for Mysql; 2、打開後界面如下圖所示,雙擊連接localhost_3306; 3、連接後localhost_3306變成綠色,如下圖所示; 4、
IDEA裏的Keymap(Default for KDE)(圖文詳解)
width list img shell cnblogs 工作 system get 使用技巧 不多說,直接上幹貨! 前期博客 1、File -> Settings
IDEA裏的Keymap(Default for Xwin)(圖文詳解)
idt ati ngs 分享圖片 extern targe 開源 關註 bsp 不多說,直接上幹貨! 前期博客 1、File -> Settings
python學習--流程控制和循環控制(while for if)
wan tar === 2個 clas 範圍 案例 有一個 生成 一、流程控制語句(if) 1. if 判斷 ‘‘‘ 流程控制語句 @date:2018-07-31 if... if...else... if...elif...elif.. else....
Eclipse4.9安裝sts外掛(最新版Eclipse)
經過本人多次安裝,終於在深夜完成了最新版Eclipse的sts外掛安裝,特此分享! 首先開啟連線https://spring.io/tools3/sts/all下載外掛updatesite壓縮包 開啟Eclipse,點選help下的install new software,選擇Add.
vue alert外掛(標題為圖片)(自寫)
<template> <div class="modelSelf"> <div class="model" @click="modelHide"></div> <div class="modelTip"> <