6、CAS自定義主題_修改預設的提示訊息
前言
有時候,如果一個產品對於公司來說沒有自主性,那是多麼可悲,凡是都要依靠他人提供的,如果一旦他人除了問題,那麼我們的產品到底還能用嗎。簡單而言。我們要知道如果修改預設的頁面。不要讓產品受限。
一般有兩種自定義的頁面,一種是所有的客戶端統一用一種頁面(比如:我公司),一種是不同客戶端有可能有不同的登入頁面(比如: 天貓,淘寶)下面從第二種開始講解
1、主題必備知識
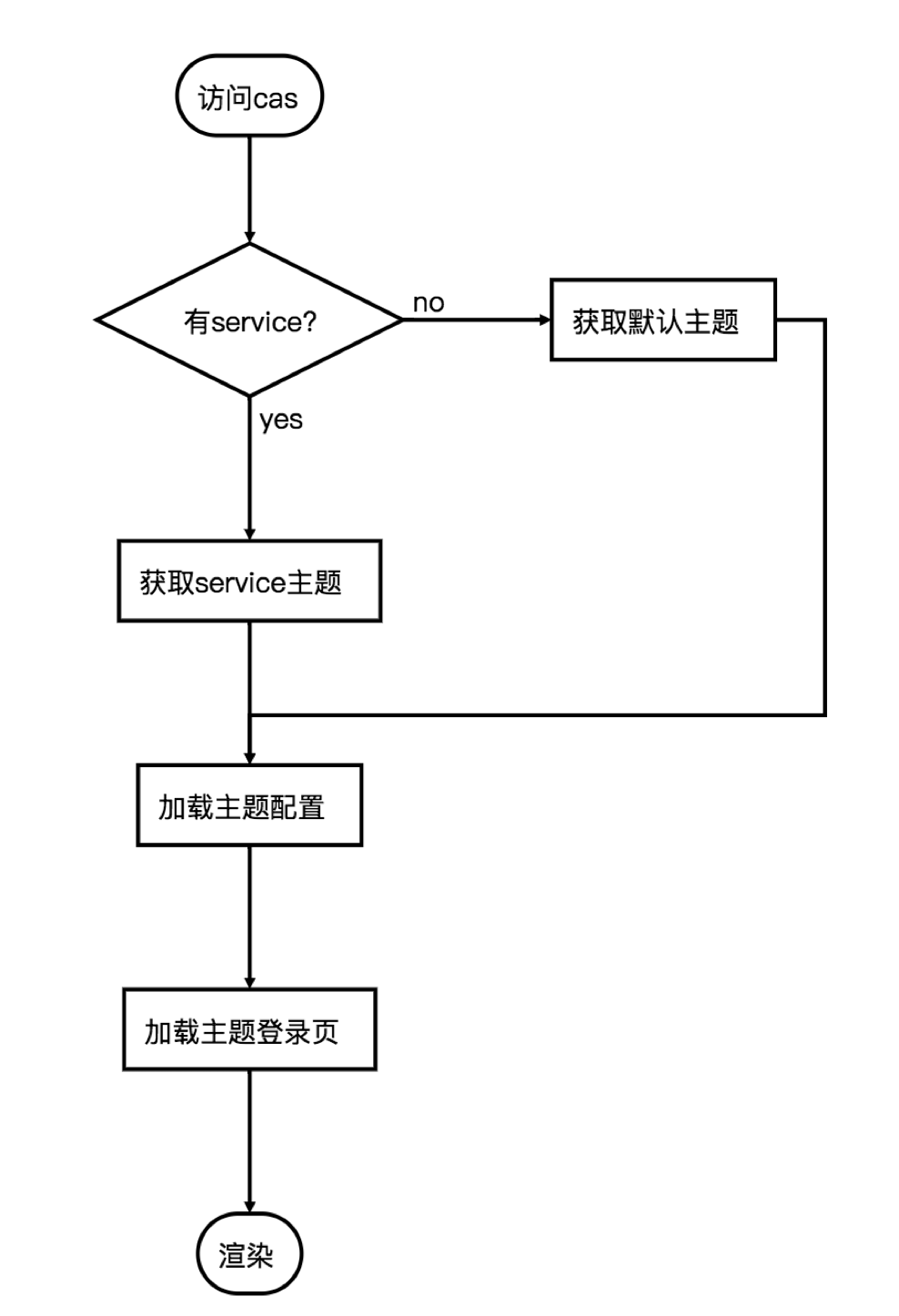
1.1、主題登入的流程

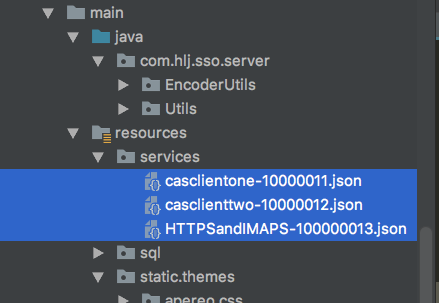
1.2、靜態資源存放位置
主題:說白了也就是頁面麼,頁面當然要用靜態資源嘍
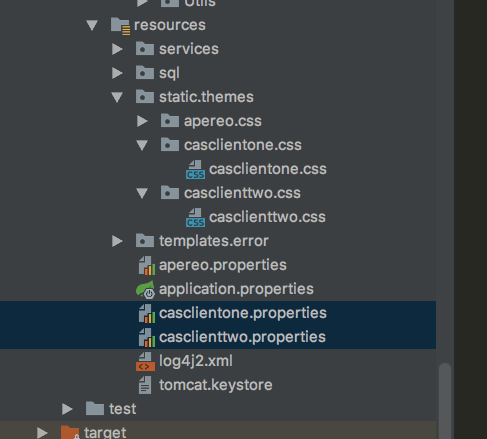
1、主題配置檔案存放在src/main/resources並且命名為[theme_name].properties
2、靜態資源(js,css)存放目錄為src/main/resources/static
3、html資源存(thymeleaf)放目錄為src/main/resources/templates
4、主題頁面html存放目錄為src/main/resources/templates/[theme]
| 目錄 | 意義 |
|---|---|
| services | 需要配置自定義登入的網站模版,用這個來匹配客戶端的url,根據url生成登入模板 |
| static | 靜態檔案目錄,用於存放js,css程式碼的 |
| templates | 模板程式碼 casLoginView.html 這個名稱不可瞎改 |
| properties | 網址模板的配置資訊,比如css的存放位置資訊,將來通過thymeleaf直接讀取 |
1.3、service的配置詳解
在2_md中講到過要實現客戶端登入,需要service,但是這個service不僅僅是用來實現登入的,它與主題也有非常重要的關係,沒有它,就不會有預設的主題。
| 引數 | 意義 |
|---|---|
| @class | 模版註冊的類 |
| serviceId | 表示哪一個網站使用這個模板,用正則表示式匹配客戶端url |
| name | 給這個模板命名 |
| id | 模板的id,建議json檔案命名為 name_id 這樣好區分,而且官網推薦 |
| description | 註釋,就說明這個模板,或則這個網站 |
| evaluationOrder | 就是主題的順序,這麼多主題匹配,肯定是這個id越小,越先匹配 |
| theme | 主題名稱,主題名稱建議和網站名稱一致 |
| attributeReleasePolicy | cas引數返回策略,這個大家現在配置不配置,無所謂了,不影響操操作 |
1.4、cas官方給我們提供的主題在哪裡
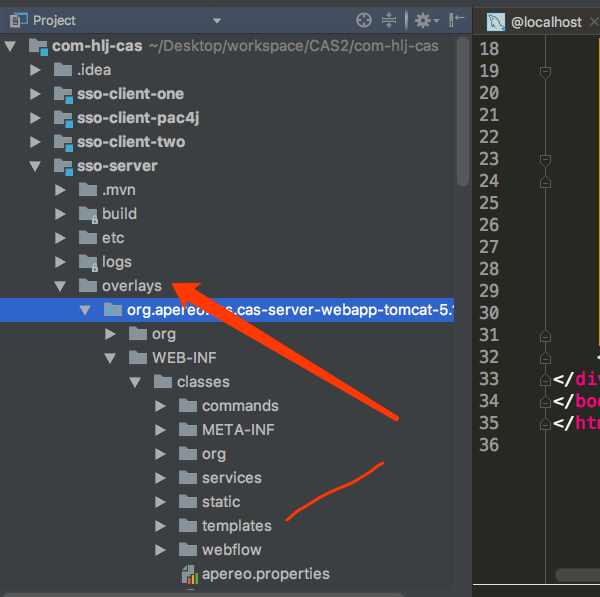
當我們的程式通過 sudo ./build.sh run ,跑起來之後。會在專案中生成一個資料夾名字叫overlays,所有關於模板以及方法全部都在這裡面,通過它來提供給我們展示預覽,
也就是說我們的主題修改其實就是覆蓋它。

2、客戶端自定義主題
2.1、service 根據url確定要選用的主題,這裡非常重要
注意點:id、evaluationOrder、theme這三個配置不要和別的站點重複了
evaluationOrder 指的是匹配的順序,你越小,就越先匹配上。也就是說先匹配有自定義主題的,沒有自定義主題的也就是預設的,應該放到最後面。預設的主題order數字要大一點。
最重要的部分
這是時候想起我們之前在2_md新增客戶端的時候,就已經添加了一個service(HTTPSandIMAPS-10000003.json)。那個service中雖然沒有新增主題theme,但是其實這個裡面已經具備主題了,也就是系統預設的apereo。當時這裡的evaluationOrder,寫了1、也就是說這個要第一個匹配。那麼這樣的話就代表,即使再建立service添加了其他客戶端url的匹配,同時也建立了自定義主題。但是它不會進入自定義主題的。因為匹配規則,是先匹配到去order會先去最小的裡面。也就是 opereo。
我測試的專案中有3個客戶端,所以我將上面的order隨機寫了1000.2個客戶端使用自定義的主題,第3個客戶端使用系統提供的預設的主題。那麼我們提供的這個預設的主題,就可以修改下上面所說的那個新增客戶端所建立的service了。將這個service order寫為1000。順便將名字也改了。
下面的id和order命名一定要注意。如果有的不能成功則,變成其他的order再試試。個人建議直接以order以10以後開始命名,id也是。
1、HTTPSandIMAPS-100000013.json
//下面theme:apereo可加可不加,因為本來就是預設的
{
"@class" : "org.apereo.cas.services.RegexRegisteredService",
"serviceId" : "^(https|imaps|http)://.*",
"name" : "HTTPS and IMAPS",
"id" : 10000013,
"description" : "This service definition authorizes all application urls that support HTTPS and IMAPS and HTTP protocols.",
"evaluationOrder" : 1000,
"attributeReleasePolicy": {
"@class": "org.apereo.cas.services.ReturnAllAttributeReleasePolicy"
}
}
2、客戶端1 casclientone :8081
{
"@class" : "org.apereo.cas.services.RegexRegisteredService",
"serviceId" : "^(https|imaps|http)://casclientone.*",
"name" : "casclientone",
"id" : 10000011,
"description" : "客戶端casclientone專案訪問過來,跳轉到casclientone主題",
"evaluationOrder" : 11,
"theme": "casclientone"
}
3、客戶端2 casclienttwo :8082
{
"@class" : "org.apereo.cas.services.RegexRegisteredService",
"serviceId" : "^(https|imaps|http)://casclienttwo.*",
"name" : "casclienttwo",
"id" : 10000012,
"description" : "客戶端casclienttwo專案訪問過來,跳轉到casclienttwo主題",
"evaluationOrder" :12,
"theme": "casclienttwo"
}

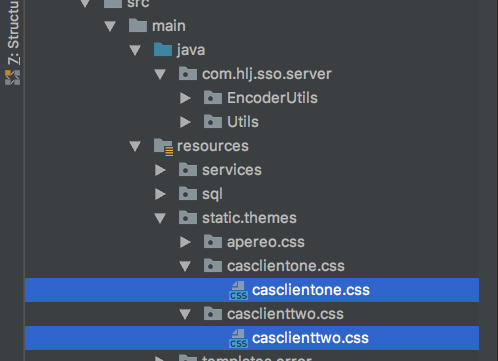
2.2、新建static,自定義主題資料夾,並新增css檔案
1、casclientone.css
static/themes/casclientone/css/casclientone.css
h1 {
color: #FF40E5;
}2、casclienttwo.css
static/themes/casclientone/css/casclienttwo.css
h1 {
color: #2339FF;
}

2.3、新建主題配置檔案,用來給前端頁面提供css檔案路徑,
當然檔案路徑也可以在模板html中自己寫死,這裡主要是前端使用了thymeleaf模板,可以使用變數,匯入css路徑等
1、casclientone.properties
casclientone.css.file=/themes/casclientone/css/casclientone.css
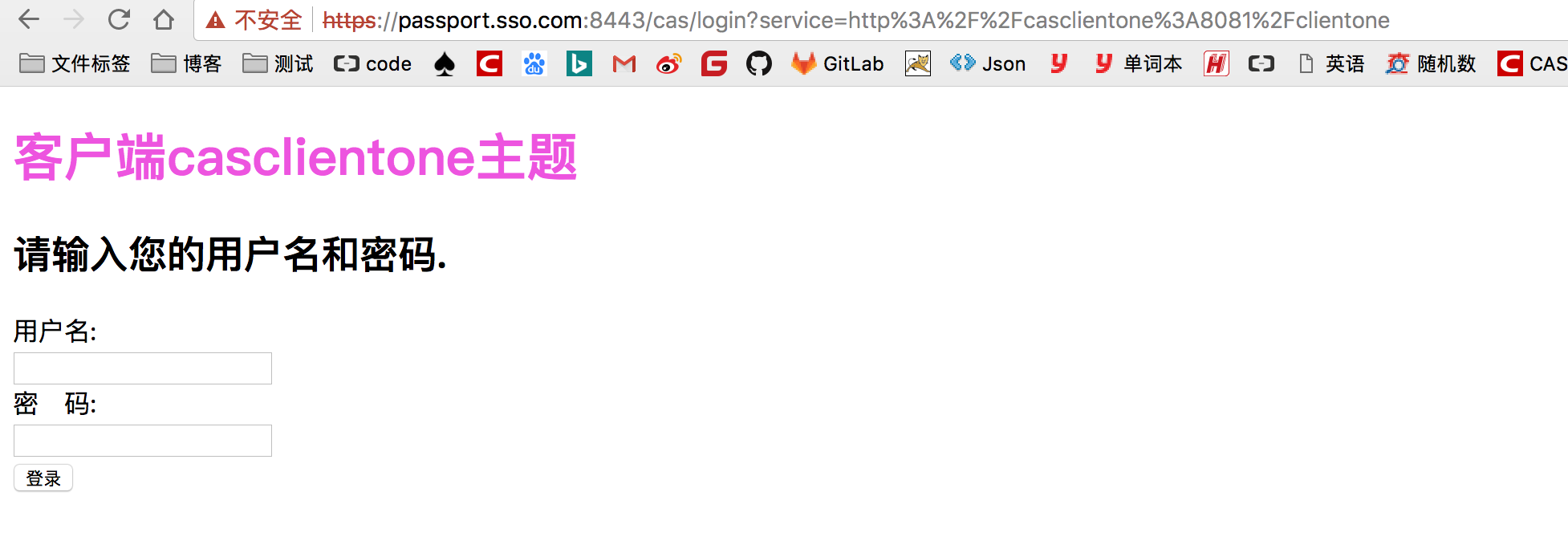
casclientone.pageTitle=客戶端casclientone主題
2、casclienttwo.properties
casclienttwo.css.file=/themes/casclienttwo/css/casclienttwo.css
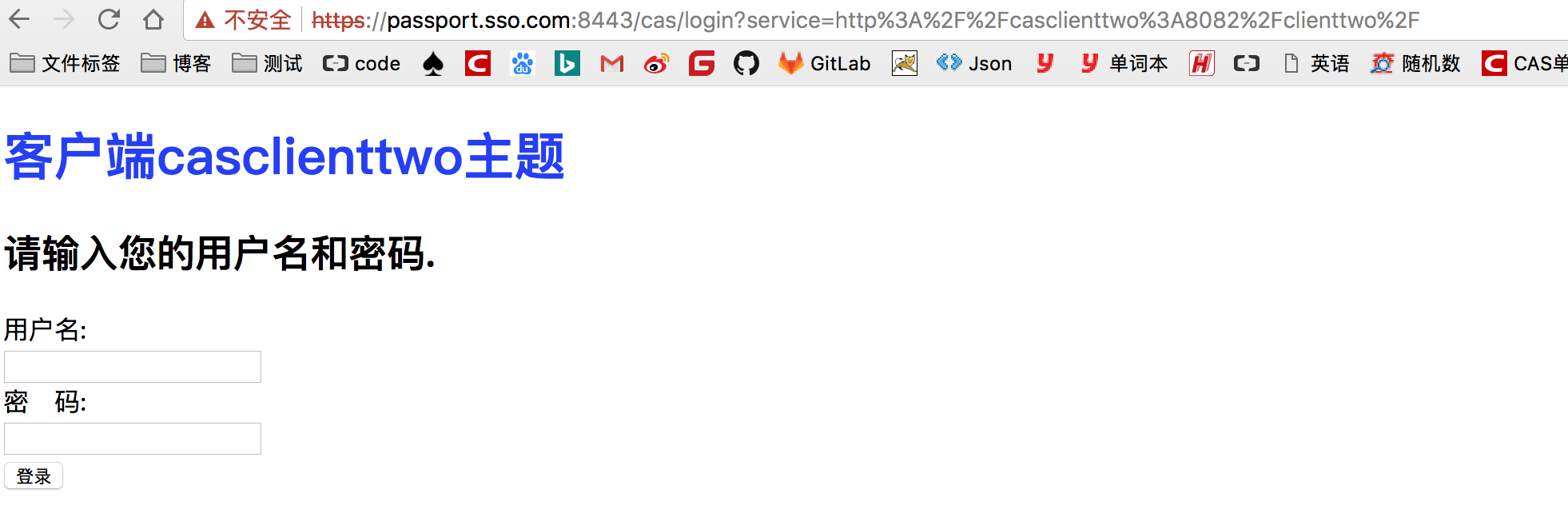
casclienttwo.pageTitle=客戶端casclienttwo主題

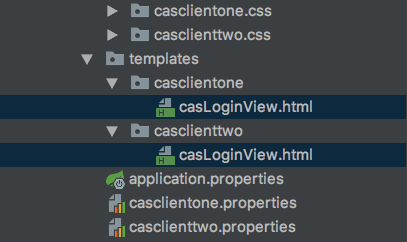
2.4、新增模板檔案吧。朋友們,名字一定是唯一的 casLoginView.html。
因為相當於是覆蓋之前的,所以名字是唯一的

2.4.1、客戶端1:casclientone的模板內容,測試完成,我會詳解下面中的thymeleaf是怎麼用的。客戶端2.和1基本一樣,只是下面的說明中有點不同
1、匯入css檔案 ,可以觀察到下面使用的thymeleaf方言。和大工專案有點像,裡面用的變數casclientone.css.file是我們在casclientone.properties中配置的,而casclientone.properties中它代表著css的地址。其實這個css地址也完全可以寫死。一般我們可不就是寫死麼
2、標題 `
` 也是在properties中配置的名字。
<link rel="stylesheet" th:href="@{${#themes.code('casclientone.css.file')}}"/>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<title th:text="${#themes.code('casclientone.pageTitle')}"></title>
<link rel="stylesheet" th:href="@{${#themes.code('casclientone.css.file')}}"/>
</head>
<body>
<h1 th:text="${#themes.code('casclientone.pageTitle')}"></h1>
<div>
<form method="post" th:object="${credential}">
<div th:if="${#fields.hasErrors('*')}">
<span th:each="err : ${#fields.errors('*')}" th:utext="${err}"/>
</div>
<h2 th:utext="#{screen.welcome.instructions}"></h2>
<section class="row">
<label for="username" th:utext="#{screen.welcome.label.netid}"/>
<div th:unless="${openIdLocalId}">
<input class="required"
id="username"
size="25"
tabindex="1"
type="text"
th:disabled="${guaEnabled}"
th:field="*{username}"
th:accesskey="#{screen.welcome.label.netid.accesskey}"
autocomplete="off"/>
</div>
</section>
<section class="row">
<label for="password" th:utext="#{screen.welcome.label.password}"/>
<div>
<input class="required"
type="password"
id="password"
size="25"
tabindex="2"
th:accesskey="#{screen.welcome.label.password.accesskey}"
th:field="*{password}"
autocomplete="off"/>
</div>
</section>
<section>
<input type="hidden" name="execution" th:value="${flowExecutionKey}"/>
<input type="hidden" name="_eventId" value="submit"/>
<input type="hidden" name="geolocation"/>
<input class="btn btn-submit btn-block"
name="submit"
accesskey="l"
th:value="#{screen.welcome.button.login}"
tabindex="6"
type="submit"/>
</section>
</form>
</div>
</body>
</html>
2.5、啟動開始測試,成功
sso-server 8443
sso-client-one 8001
sso-client-two 8002
sso-client-pac4j 8003
2.5.1、訪問客戶端1

2.5.2、訪問客戶端2

2.5.3、訪問客戶端3.這個沒有配置自定義主題。所以還是預設的

3、自定義預設的主題
說白了就是覆蓋系統提供的,所以模板名字還是原來的
理解:就是說吧系統提供的預設主題,變成我們自定義的預設的主題,這個時候,我們能夠觀察到,其實之前的主題名字,預設也是apereo,現在我們還是使用它
3.1、主題名字apereo
我們名字也不改了,其實也沒必要改。因為誰會用cas自己提供的主題呢,除非哪個公司腦子瓦特了。
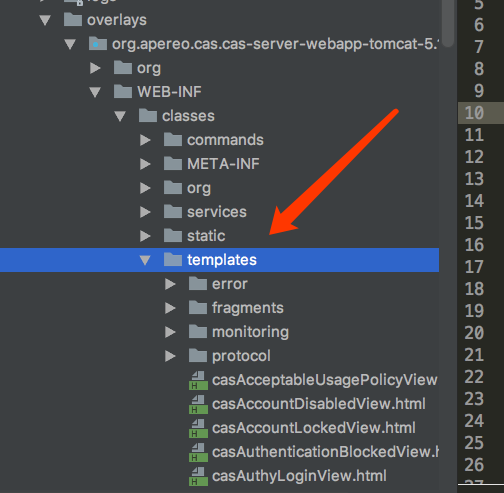
3.2、觀察系統原始碼提供的主題html位置
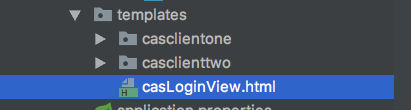
1、發現這些模板直接就在templates下面

2、我們直接複製自定義主題客戶端1的的模板檔案 casLoginView.html ,放到本專案的templates下面,只新增一個h標籤
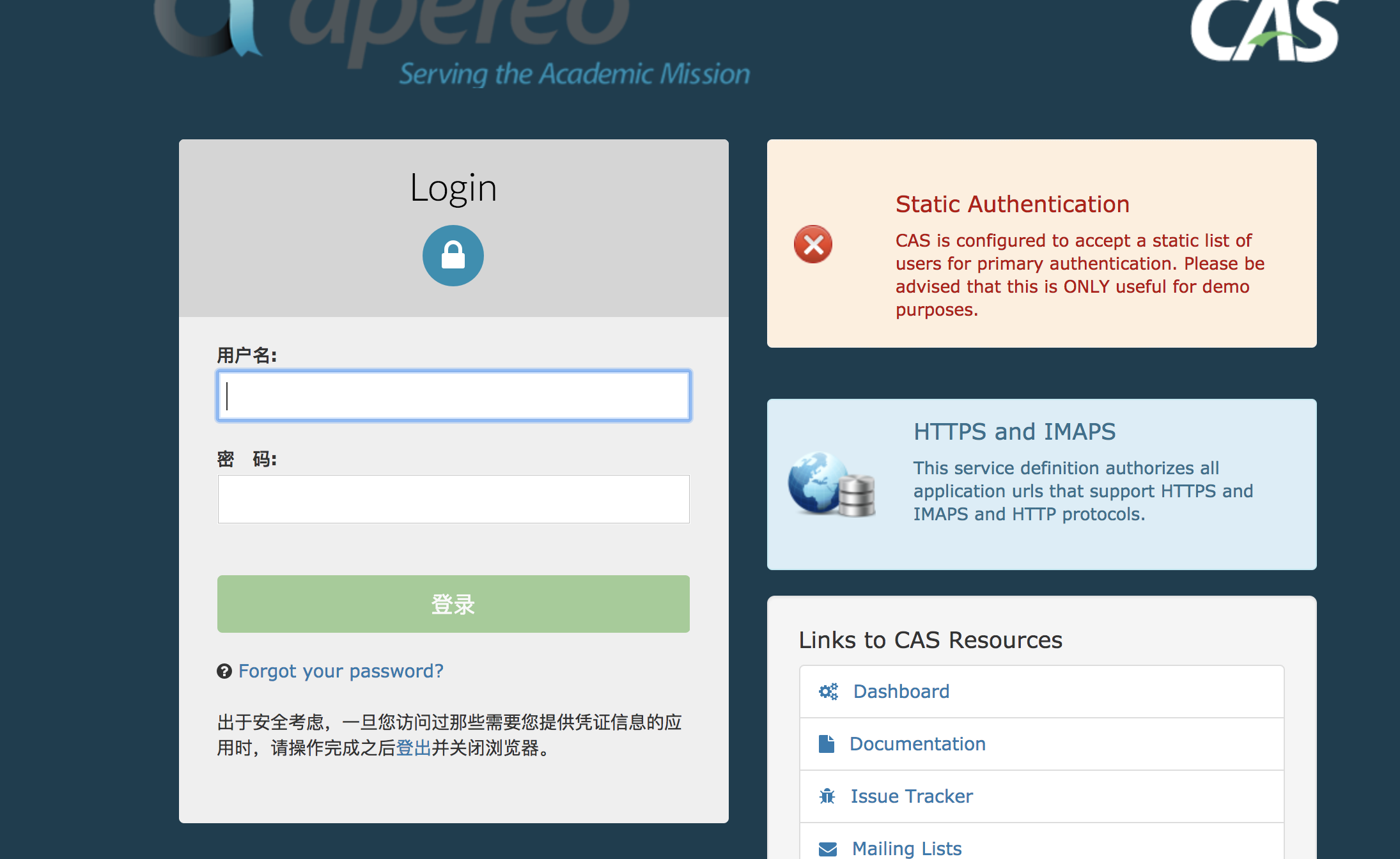
系統預設的主題

3、啟動伺服器。訪問客戶端3,或者直接訪問cas/login
哈哈,成功了

3.3、為服務端新增錯誤頁面,也是模仿原來的做法,我直接複製了系統之前提供的主題資料夾error下來了
1、比如:修改了 404.html的標題標籤
<title>HealerJean_404</title>

2、在登入之後,訪問服務端不存在的url

3.4、新增自定義的登入成功和登出頁面,複製cas原始碼中的casGenericSuccessView.html 和 casLogoutView.html 放入template下面即可。然後我嘗試修改了其中一點點
1、成功頁面casGenericSuccessView.html
<!DOCTYPE html>
<html xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout" layout:decorate="layout">
<head>
<title th:text="#{screen.success.header}"></title>
</head>
<body id="cas">
<div layout:fragment="content">
<div class="alert alert-success">
<h1>HealerJean自定義預設主題登入成功</h1>
<h2 th:utext="#{screen.success.header}"/>
<p th:utext="#{screen.success.success(${principal.id})}"/>
<br>
<p th:utext="#{screen.success.security}"/>
</div>
</div>
</body>
</html>

2、登出頁面 casLogoutView.html
<!DOCTYPE html>
<html xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout" layout:decorate="layout">
<head>
<title th:text="#{screen.logout.header}"></title>
</head>
<body id="cas">
<div layout:fragment="content">
<div class="alert alert-success">
<h1>HeaelrJean自定義主題登出成功</h1>
<h2 th:utext="#{screen.logout.header}"/>
<p th:utext="#{screen.logout.success}"/>
<p th:utext="#{screen.logout.security}" />
</div>
</div>
</body>
</html>

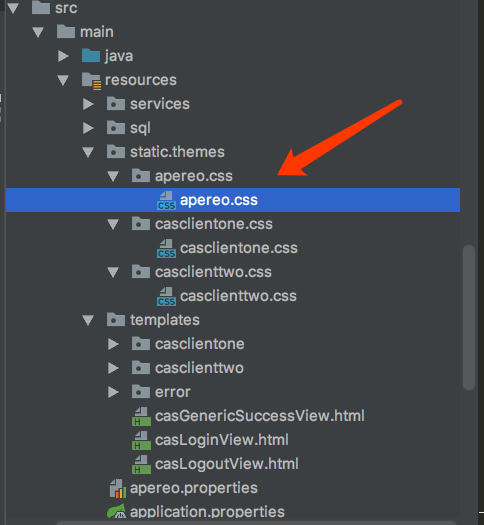
3.4、新增properties和css,這個時候很關鍵了,如果想使用我們自己提供的自定義主題配置的apereo.properties 。那就必須到service中進行將主題宣告出來,這有這有才會掃描apereo.properties
1、修改之前的HTTPSandIMAPS-100000013.json service 新增主題
"theme": "apereo"//下面theme:apereo可加可不加,因為本來就是預設的,但是如果自定義使用apereo.properties就必須配置thmee名字
{
"@class" : "org.apereo.cas.services.RegexRegisteredService",
"serviceId" : "^(https|imaps|http)://.*",
"name" : "HTTPS and IMAPS",
"id" : 10000013,
"description" : "This service definition authorizes all application urls that support HTTPS and IMAPS and HTTP protocols.",
"evaluationOrder" : 1000,
"attributeReleasePolicy": {
"@class": "org.apereo.cas.services.ReturnAllAttributeReleasePolicy"
},
"theme": "apereo"
}
2、sso-server配置中重新申明預設的主題
# 9、主題
# 由於第一次訪問的時候會對頁面進行快取,為了防止不顯示我們修改過的主題,這裡設定為false
spring.thymeleaf.cache=false
##通過service中確定主題的id(這裡的id其實為theme的值)
cas.theme.defaultThemeName=apereo
3、新增css資料夾,按照和之前自定義主題中的一樣
h1 {
color: yellow;
}

4、建立 apereo.properties 檔案
apereo.css.file=/themes/apereo/css/apereo.css
apereo.pageTitle=自定義預設主題標題
5、啟動測試吧,發現有了樣式
通過客戶端3 進行測試,沒有service與客戶端3匹配,會自動進入自定義預設的主題

4、修改預設的提示訊息
這裡說的預設的提示訊息就是,上面固定的那些文字,比如登入成功,登出成功什麼的。
1、複製 messages_zh_CN.properties直接到resource下面,這裡測試登出的語句,修改下面的,其實就是我們上面複製的模板casLogoutView.html 中進行的thymeleaf的使用的變數
screen.logout.header=自定義訊息,登出成功了。朋友

成功

4.2、新增我們自己的變數
1、設定屬性
# 自定義變數設定資訊
screen.heealerjean.name=荒涼晉
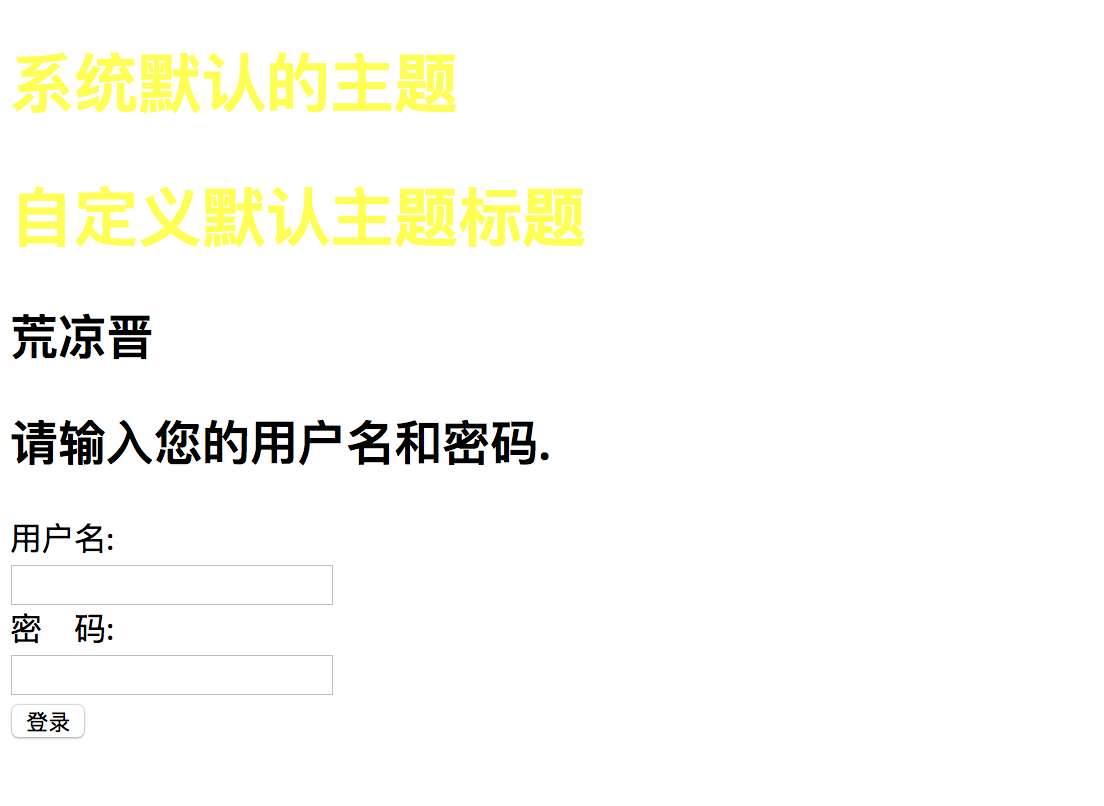
2、再自定義的預設頁面模板中使用上面的變數
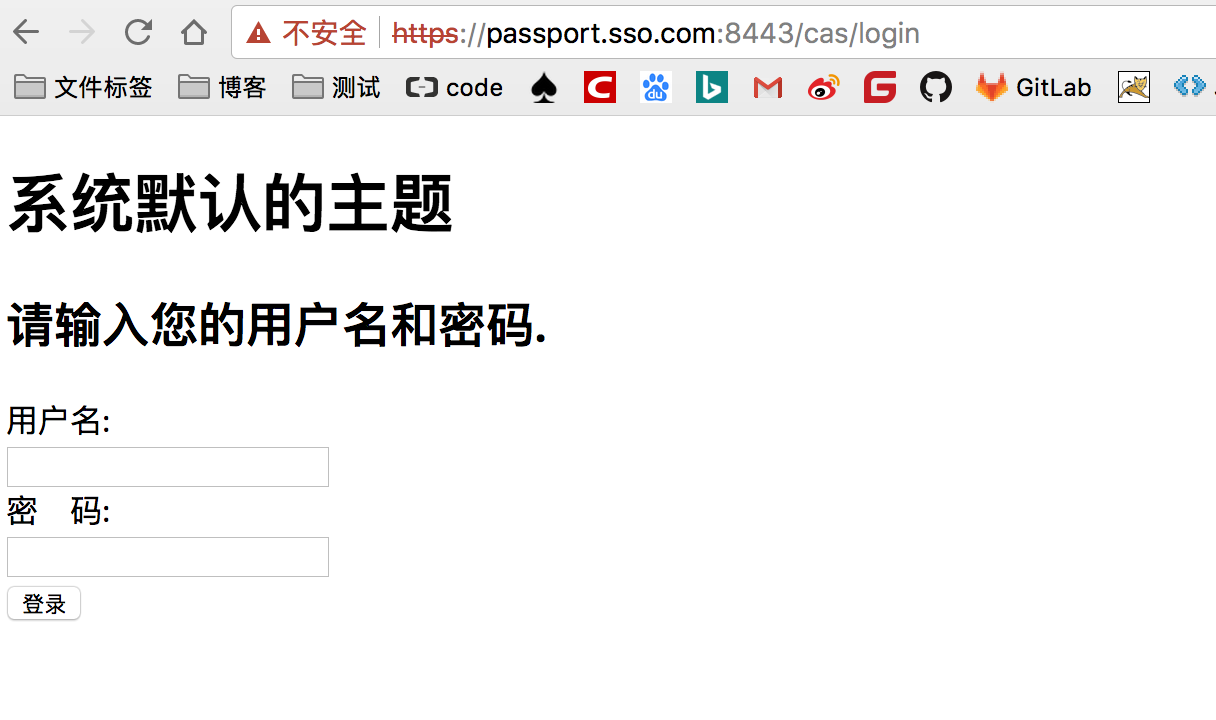
<body>
<h1>系統預設的主題</h1>
<h1 th:text="${#themes.code('apereo.pageTitle')}"></h1>
<h2 th:utext="#{screen.heealerjean.name}"/>
<div>
…………………………
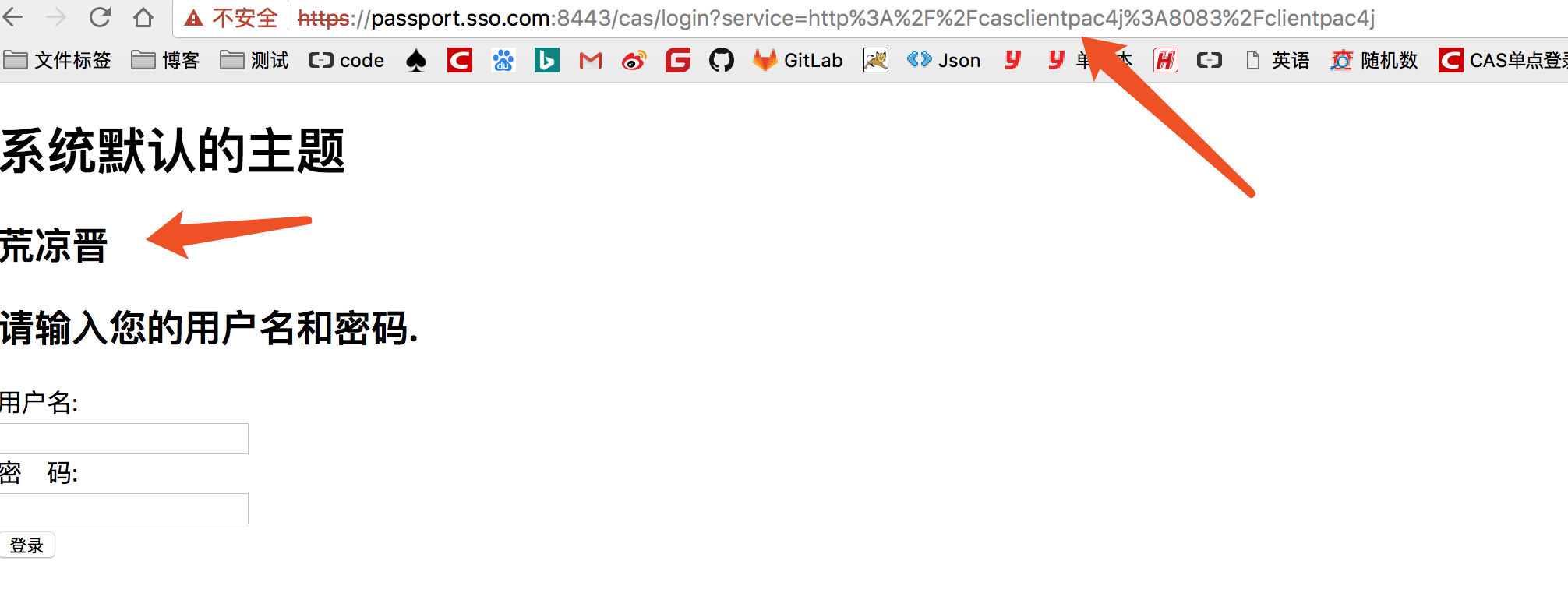
3、開啟客戶端3,使用系統的預設登入頁面

4、程式碼下載
如果滿意,請打賞博主任意金額,感興趣的請下方留言吧。可與博主自由討論哦
| 支付包 | 微信 | 微信公眾號 |
|---|---|---|
 |
 |
 |
