2017最酷的 30 個 Android 庫
這裡是 30 個我最喜歡的在 2017 年 3 月前新出現的 Android 庫。其中一些並沒有用於實際產品,但你使用它們可能會得到很多的樂趣。我希望你們喜歡這些庫。
下面的順序不代表排名:
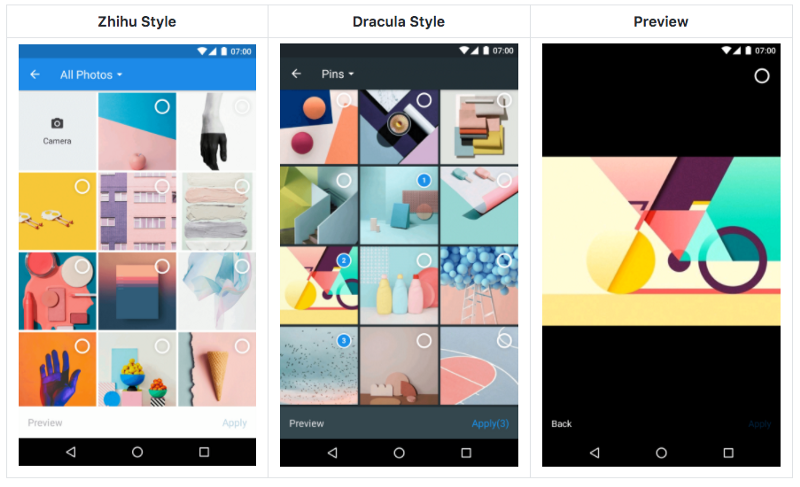
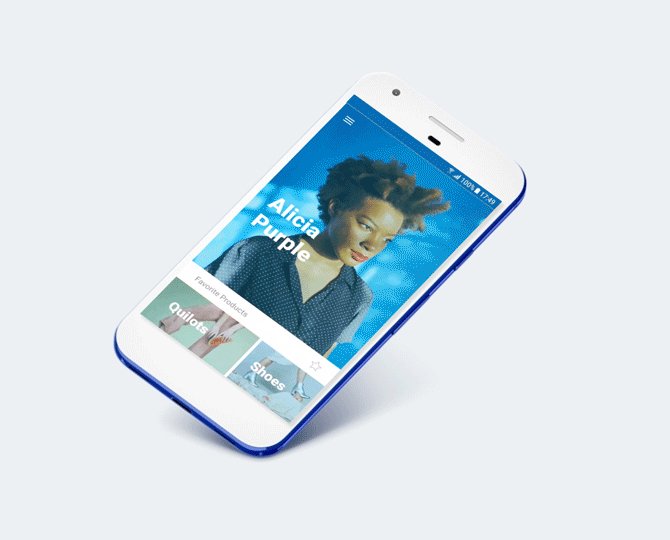
這是一個漂亮的本地圖片、視訊選擇器。其主要功能有:
選擇包括JPEG、PNG、GIF格式的圖片和 MPEG、MP4 格式的視訊
支援自定義主題,包括兩個內建的主題
不同的圖片載入器
定義自定義過濾規則
在 Activities 和 Fragments 中操作良好
你可以在程式碼庫的 wiki 中發現更多。

Spruce 是一個輕量級的動畫庫,可以幫助排版螢幕上的動畫。使用有很多不同的動畫庫時,開發人員需要確保每個檢視都能夠在適當的時間活動。 Spruce 可以幫助設計師獲得複雜的多檢視動畫,而不是讓開發人員在原型階段就感到畏懼。

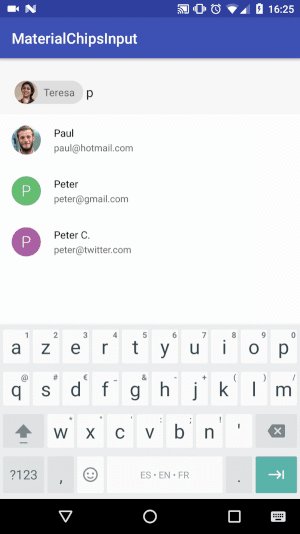
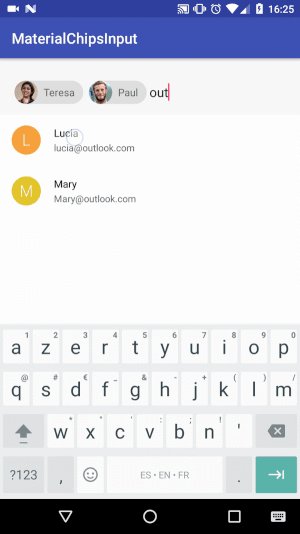
Chips 是 Material Design 中元件,他們被描述為
小卻相對複雜的個體,比如聯絡人。Chip 可以包含一些獨立的東西,比如照片、文字、條款、圖示或者聯絡人。
MaterialChipsInput 是在 Android 中實現的那個元件。這個庫提供了兩個檢視:ChipsInput 和 ChipView.

4. Grav
該庫允許基於點建立多個動畫。 你可以很容易地製作出光滑美麗的動畫。 README 包含很多示例,因此您可以在此處檢視.

5. Litho
Litho 不是庫,而是一個框架。它是一個非常強大的框架,以宣告的方式構建 UI。它由 Facebook 的開發者開發,所以就算你不想使用它,它仍然值得你去關注它的開發過程。

主要特性包括:
使用申明式 API 來定義 UI 元件。你只需要基於一套固定的輸入來描述佈局就好,其它事情框架會搞定。
非同步佈局:Litho 可以在不阻礙 UI 執行緒的情況下計算並對 UI 佈局。
扁平化檢視:Litho 使用 Yoga 來佈局,並自動縮減 UI中 ViewGroups 的數量。
細粒度回收:UI 中任何像 text 或 image 之類的元件都能被回收再利用。
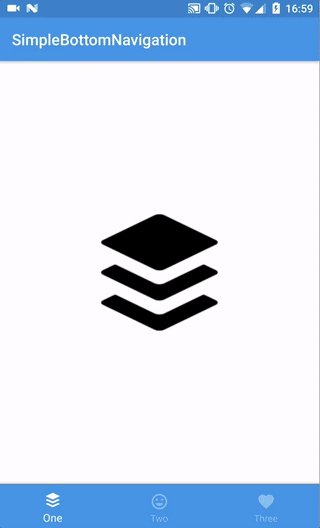
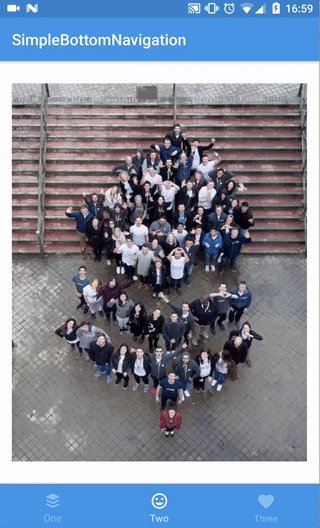
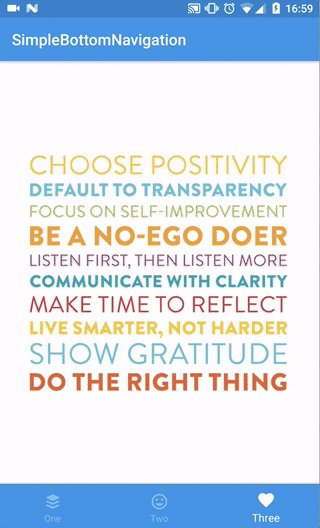
不久前 Google 更新了 Material Design 的計劃,介紹了底部導航欄,這是個在應用中讓 UI 跟隨內容變化的不錯的方式。設計支援庫(Design Support Library) 中也添加了實現。

用自適應底層導航替換支援庫中的 BottomNavigationView 非常簡單。它以 ViewPager 和 TabLayout 的工作方式來實現。這裡有來自開發團隊的一個簡短說明:
如前所述,使用 Android 支援庫中的底部導航檢視需要寫很多無聊的的程式碼切換檢視。因此,我們根據 TabLayout 的 setupWithViewPater() 方法,建立了獨有特色的 ViewSwapper 元件連線到底層導航檢視來以一個簡單的方式對檢視的顯示進行管理。
你可以在 Github 中找到更多相關資訊。對於為什麼要實現這個東西,那裡有詳盡的資料和說明(提示:結構清晰)。

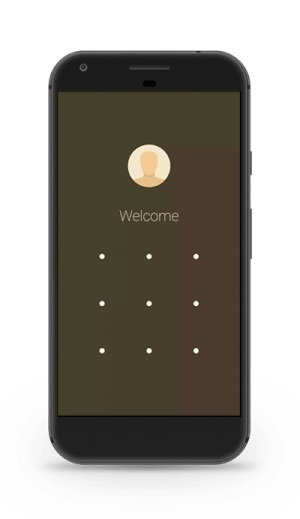
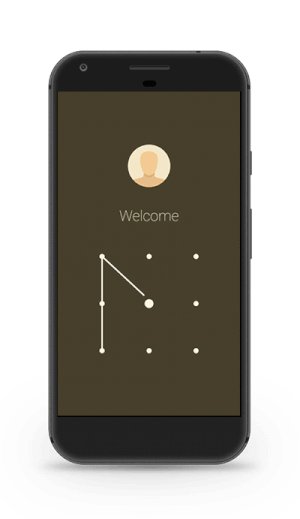
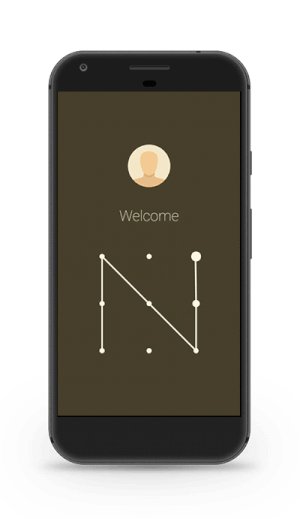
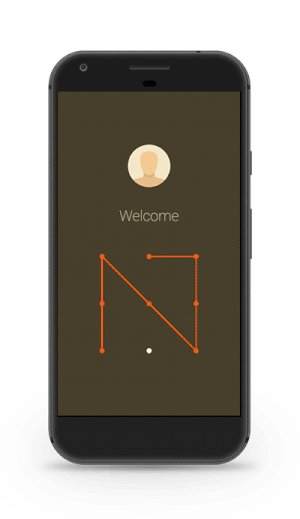
這個庫讓你可以在應用中簡單快速的實現圖形鎖機制。這個檢視真的是非常易用,它有大量的個性化選項可以用於改變功能和外觀,以此滿足你的需求。
它還支援 RxJava 2 檢視繫結,所以如果你喜歡響應式程式設計(就像我一樣),你可以得到使用者繪製圖形的更新流。
README 中充滿了示例,所以入門很容易。

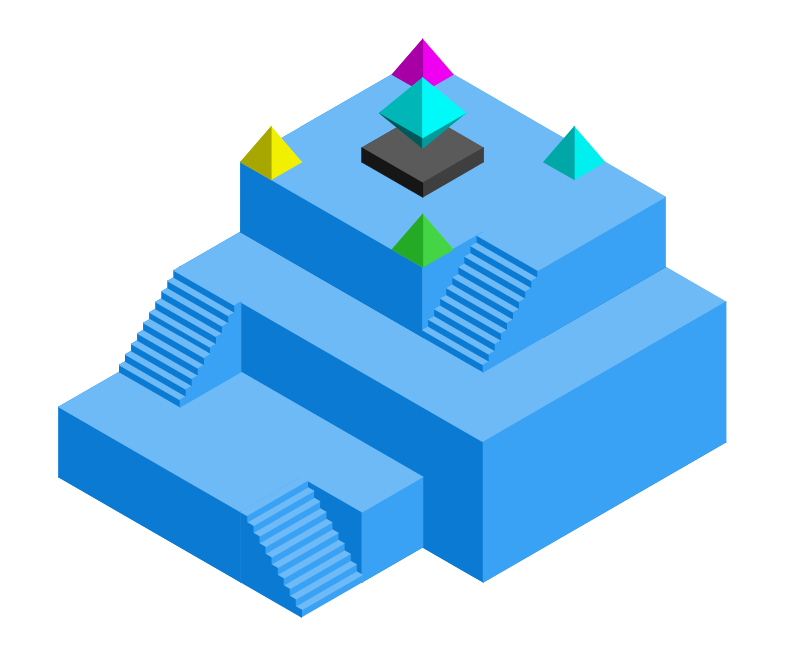
這是一個有助於繪製等軸形狀的庫。在我看來,它是本列表中最炫的庫之一,因為它讓我想起了 Monument Valley 遊戲。
該庫支援繪製多個形狀、路徑和複雜結構,如下面的示例:

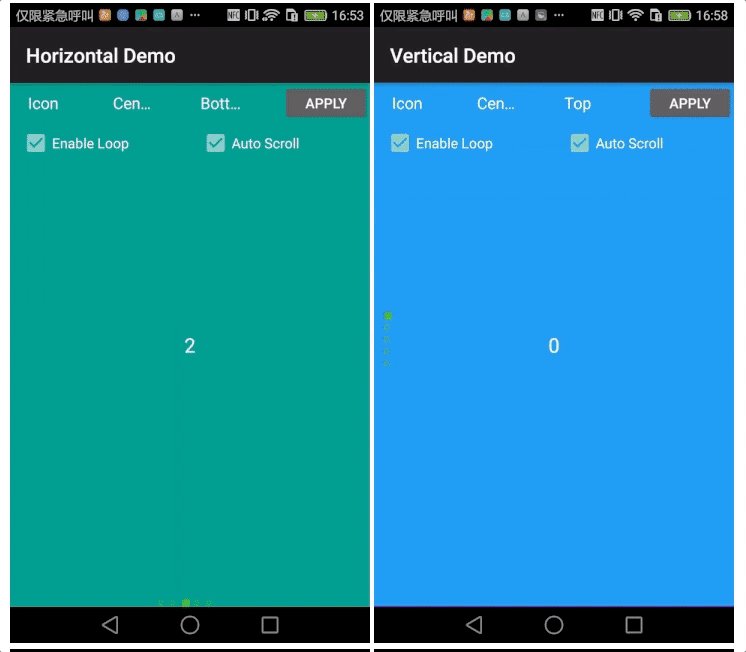
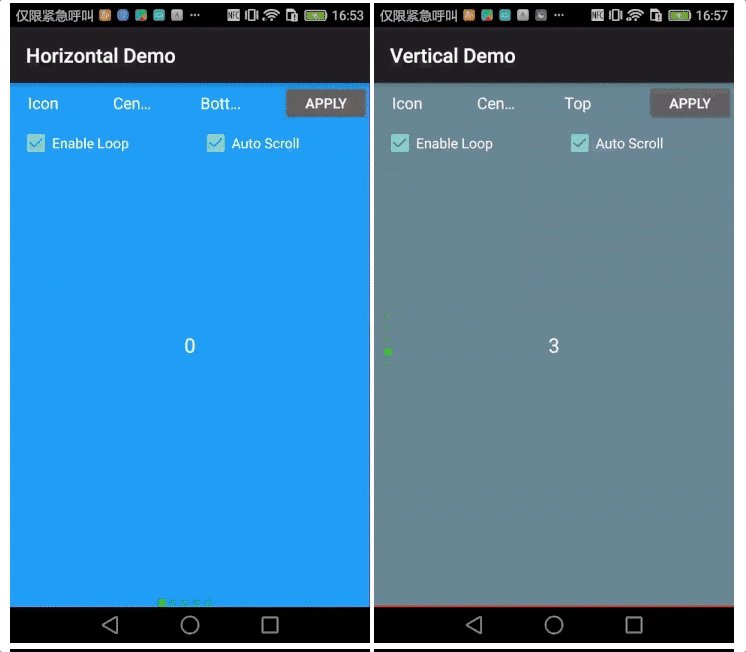
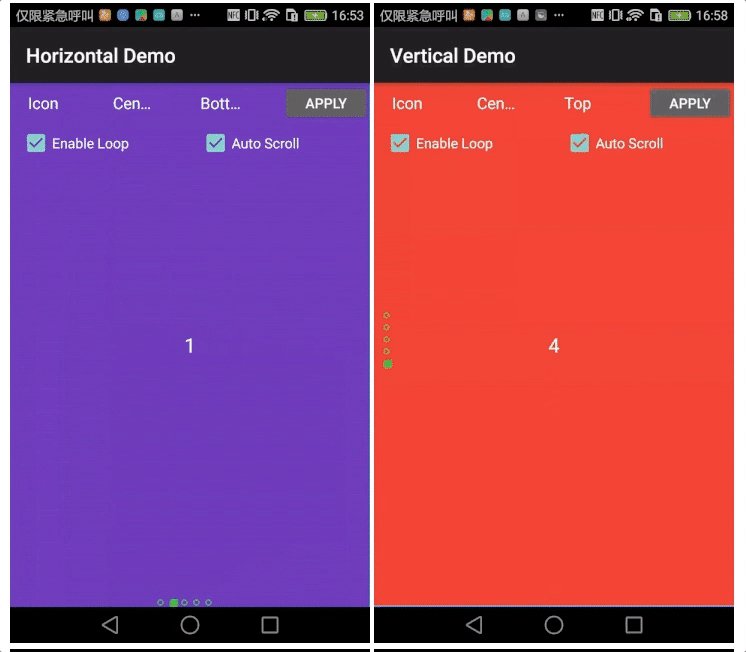
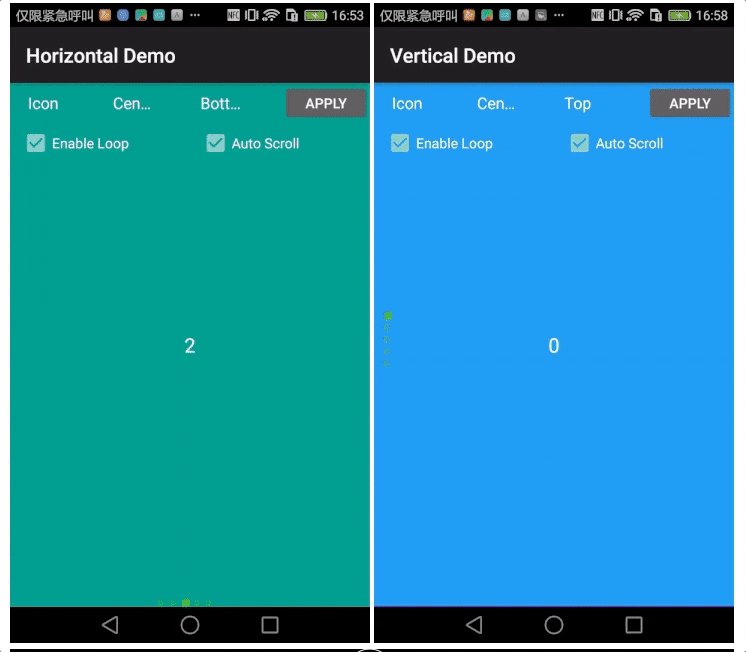
UltraViewPager 是一個封裝多種特性的 ViewPager ,主要是為多頁面切換場景提供統一解決方案。

主要功能
- 支援橫向滑動/縱向滑動
- 支援一屏內顯示多頁
- 支援迴圈滾動
- 支援定時滾動,計時器使用 Handler 實現
- 支援設定 ViewPager 的最大寬高
- setRatio 按比例顯示 UltraviewPager
- 內建 indicator ,只需簡單設定幾個屬性就可以完成展示,支援圓點和 Icon;
- 內建兩種頁面切換動效
該庫有一個非常良好的文件。
可自定義動效的卡片切換檢視,該庫有助於實現卡片 UI ,然後用一個漂亮的動畫切換它們。

引數
- animType : 動效展示型別
- front : 將點選的卡片切換到第一個
- switchPosition : 將點選的卡片和第一張卡片互換位置
- frontToLast : 將第一張卡片移到最後,後面的卡片往前移動一個
- cardRatio : 卡片寬高比
- animDuration : 卡片動效時間
- animAddRemoveDelay : 卡片組切換時,新增與移出時,相鄰卡片展示動效的間隔時間
- animAddRemoveDuration : 卡片組切換時,新增與移出時,卡片動效時間
11. SlidingRootNav
我們可以認為這個庫是像 DrawerLayout 的 ViewGroup,drawer(抽屜) 隱藏在內容檢視之下,可以通過改變它們來顯示 drawer。REAMDE 很全面,值得一看。

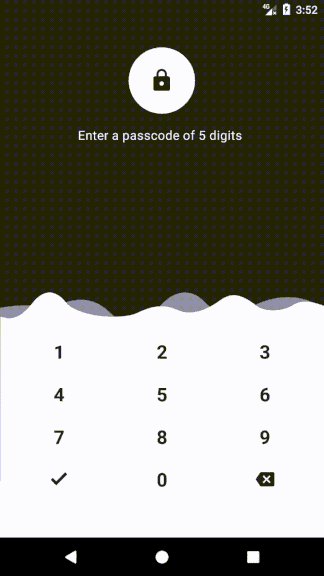
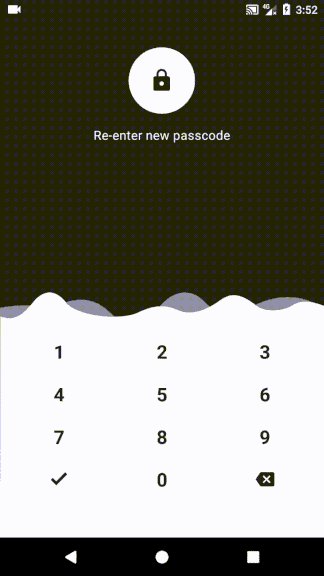
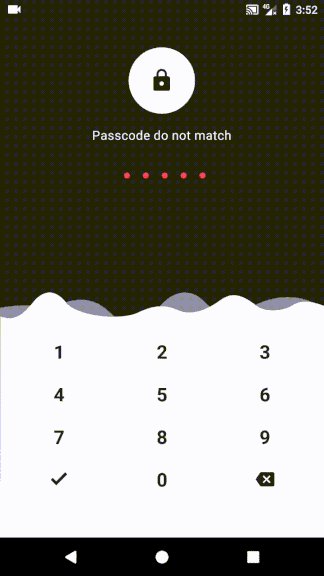
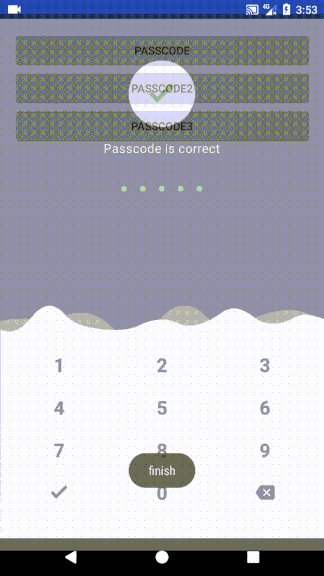
12. PasscodeView
這就是一個你可以鍵入密碼的 view。但非常棒!

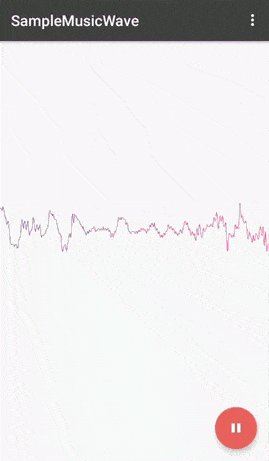
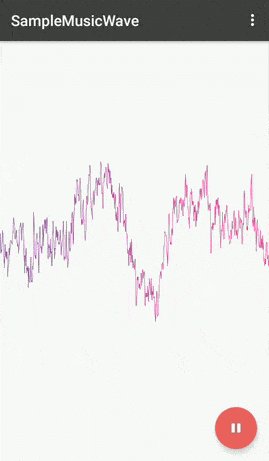
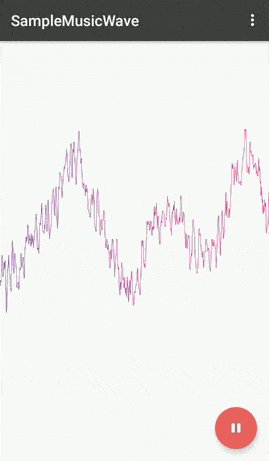
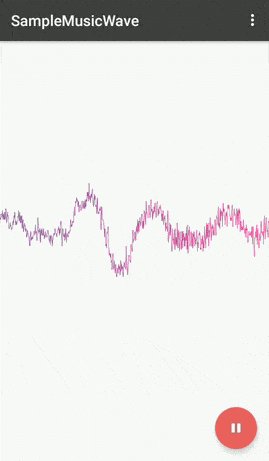
13. MusicWave
該庫允許將聲音表示為彩色梯度變化。

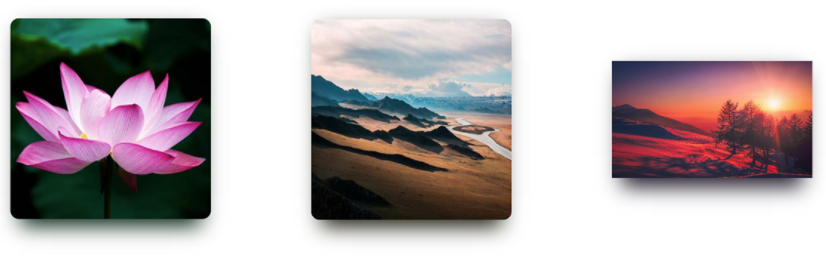
14. ShadowImageView
該庫可幫助你為圖片新增更有意義的陰影。根據 README ,它的作用是:
可以根據圖片內容變陰影顏色,更加細膩的陰影效果。
此外,它也非常易於使用。

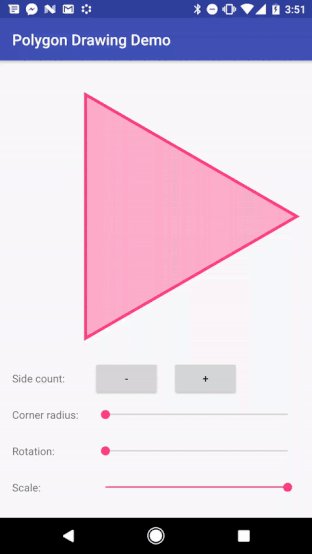
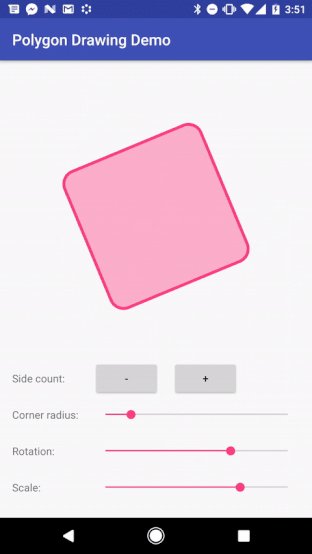
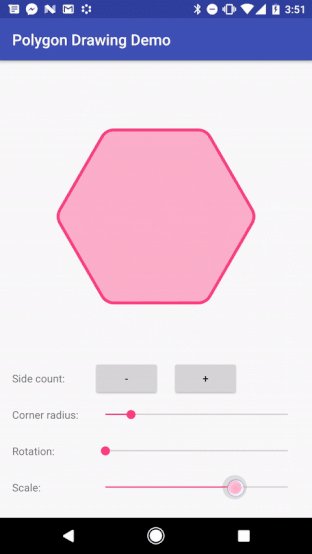
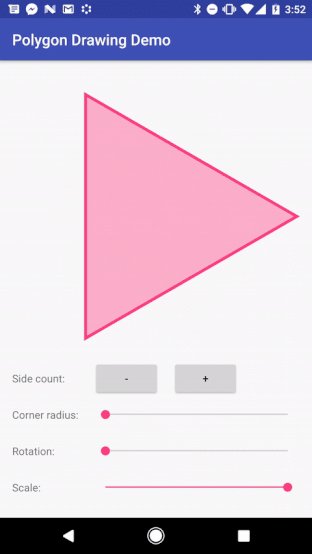
這是一個高效的 Android 實用程式類,用於在 Canvas 上繪製常規的多邊形。 我們可以指定:
邊數(≥3)
中心點座標
外接圓半徑(從中心到頂點的距離)
圓角半徑
多邊形旋轉度
填充/描邊顏色

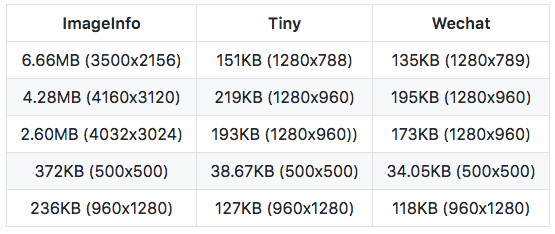
16. Tiny
這是本列表中的第二個框架。它負責影象壓縮,功能相當強大的。還支援
使用非同步執行緒池來壓縮影象,並且當壓縮完成時,會將結果傳送到主執行緒中。

該庫提供了一個自定義的 view 元件,可以用彩色粒子組成指定的文字,並配合多種動畫效果和配置屬性,呈現出豐富的視覺效果。

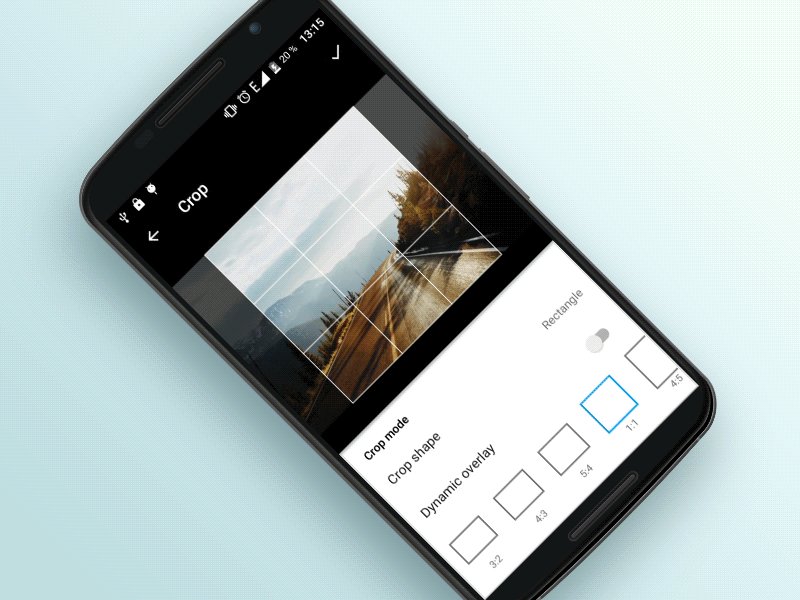
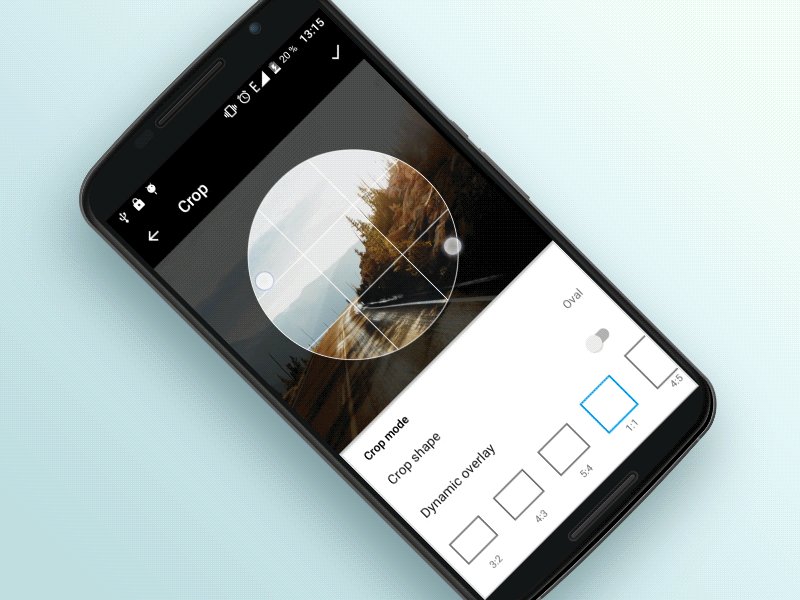
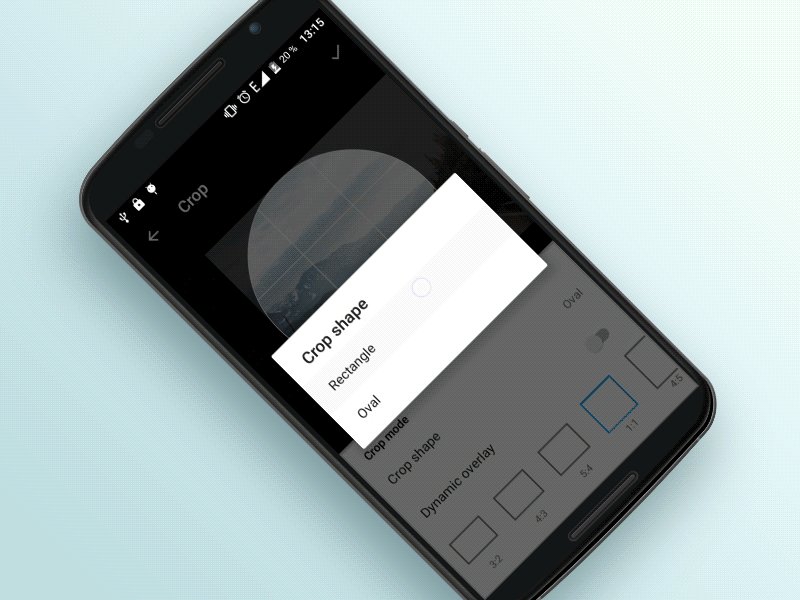
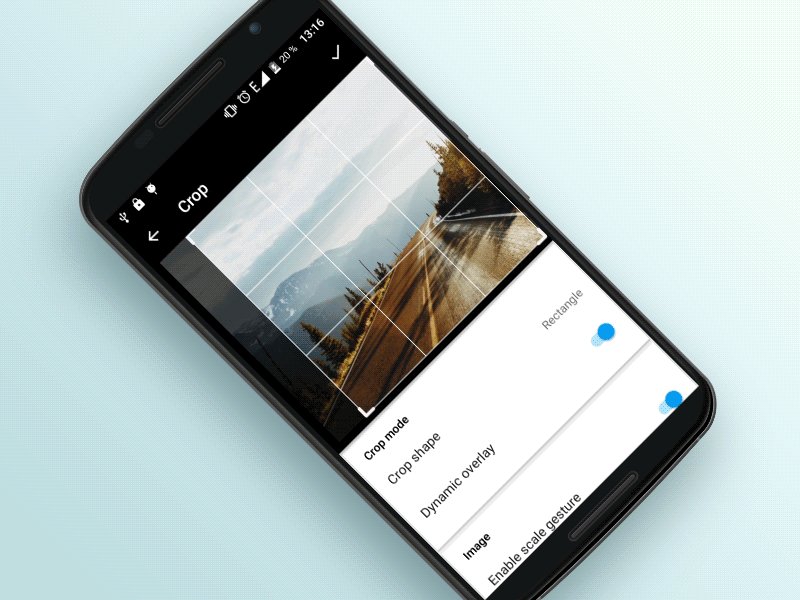
這是一個高可配置的影象裁剪部件。該庫基於模組化結構,因此它的可配置性非常強。你可以從 Github 上的 WiKi 瞭解如何進行配置。

『保險套』是一個超輕超薄的 Android 工具庫,將它套在 Android 應用工程裡裸露的 Context 上,再傳入第三方 SDK(通常是其初始化方法),即可防止三方 SDK 中常見的損害使用者體驗的行為:
在後臺啟動大量其它應用的程序(在三方推送 SDK 中較為常見),導致應用啟動非常緩慢,啟動後一段時間內出現嚴重的卡頓(在中低端機型上尤其明顯)。 這是由於在這些 SDK 初始化階段啟動的其它應用中往往也存在三方 SDK 的類似行為,造成了程序啟動的『鏈式反應』,在短時間內消耗大量的 CPU、檔案 IO 及記憶體資源,使得當前應用所能得到的資源被大量擠佔(甚至耗盡)。
一個能讓你瞭解所有函式呼叫順序以及函式耗時的 Android 庫(無需侵入式程式碼)。
當專案程式碼量很大的時候,或者你作為一名新人要快速掌握程式碼的時候,給函式打上 log ,來了解程式碼執行邏輯,這種方式會顯然成本太大,要改動專案編譯執行,NO!太耗時;或者你想 debug 的方式來給你想關注的幾個函式,來了解程式碼執行邏輯,NO!因為你肯定會漏掉函式;也許你可以固執的給你寫的專案打滿 log 說這樣也行,但是你要知道你方法所呼叫的 jdk 的函式或者第三方 aar 或者 jar 再或者 android sdk 中的函式呼叫順序你怎麼辦,還能打 log 嗎?顯然不行吧,來~這個專案給讓可以讓你以包名為過濾點過濾你想要知道所有函式呼叫順序。
專案有詳細的檔案,你可以找到詳細的手冊瞭解如何使用它。

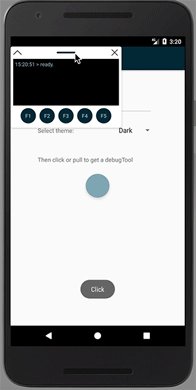
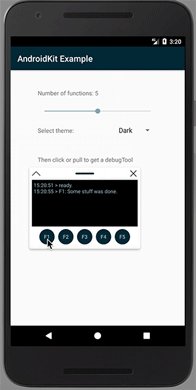
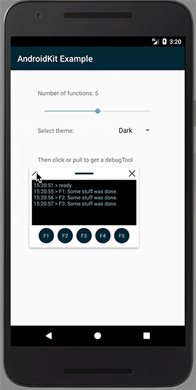
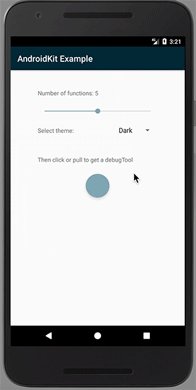
這是一個有趣的庫。它允許你建立和使用特殊的懸停除錯工具,以觸發你在應用程式中定義的操作。這些操作可以在執行時明顯的觸發,因此可以在編寫或測試手機螢幕反饋時間時使用。
該庫使用 Builder 模式。 它很容易使用,在 README 中有一個其用法的示例。

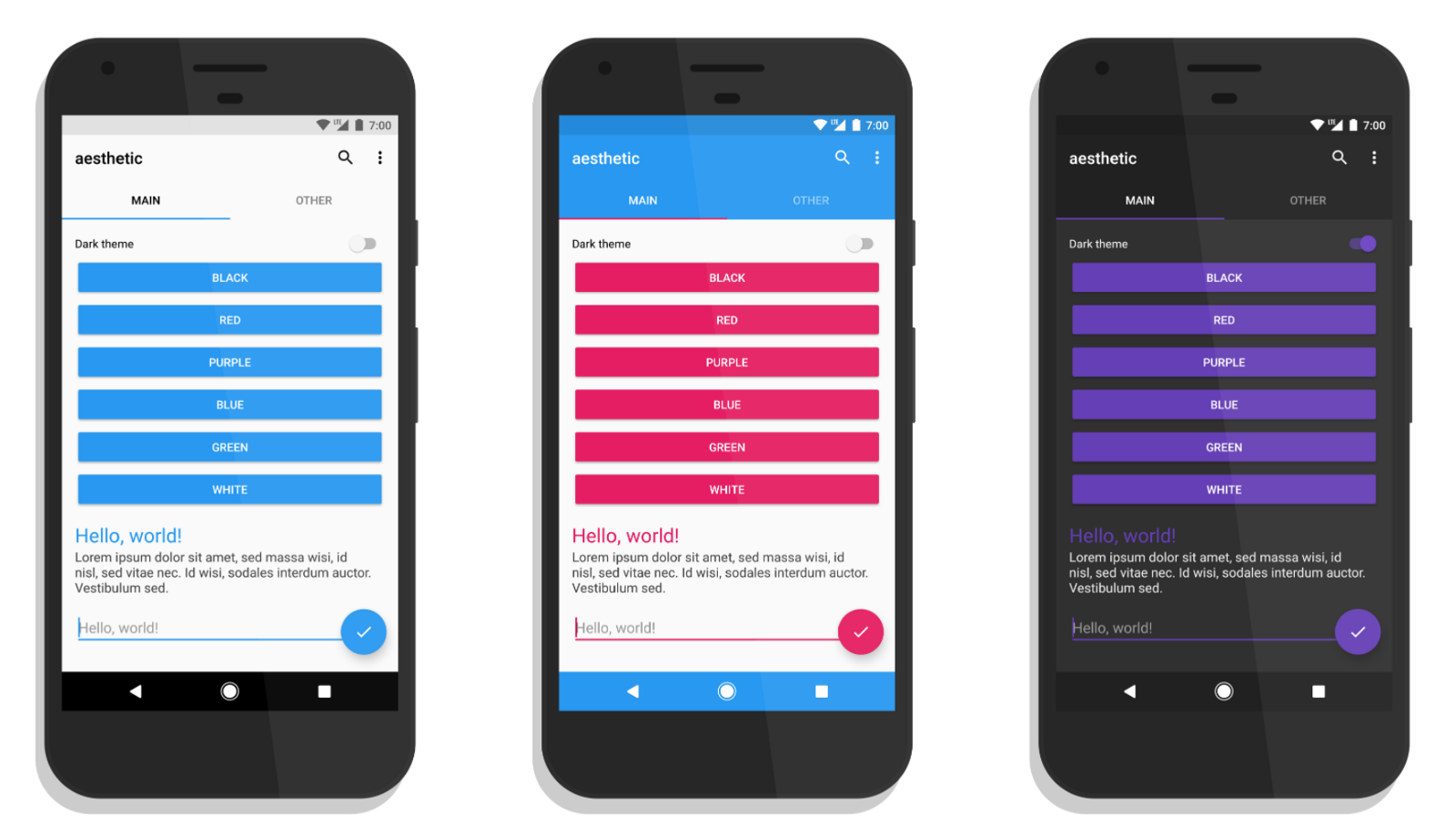
這是一個新的庫,仍處於測試版,但它做了一件非常酷的事情 - 它通過 Rx 支援動態改變系統主題! 作者是這麼描述的:
一個快速和易於使用的即插即用的動態主題引擎。由 Rx 支援,適用於 Android 應用。
該庫文件非常不錯、內容全面,值得一讀。

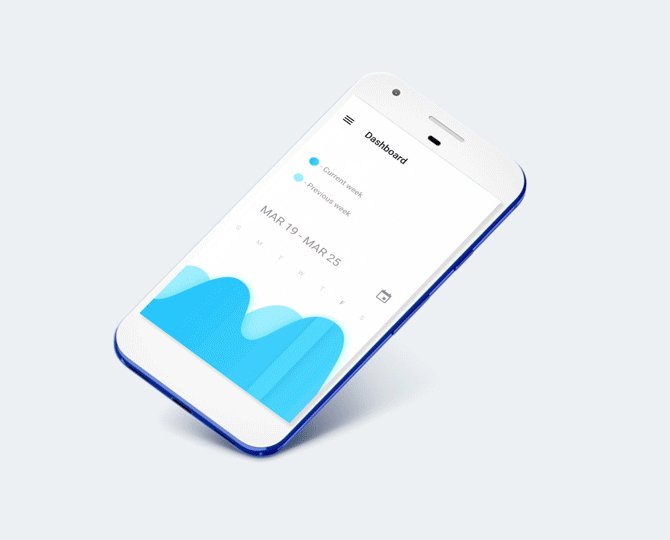
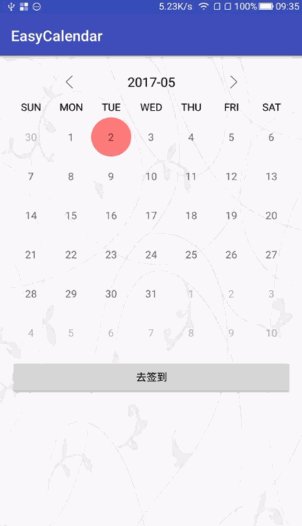
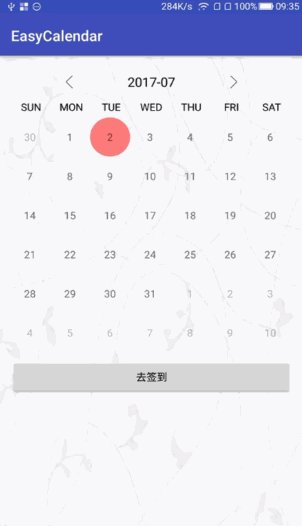
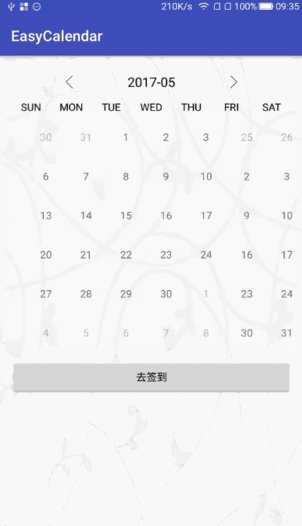
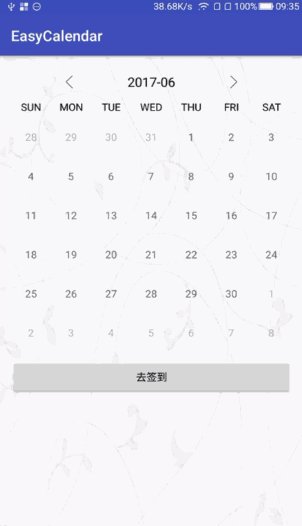
這是一個簡單的自定義日曆小外掛。 主要功能包括:
自定義佈局的標題
自定義佈局的日期
顯示或隱藏日期的分隔符
顯示或隱藏溢位的日期
監聽日期檢視的點選操作
該庫的文件是全面且易於使用的。

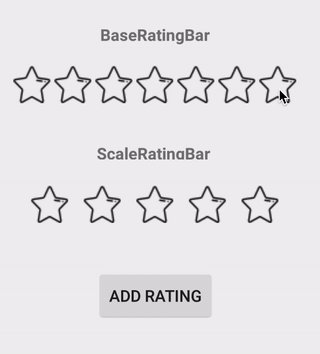
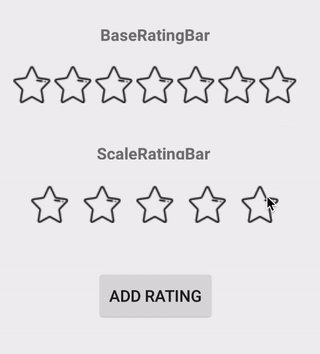
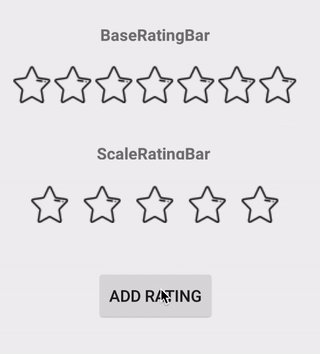
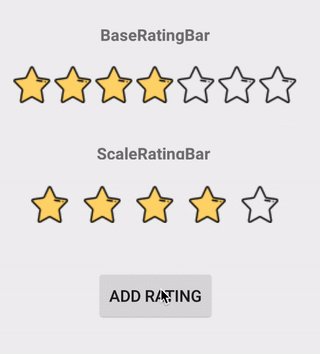
該庫提供兩個評分欄:
BaseRatingBar - 沒有任何動畫
ScaleRatingBar - 具有漸進和縮放動畫
你可以在下面的 gif 圖中看到它們的效果:

這個庫被標榜為最簡單的 Android 導航庫,但你仍然需要自己判斷它是否適合自己使用。主要特性:
呼叫 goTo(screen) 方法就能簡單實現導航,
返回棧完全可控,
自動處理過渡。
wiki 上有全面的說明。

ViewPagerAnimator 是一款面向 Android 的輕量級、功能強大的 ViewPager 動畫庫。 它被設計為在使用者在 ViewPager 中的頁面之間導航時顯示任意動畫,並且將精確地跟隨他或她的手指的動作。雖然該庫本身可能對某些人有用,但是釋出這個庫的主要目的就是展示一些完美 API 的細節之處,在使用即將到來的 Java 8 擴充套件時,這真的是走在前列的。本庫還提供了 Java 7 和 Java 8 的示例專案。
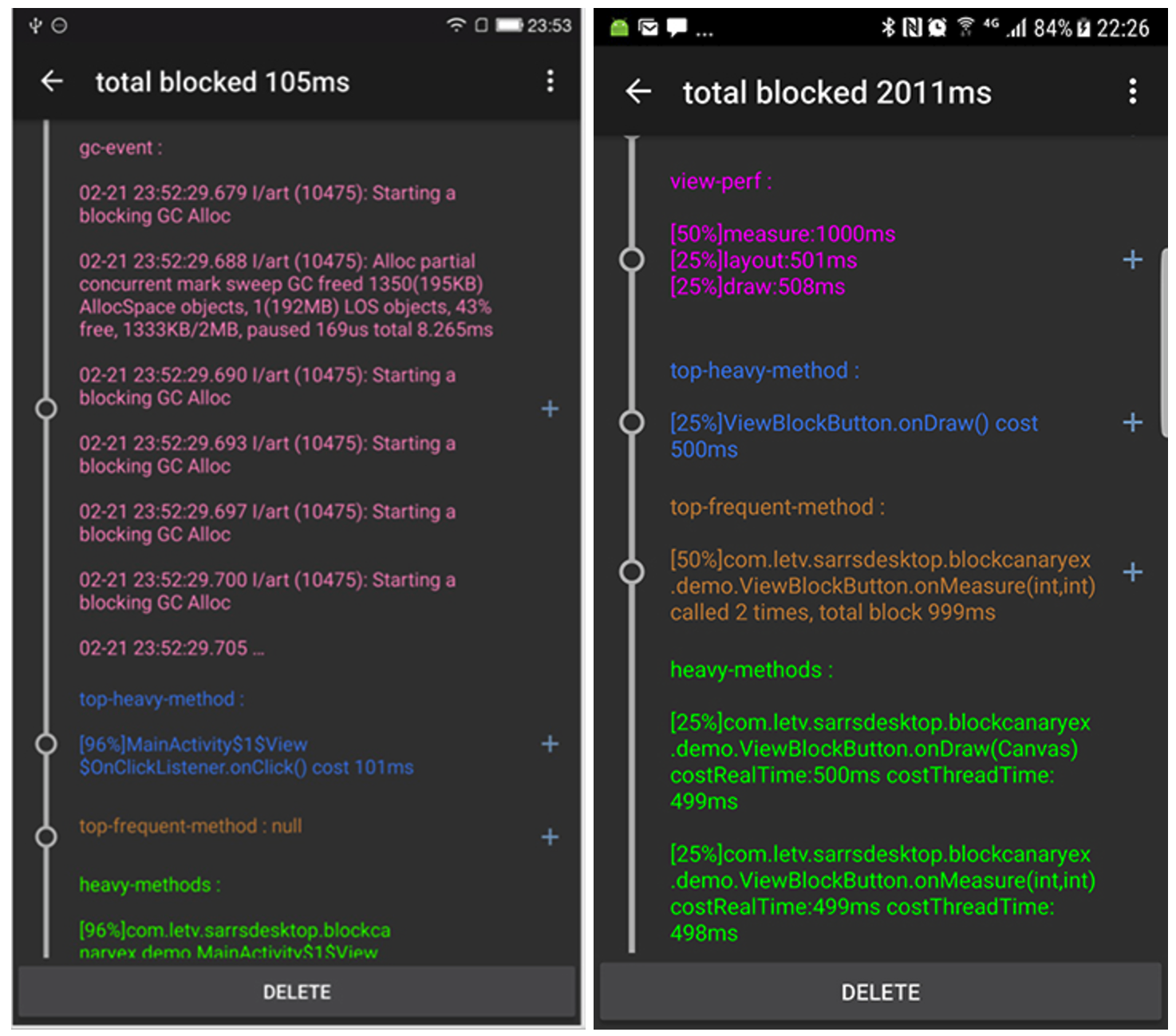
這是一個當你的應用程式被阻塞時,它可以方便在程式碼中找到阻塞的方法的庫。它是基於 BlockCanary 的。

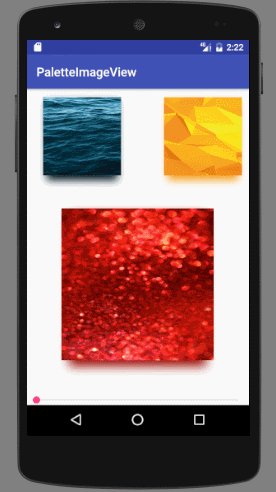
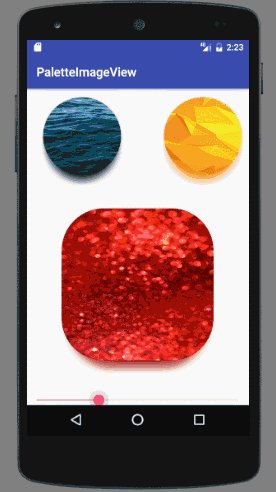
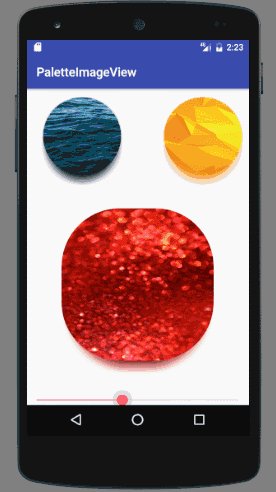
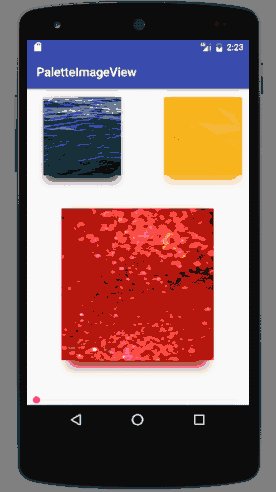
非常酷的一個庫,可以動態的提取圖片的主要顏色,並將顏色作為圖片陰影的控制元件。

該專案文件較少,但我認為程式碼是不言自明的。
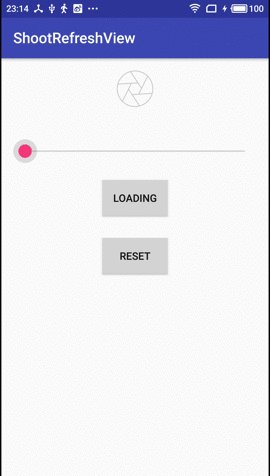
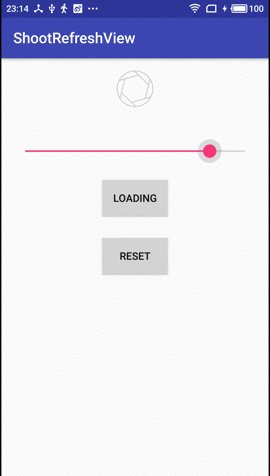
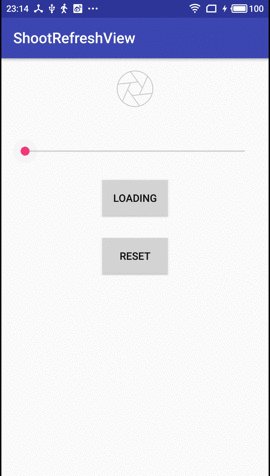
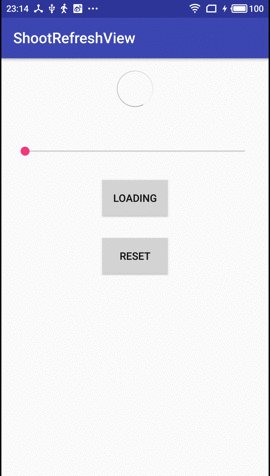
這是一個開啟相機快門的重新整理動畫。在我看來,真的值得研究,特別是在 README 中有一個關於如何實現這個效果的數學分析!

這是一種不使用 ViewHolder 來編寫介面卡的方法。主要功能包括:
不包含 ViewHolders
沒有反射
流暢和簡單的 API
支援多型別介面卡
支援 Kotlin
支援簡單的 DiffUtil

以上。希望你喜歡這篇文章! 如果還有在今年釋出的其他偉大的庫我沒有提到,請在下面回覆讓我知道。 讓我們一起維護這個列表!
