【CSS3】 CSS3實現“圖片陰影”效果
學習前端有點類似於學習英語,很多東西需要一點點累積,下面講解CSS3實現圖片陰影效果。
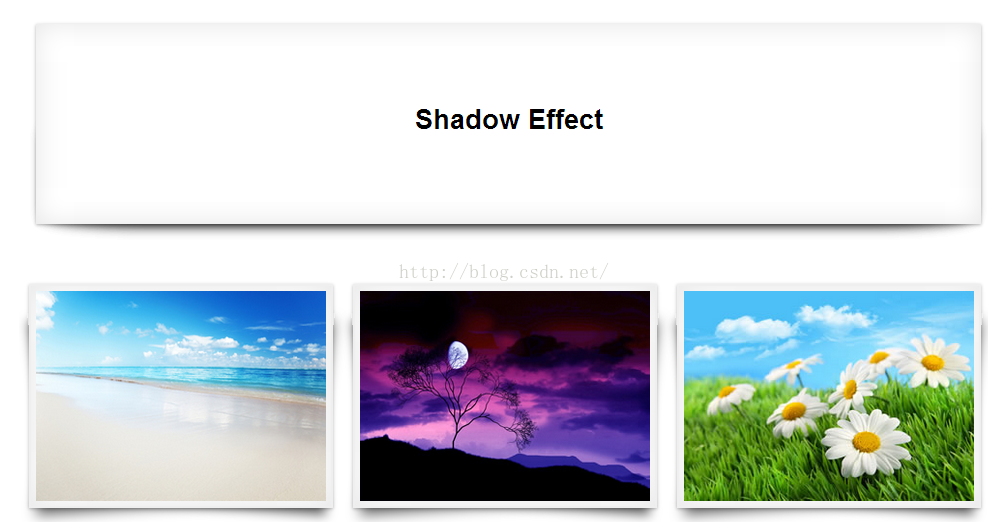
1、效果展示:Shadow Effect這個塊有陰影的效果,尤其是底邊的曲線陰影非常明顯,本文主要以“Shadow Effect”這個塊進行講解曲線陰影的效果。
2、結構編寫:把大體的框架寫好。
shadow.html:
<!DOCTYPE> <html> <head> <title>CSS3實現曲線陰影</title> <meta charset="utf-8"> <link type="text/css" rel="stylesheet" href="css/style.css"> </head> <body> <div class="wrap effect"><!-把陰影的效果寫在effect類中,方便!-> <h1>Shadow Effect</h1> </div> </body> </html>
style.css:
body{
font-family:Arial;
font-size:20px;
}
body ul{
margin:0px;
padding:0px
list-style:none;
}
.wrap{
width:70px;
height:200px;
margin:50px auto;
background:#fff;
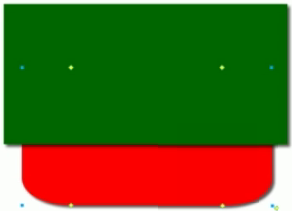
}3、原理分析:一個圖形需要帶有一個主投影,如圖中綠色矩形部分,另一個帶有弧度的圖形也有自己的陰影效果,如圖中紅色部分,讓這兩個圖形發生重疊,讓他們的顏色一致然後可以把弧度陰影露出來,這樣看到的就是一個曲線陰影的效果。
4、box-shadow講解
首先寫主投影,即effect這個類,主要通過CSS3裡的box-shadow這個屬性設定。
box-shadow有多個屬性:h-shadow(水平方向的投影)、v-shadow(垂直方向的投影)、blur(可選,模糊程度,可設為任意px,且數值越大,模糊程度越大)、spread(可選,模糊尺寸)、color(可選,陰影顏色)、inset(可選、將外部陰影(outset)設定成內部陰影,預設是外部陰影)。如果把h-shadow和v-shadow都設為0的話,那麼4個方向都會有陰影。
box-shadow瀏覽器相容性:IE9+,Firefox4,Chrome,Opera以及Safari5.1。
box-shadow可以新增多個陰影,用逗號隔開。
完成主陰影部分:
.effect{
box-shadow:0px 1px 4px rgba(0,0,0,0.3),0 0 40px rgba(0,0,0,0.1) inset;
webkit-box-shadow:0px 1px 4px rgba(0,0,0,0.3),0 0 40px rgba(0,0,0,0.1) inset;
moz-box-shadow:0px 1px 4px rgba(0,0,0,0.3),0 0 40px rgba(0,0,0,0.1) inset;
o-box-shadow:0px 1px 4px rgba(0,0,0,0.3),0 0 40px rgba(0,0,0,0.1) inset;
}此時的效果如下:

5、after和before
根據前面的原理分析,我們需要帶有曲線陰影的圖形,這是可以使用after和before來完成。
after選擇器:在被選元素的內容後面插入內容;
before選擇器:在被選元素的內容前面插入內容;
上面這兩句話怎麼理解呢?可以這樣試試:
before:
.effect:before{
content:"hello";
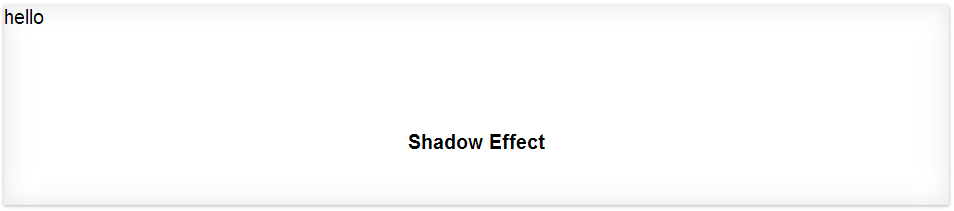
};可以看到:Shadow Effect幾個字向下移動了。(這裡其實我不太懂,為什麼hello沒有被擠到外面呢?因為在下面after選擇器中,hello是被擠到外面去了,我的猜想是:hello是一個單純的文字,它在h1的前面,所以它先佔用一部分空間,然後剩餘的空間留給h1,因為h1的高度和盒子高度一樣,但是hello已經佔用了一部分高度,所以h1只能往下移,但為什麼沒有超出盒子呢?此時h1的高度又是多少?)
after:
.effect:after{
content:"hello";
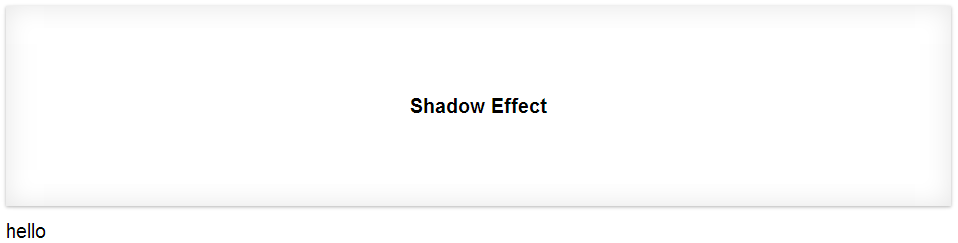
};言歸正傳,我們需要一個帶弧度陰影的圖形。
.effect:after{
content:" ";
background:#f00;/*為了讓大家看清楚,先設定一個顏色紅色*/
};為了讓主陰影和弧度陰影重疊,我們需要利用定位的知識。在這裡相對於effect定位,因為它是父類,先設定effect類:position:relative,再設定弧度陰影所在的盒子:position:absolute,然後確定弧度陰影所在盒子的大小,可以直接width和height,也可以直接設定它的位置,四個方向(top,right,bottom,left缺一不可)都需要設定,那麼它的寬和高也就確定了。
.effect:after{
content:" ";
background:#f00;/*為了讓大家看清楚,先設定一個顏色紅色*/
position:absolute;
top:50%;
bottom:0px;
left:10px;
right:10px;
};然後給這個盒子新增陰影,只需要外陰影:
box-shadow:0 0 20px rgba(0,0,0,0.8);
webkit-box-shadow:0 0 20px rgba(0,0,0,0.8);
moz-box-shadow:0 0 20px rgba(0,0,0,0.8);
o-box-shadow:0 0 20px rgba(0,0,0,0.8);但是這個陰影並不是弧形,而是直線,因此我們要給弧形陰影所在盒子設定一個半徑,用到border-radius。
如果把border-radius設定為100px,就特別圓,下面還是直線,因此把border-radius設定為100px/10px(水平方向半徑設定為100px,垂直方向設定為10px),還可以讓陰影往下移點,使陰影更多,就可以設定bottom為負值:
讓弧度陰影所在圖形出現在主圖形的後面,可以設定:z-index:-1
bottom為-2px:
bottom為-1px:
但是弧形陰影的顏色不是特別深,可以使用兩個弧形投影,也就是再加一個弧形投影,使用before。
.effect:after,.effect:before{
content:" ";
background:#f00;/*為了讓大家看清楚,先設定一個顏色紅色*/
position:absolute;
top:50%;
bottom:0px;
left:10px;
right:10px;
box-shadow:0 0 20px rgba(0,0,0,0.8);
webkit-box-shadow:0 0 20px rgba(0,0,0,0.8);
moz-box-shadow:0 0 20px rgba(0,0,0,0.8);
o-box-shadow:0 0 20px rgba(0,0,0,0.8);
border-radius:100px/10px;
z-index:-1;
};
6、總結:把直角陰影寫在盒子上,在盒子內部再插入兩個曲線陰影,通過定位讓直角陰影和曲線陰影重疊,把z-index設定為負,讓曲線陰影到直角陰影的背後,再把border-radius把水平和垂直半徑設定成不同的值形成弧度,這樣曲線陰影的效果就實現了。