ListView多條目與checkBox全選刪除操作
阿新 • • 發佈:2019-01-31
1、多條目
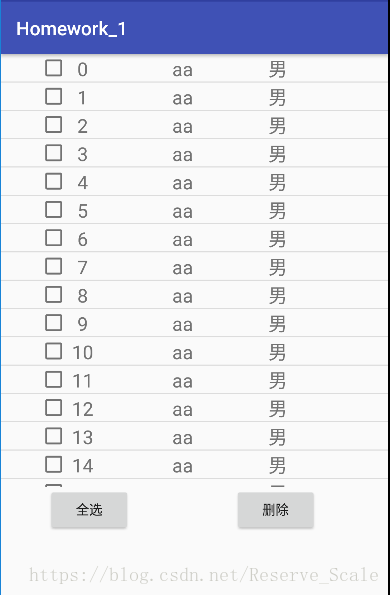
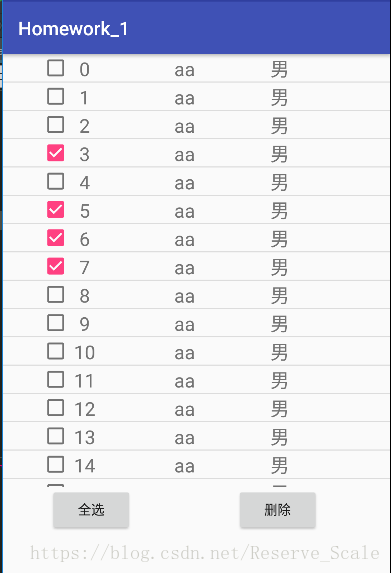
效果圖:
主要不一樣的地方是在自定義的MyAdapter.java中。
private final int TYPE_1 = 0;
private final int TYPE_2 = 1;
//指定想要實現的佈局型別
@Override
public int getItemViewType(int position) {
if(position % 2 == 0) {
return TYPE_2;
}
else {
return TYPE_1;
}
}
//指定要載入多少個條目型別 2、checkBox全選刪除操作
介面:
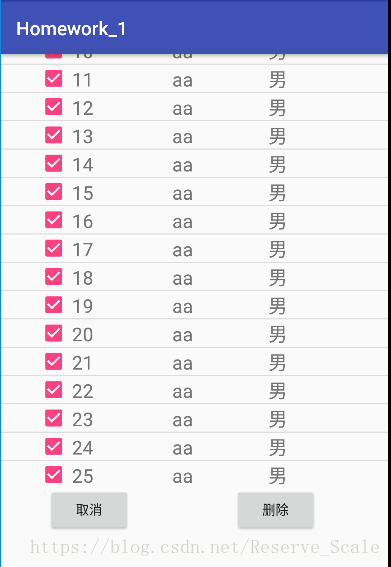
全選:
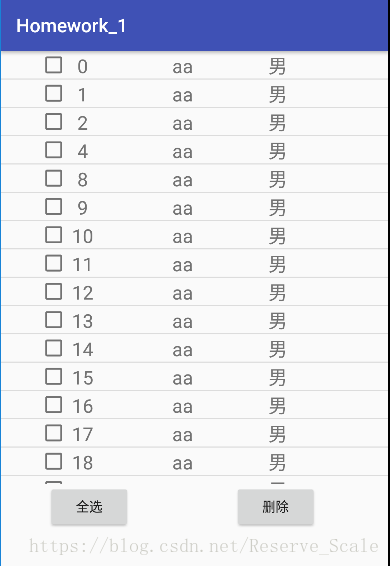
刪除:

UI介面的設計程式碼就不寫了。直接上新增的邏輯程式碼。
程式碼:
mAllSelected.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(mAllSelected.getText().equals("全選")) {
mAllSelected.setText("取消");
for(int i = 0; i < itemList.size(); i++) {
itemList.get(i).setCheckBox(true);
}
myAdapter.notifyDataSetChanged();
}
else {
mAllSelected.setText("全選");
for(int i = 0; i < itemList.size(); i++) {
itemList.get(i).setCheckBox(false);
}
myAdapter.notifyDataSetChanged();
}
}
});itemList為資料集。注意修改後資料,新增myAdapter.notifyDataSetChanged();語句。
MyAdapter.java:
// myHandler.checkBox.setChecked(thing.getCheckBox());
// myHandler.checkBox.setOnClickListener(new View.OnClickListener() {
// @Override
// public void onClick(View v) {
// Item thing = mItemList.get(position);
// if(myHandler.checkBox.isChecked()) {
// thing.setCheckBox(true);
// }
// else {
// thing.setCheckBox(false);
// }
// }
// });
myHandler.checkBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
Item thing = mItemList.get(position);
if(myHandler.checkBox.isChecked()) {
thing.setCheckBox(true);
}
else {
thing.setCheckBox(false);
}
}
});
myHandler.checkBox.setChecked(thing.getCheckBox());mItemList是MyAdapter中的資料集。
這裡使用setOnClickListener()與setOnCheckedChangeListener()都可以完成單選item中checkBox狀態改變的操作。但是setOnCheckedChangeListener()可以監聽checkBox的所有變化,而setOnClickListener()只能監聽點選事件,不能監聽setCheckBox()方法等。
其次是,當使用setOnCheckedChangeListene()時, myHandler.checkBox.setChecked(thing.getCheckBox());語句必須在監聽事件之後執行,而使用setOnClickListener()時,myHandler.checkBox.setChecked(thing.getCheckBox());語句位置可先可後。