Ztree實現樹形選單
**
zTree使用教程
**
在實際的專案開發中,主要使用zTree來進行非同步載入資料,如果資料量大的話,這樣可以大大的減少伺服器的壓力,初學zTree,費了很多心思,現在總結zTree的使用方法。
1. 下載JQuery zTree v3.5.zip (有更高的版本)
2. 下載後開啟的目錄
3. 然後引人css和js (必須要放入相應的位置,特別是css):
**
**
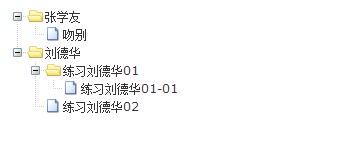
實現效果圖:
**
HTML頁面程式碼:
**
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 提交的action :返回一個json(其實就是一個字串)資料,這裡的json資料需要自己來拼接,拼接好後返回就行了,json資料拼接成:[{“id”:”1”,”pId”:”0”,”name”:”張學友”,”isParent”:true},
{“id”:”11”,”pId”:”1”,”name”:”吻別”},
{“id”:”2”,”pId”:”0”,”name”:”劉德華”,”isParent”:true},
{“id”:”21”,”pId”:”2”,”name”:”練習” }]
就可以了。
String json =
[{“id”:”1”,”pId”:”0”,”name”:”張學友”,”isParent”:true},
{“id”:”11”,”pId”:”1”,”name”:”吻別”},
{“id”:”2”,”pId”:”0”,”name”:”劉德華”,”isParent”:true},
{“id”:”21”,”pId”:”2”,”name”:”練習” }]
Out.print(json);
注意:如果要一次性載入全部資料的話,就直接從資料庫取出全部資料來拼接就行了,如果要非同步載入資料的,就需要用到一個引數://獲取json資料
async : {
enable : true,
url : “${projectUtil.getWebRealPath()}/treeview/treeview!zTreeJSON.action”, // Ajax 獲取資料的 URL 地址
autoParam : [ “id”, “name” ] //ajax提交的時候,傳的是id值
},
先從資料庫取出最頂級資料。然後根據id號再從資料庫查詢。
**
Java程式碼部分實現:
**
package com.yydhy.treetable;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ZtreeServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
String json = "[{\"id\":\"1\",\"pId\":\"0\",\"name\":\"張學友\"},\n"
+ "{\"id\":\"11\",\"pId\":\"1\",\"name\":\"吻別\"},\n"
+ "{\"id\":\"2\",\"pId\":\"0\",\"name\":\"劉德華\"},\n"
+ "{\"id\":\"20\",\"pId\":\"2\",\"name\":\"練習劉德華01\" },"
+ "{\"id\":\"21\",\"pId\":\"20\",\"name\":\"練習劉德華01-01\" },"
+ "{\"id\":\"22\",\"pId\":\"2\",\"name\":\"練習劉德華02\" }]";
response.getWriter().write(json);
}
}**
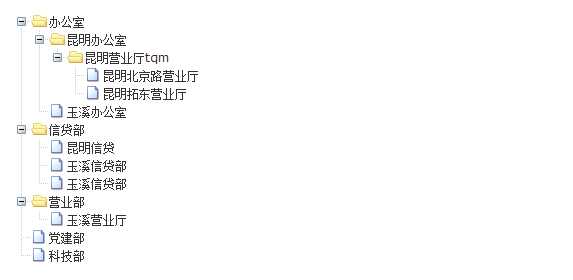
自定義部門樹形選單實現
:(修改了自定義屬性depart_id)
**
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>zTree 案例</title>
<script src="zTree_v3/js/jquery-1.4.4.min.js" type="text/javascript"></script>
<script src="zTree_v3/js/jquery.ztree.core-3.5.min.js" type="text/javascript"></script>
<link href="zTree_v3/css/zTreeStyle/zTreeStyle.css" rel="stylesheet" type="text/css"/>
<script language="JavaScript">
var setting = {
view: {
//dblClickExpand: false,
expandSpeed: 100 //設定樹展開的動畫速度
},
//獲取json資料
async: {
enable: true,
url: "ZtreeMyServlet", // Ajax 獲取資料的 URL 地址
autoParam: ["depart_id", "name"] //ajax提交的時候,傳的是id值
},
data: {// 必須使用data
simpleData: {
enable: true,
idKey: "depart_id", // id編號命名
pIdKey: "parentid", // 父id編號命名
rootPId: 0
}
},
// 回撥函式
//?????treeId
callback: {
onClick: function (event, treeId, treeNode, clickFlag) {
if (true) {
alert(" 節點id是:" + treeNode.id + ", 節點文字是:" + treeNode.name);
}
},
//捕獲非同步加載出現異常錯誤的事件回撥函式 和 成功的回撥函式
onAsyncSuccess: function (event, treeId, treeNode, msg) {
}
}
};
// 過濾函式
function filter(treeId, parentNode, childNodes) {
if (!childNodes)
return null;
for (var i = 0, l = childNodes.length; i < l; i++) {
childNodes[i].name = childNodes[i].name.replace(/\.n/g, '.');
}
return childNodes;
}
//
$(document).ready(function () {
$.fn.zTree.init($("#tree"), setting);
});
</script>
</HEAD>
<BODY>
<div>
<!--<!—這裡的 ul 的class名字一定要是ztree,不能更改-->
<ul id="tree" class="ztree"></ul>
</div>
</BODY>
</HTML>