jenkins+coding+webhook實現程式碼merge自動部署合併
阿新 • • 發佈:2019-01-31
1.背景: 使用jenkins做版本迭代,前期每次有更新需要釋出都需要在jenkins上點選相應的專案中點選構建進行釋出,時間長了太費時間.於是尋找偷懶的辦法.使用webhook可以很好的解決這個問題.2.webhook是什麼? Webhook 允許第三方應用監聽 Coding.net 上的特定事件,在這些事件發生時通過 HTTP POST 方式通知( 超時5秒) 到第三方應用指定的 Web URL。 例如專案有新的內容 Push,或是 Merge Request 有更新等。 WebHook 可方便使用者實現自動部署,自動測試,自動打包,監控專案變化等。
3.原料 jenkins
5.新建一個item6.配置自動部署 6.1 jenkins的配置:
3.原料 jenkins
5.新建一個item6.配置自動部署 6.1 jenkins的配置:
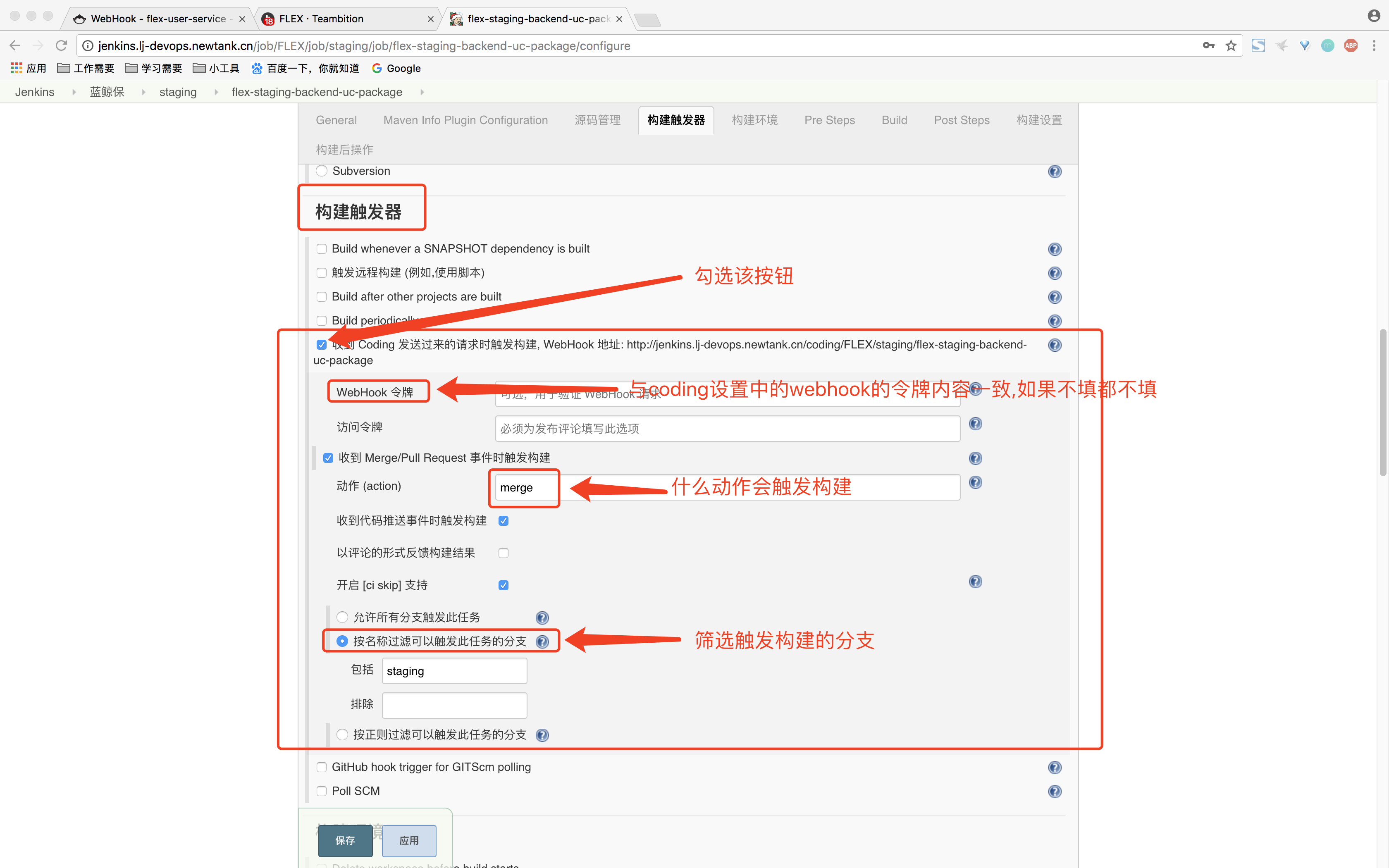
點選你新建的item,點選配置,進入專案配置頁面.如果你成功安裝了Coding Webhook Plugin 外掛 在構建觸發器一欄會有以下選擇,如下圖:
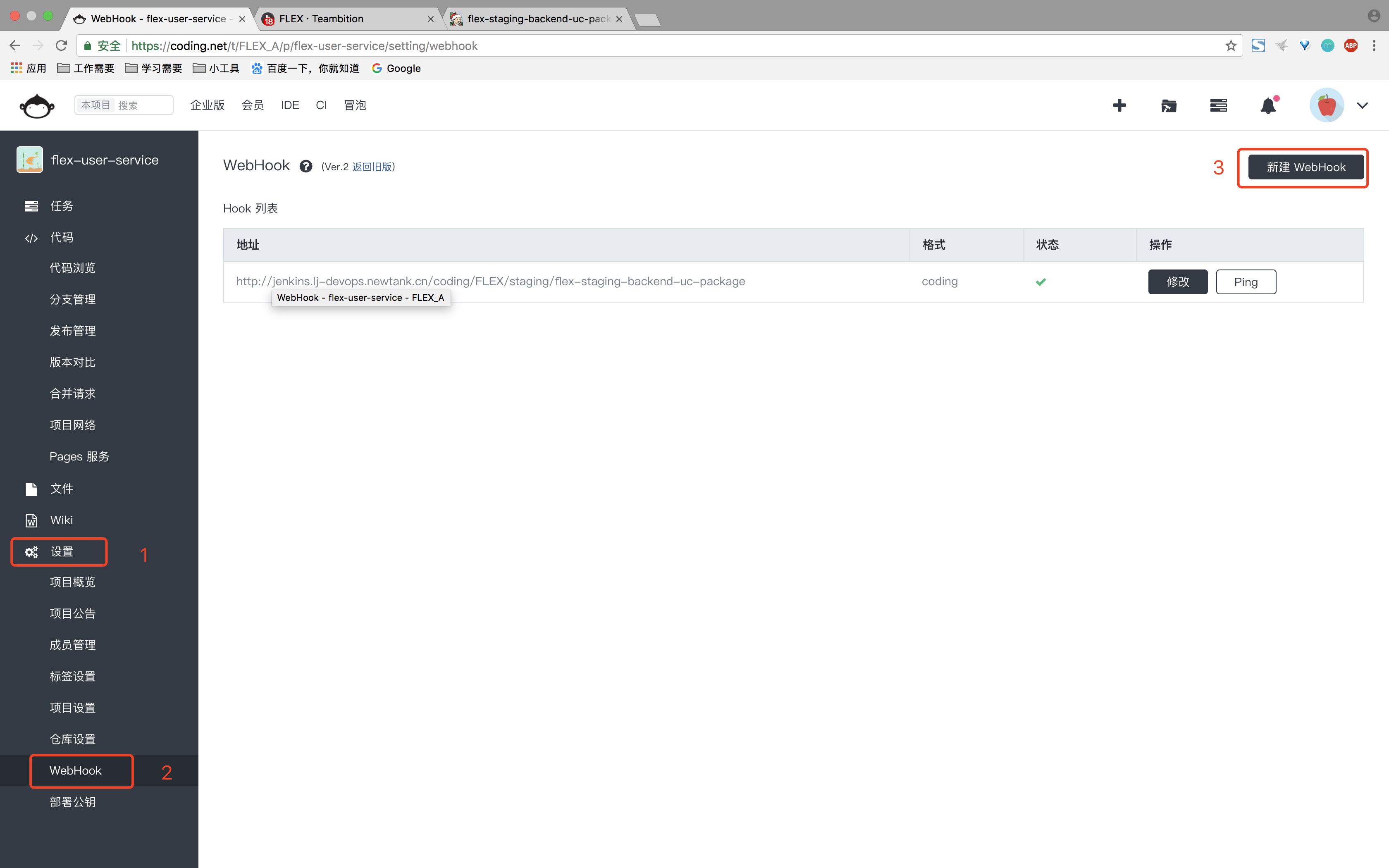
這裡上面的截圖忘說明了,下面的截圖中的url就是6.1圖中Webhook令牌上面一行的Webhook 地址 後面的連結.
部署完成,