不同的螢幕移動web的適配方法 和 外掛的使用方法
阿新 • • 發佈:2019-01-31
css畫素和物理畫素
二倍屏和三倍屏
瞭解Rem:
rem是一個相對長度單位
1rem 是預設是多長呢? 1rem = html.fontSize. 所有的瀏覽器預設html的字型大小是 16px. 1rem = 16px;
適配流程(重點):
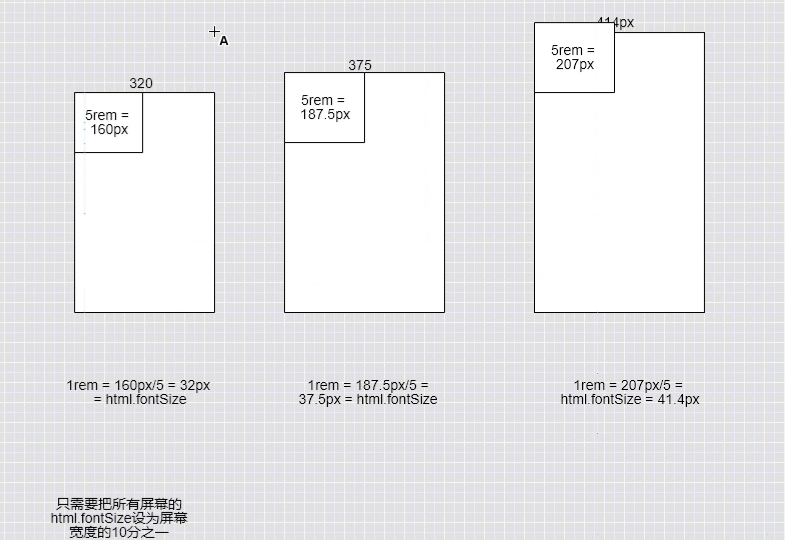
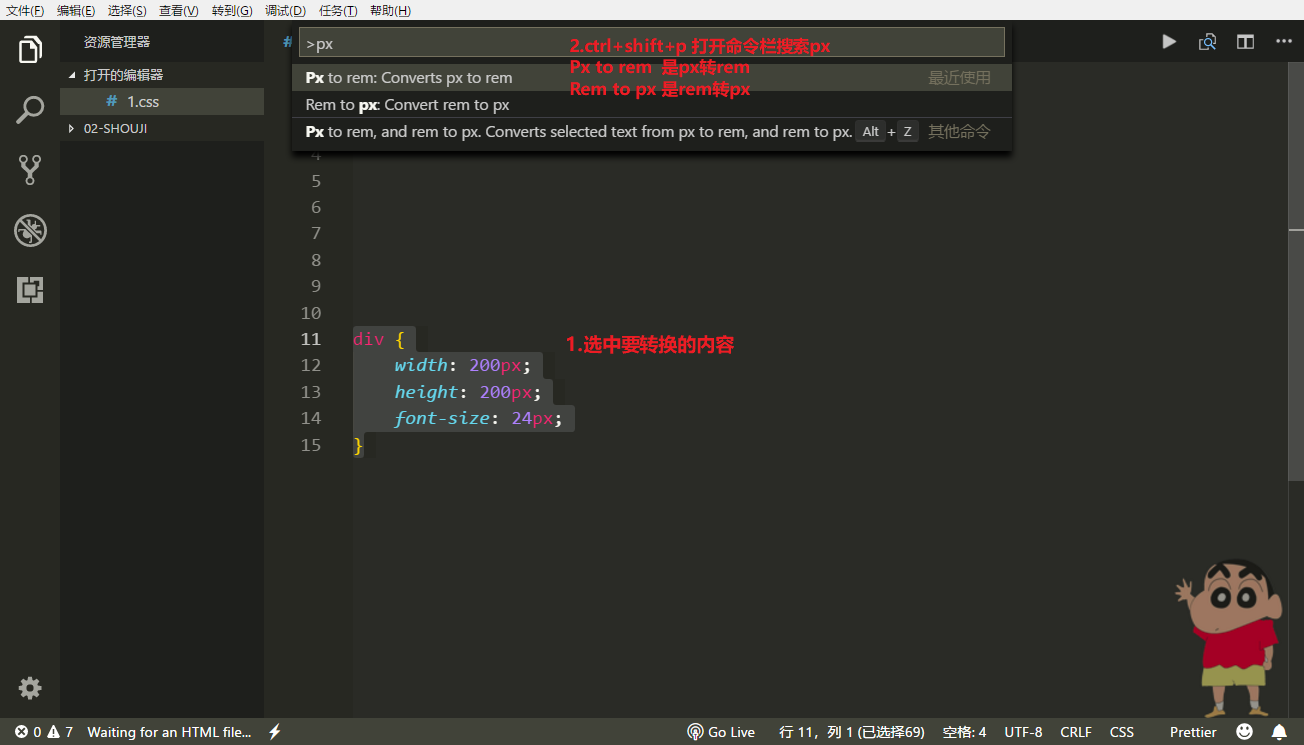
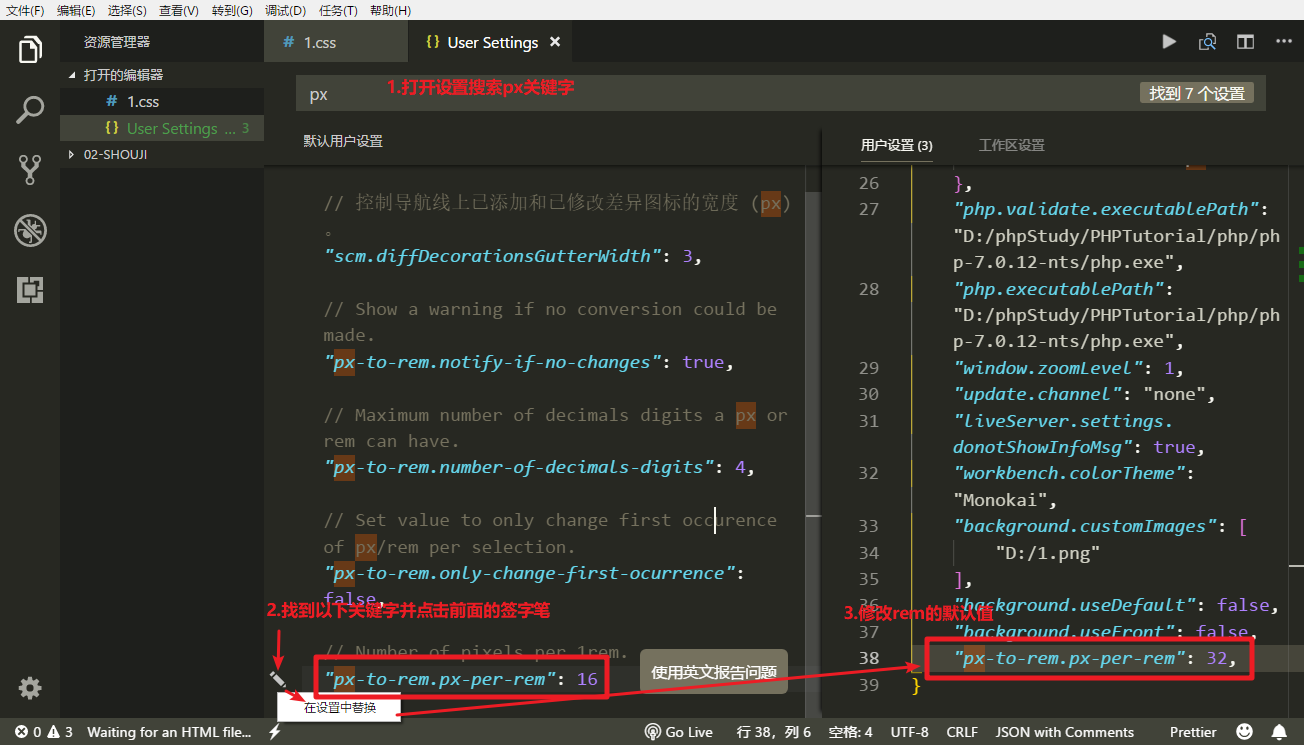
1. 我們需要把設計稿裡面的畫素值, 轉成 rem 值。 1. 知道這個畫素素是針對於多大螢幕的, 就比如說, 畫素稿是640寬度,並且是2倍圖, 那麼對應的螢幕寬度就是 320px。 2. 計算rem值。 假如某個元素的字型大小是 16px。 那麼它所對應的rem值是 320px/10 = 1rem = 32px。 16px/32px就得到這個字型的rem值 2. 就可以在css程式碼中, 直接使用這個rem值了 3. 但是預設情況下,手機的瀏覽器的 1rem的值,並不是螢幕寬度的十分之一,而是 16px。 所以,我們需要做一件事, 就是把1rem的的值,設為螢幕寬度的10分之一。 程式碼如下: <script> document.querySelector("html").style.fontSize = window.screen.width / 10 + "px"; </script> 4. 我們可以一開始時,選使用px來用佈局。佈局完成之後,使用vs的外掛Px to rem 1. Px to rem(配置設定稿的1rem的值):在設定的最後邊的最後面,加下面這句話: "px-to-rem.px-per-rem": 32 2. 選中需要轉rem的css 3. 執行 alt+z(如果快捷鍵被佔用,就執行 ctl+ship+p, 手動 輸入 px to rem, 佔擊該命令即可)