Angular primeng tree 元件資料解析(適用於Angular2+)
1.專案中引入 primeng tree元件
import{TreeModule}from'primeng/tree';
import{TreeNode}from'primeng/api';
2.本文講解把一個後臺返回資料,轉化成tree需要的型別
後臺返回json如下:
{
"count":1,
"errCode":0,
"message":"",
"nodes":[
{
"nodes":[
{
"nodes":[
{
"nodes":[
{
"name":"國內生產總值(年度)",
"id":"01111"
},
{
"name":"國內生產總值(季度)",
"id":"01112"
},
{
"name":"支出法國內生產總值(年度)",
"id":"01113"
},
{
"name":"國內生產總值指數(年度)",
"id":"01114"
}
],
"count":4,
"name":"國內生產總值",
"id":"0111"
},
{
"nodes":[
{
"name":"農/林/牧/漁業總產值(季度)",
"id":"01121"
},
{
"name":"各地區農/林/牧/漁業總產值(季度)",
"id":"01122"
},
{
"name":"農/林/牧/漁業總產值及指數(年度)",
"id":"01123"
},
{
"name":"鄉村從業人員(年底數)(年度)",
"id":"01124"
}
],
"count":1,
"name":"農業生產",
"id":"0112"
}
],
"count":1,
"name":"國民經濟",
"id":"011"
}
],
"count":1,
"name":"巨集觀經濟",
"id":"01"
}
]
}
ts中解析程式碼如下:
getChild(data,imageurl){
varoneChild = [];
for(var i=0;i<data.nodes.length;i++){
varchildnode=newtreeLeft();
childnode.label=data.nodes[i].name;
childnode.data=data.nodes[i].id;
childnode.expandedIcon=imageurl;
childnode.collapsedIcon=imageurl;
varchildnodes =data.nodes[i].nodes;
if(childnodes==null) {
childnode.children=[];
} else{
childnode.children=this.getChild(data.nodes[i],imageurl);
}
oneChild.push(childnode);
}
returnoneChild;
}
export classtreeLeft{
label: string;
data: string;
expandedIcon:string;
collapsedIcon:string;
children:treeLeft[];
}
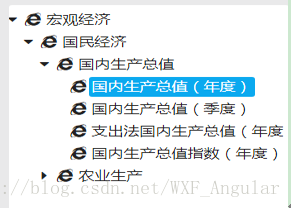
最後實現效果