關於vue生命週期中的同步非同步的理解
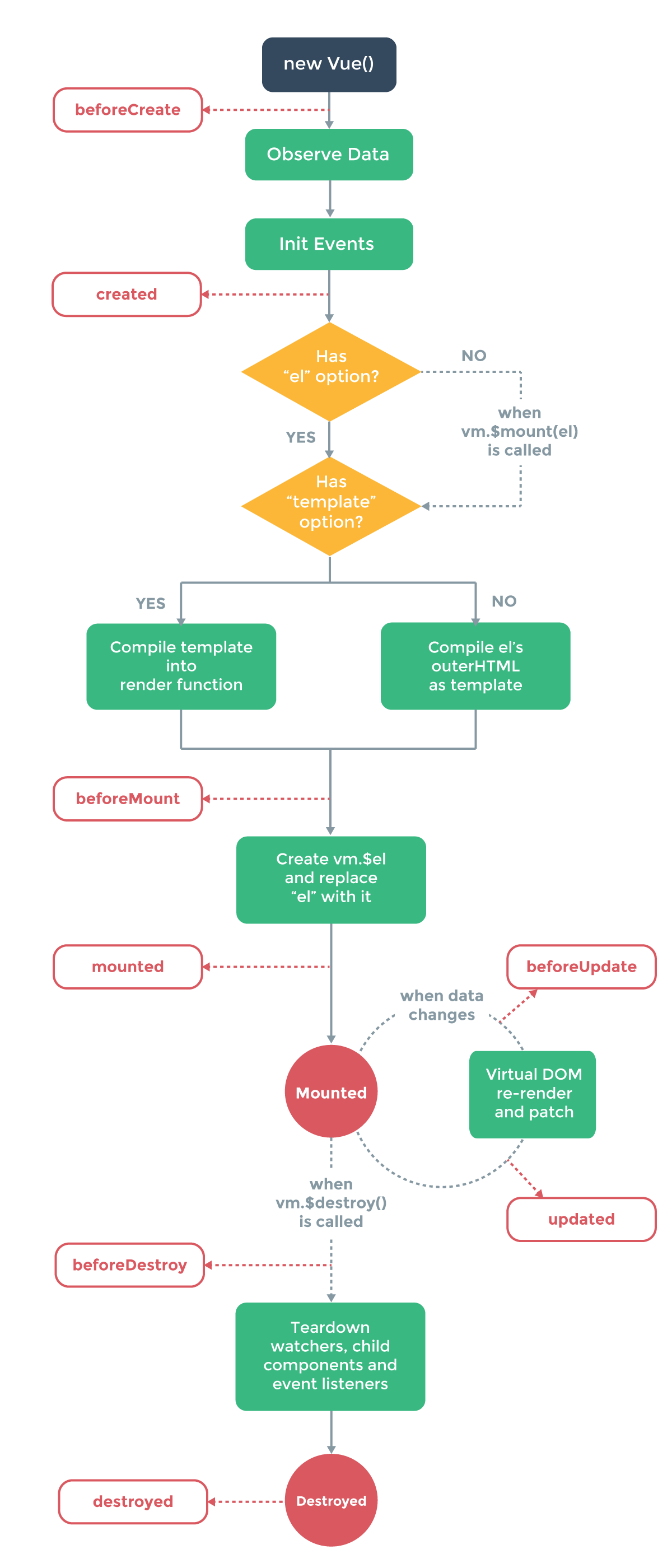
在vue官網中介紹生命週期的圖如下:

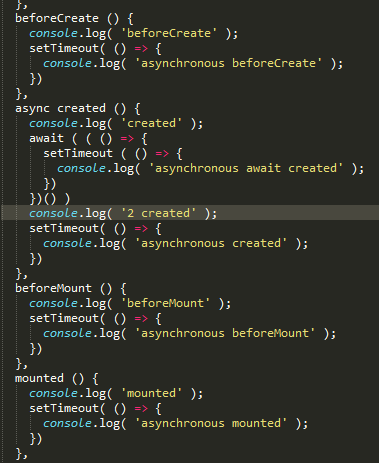
主要測試程式碼如下: 主要是測試前四個生命週期beforeCreate,created,beforeMount,mounted,裡面同步和非同步的執行順序,其它的類似。

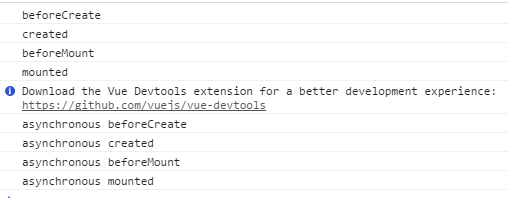
result:在控制檯可以看到:

從上圖可以看出生命週期都是同步的,非同步都在生命週期之後執行。
在看一段有意思的程式碼:

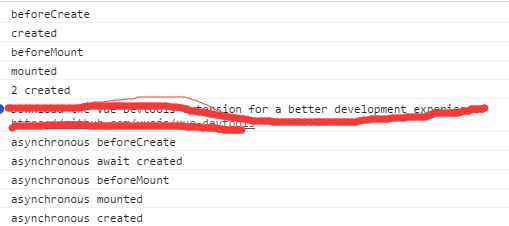
附上結果:

有興趣的同學可以想想這是為什麼?
本節內容就到這裡了,謝謝閱讀!!
相關推薦
關於vue生命週期中的同步非同步的理解
在vue官網中介紹生命週期的圖如下: 主要測試程式碼如下: 主要是測試前四個生命週期beforeCreate,created,beforeMount,mounted,裡面同步和非同步的執行順序,其它的類似。 result:在控制檯可以看到: 從上圖可以看出生命週期都是同步的,
Vue生命週期中的 mounted
mounted() { } //真實dom渲染完了,可以操作dom了 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8">
對Vue生命週期鉤子函式的理解
對Vue生命週期鉤子函式的理解 例項建立之後,初始化事件和生命週期,而後觸發beforeCreate。beforeCreate,當前例項建立之前,很少操作,一般用於載入動畫,比如建立一個旋轉動畫。created表示當前例項建立完成,元件、屬性等初始化完成,一般封裝一個方法,從網路請求資料
vue所有生命週期函式/鉤子函式理解
下邊是一個template 的程式碼,裡邊包含了所有vue 生命週期函式,我們可以vue-cli 專案中新建一個模板把下邊程式碼全都複製進去,然後F12開啟審查元素,觀察這些生命週期函式打印出來的log 裡的區別! <template> <div class
js中的同步非同步理解
程序可以看做兩個佇列 一個是主執行緒佇列 另一個是任務佇列 只有執行完所有的主執行緒佇列後才會執行任務佇列 於是,所有任務可以分成兩種,一種是同步任務(synchronous),另一種是非同步任務(asynchronous)。同步任務指的是,在主執行緒上排隊執
vue生命週期的理解
Vue例項有一個完整的生命週期,也就是從開始建立、初始化資料、編譯模板、掛載Dom、渲染→更新→渲染、銷燬等一系列過程,我們稱這是Vue的生命週期。通俗說就是Vue例項從建立到銷燬的過程,就是生命週期。 每一個元件或者例項都會經歷一個完整的生命週期,總共分為三個階段:初始化
vue生命週期updated的觸發時機之debug過程中發現的firefox問題
現象描述: 斷點位置1 谷歌debug的過程: 火狐debug的過程: 只要在改變資料之後有斷點停頓,就會先去執行updated函式 斷點位置2 此時火狐和谷歌是一樣的效果,但是執行順序是不一致的 谷歌瀏覽器: 火狐瀏覽器:
vue生命週期的理解和一些面試題
所有的生命週期鉤子自動繫結 this 上下文到例項中,因此你可以訪問資料,對屬性和方法進行運算。這意味著 你不能使用箭頭函式來定義一個生命週期方法 (例如 created: () => this.fetchTodos())。這是因為箭頭函式綁定了父上下文,因此 this 與你期待的 V
Vue生命週期和鉤子函式的一些理解
vue生命週期簡介 咱們從上圖可以很明顯的看出現在vue2.0都包括了哪些生命週期的函數了。 生命週期探究 對於執行順序和什麼時候執行,看上面兩個圖基本有個瞭解了。下面我們將結合程式碼去看看鉤子函式的執行。 ps:下面程式碼可以直接複製出去執行 <
請詳細說下你對vue生命週期的理解?
答:總共分為8個階段建立前/後,載入前/後,更新前/後,銷燬前/後。 建立前/後: 在beforeCreated階段,vue例項的掛載元素$el和**資料物件**data都為undefined,還未初始化。在created階段,vue例項的資料物件data有了
淺談對vue生命週期函式的理解
1.什麼是vue生命週期?有什麼作用? 每個 Vue 例項在被建立時都要經過一系列的初始化過程——例如,需要設定資料監聽、編譯模板、將例項掛載到 DOM 並在資料變化時更新 DOM 等。同時在這個過程中也會執行一些叫做 生命週期鉤子 的函式,這給了使用者在不同
vue 生命周期鉤子的理解 watch computed
wan post before chan www. 順序 tps 結果 data ### 理解vue的生命周期,首先需要註意幾個關鍵字 1. el :選擇器 2. $el:對應選擇器的template模板(html代碼) 3. render:也是vue實例中的一項,其參數更
標註圖+部分舉例聊聊Vue生命週期
“你不需要立馬弄明白所有的東西,不過隨著你的不斷學習和使用,它的參考價值會越來越高。” 現在專案中遇到了,好好回頭總結一波Vue生命週期,以後用到的時候再來翻翻。 啥叫Vue生命週期? 每個 Vue 例項在被建立時都要經過一系列的初始化過程。 例如:從開始建立、初始化資料、編譯模板、掛載Dom、資料變化
vue生命週期,鉤子函式
vue生命週期簡介和鉤子函式 一、vue生命週期簡介 咱們從上圖可以很明顯的看出現在vue2.0都包括了哪些生命週期的函數了,總結一下,對官方文件的那張圖簡化一下,就得到了這張圖。 二、生命週期探究 對於執行順序和什麼時候執行,看上面圖基本有個瞭解了。下面我們將結
C# 中HttpClient的使用中同步非同步問題
專案中遇到了這樣的問題: 第一次 :HttpResponseMessage response = await httpClient.PostAsync(url, null);傳送了一個post非同步請求 ,操作了一個datatable的資料 第二次:又發了一個post非同步請求,用到了第一步
Vue生命週期函式詳解
vue例項的生命週期 1 什麼是生命週期(每個例項的一輩子) 概念:每一個Vue例項建立、執行、銷燬的過程,就是生命週期;在例項的生命週期中,總是伴隨著各種事件,這些事件就是生命週期函式; 生命週期:例項的生命週期,就是一個階段,從建立到執行,再到銷燬的階段; 生命週期函式:在例項的生命週
vue 生命週期~~
4個階段: 1. 建立(create)階段:建立元件物件,和模型資料物件 &nb
vue 生命週期梳理
前言 在使用vue開發過程中經常會接觸到生命週期的問題,但對於每個鉤子函式都做了什麼,應用場景比較模糊,希望通過這次梳理讓自己清楚一些。初次寫文章,有不對的地方還望各位多多指正! 1. vue例項化過程 從vue例項化開始分析,我們通過new Vue來例項化來檢視一下原始碼 在 src/core/ins
淺談vue生命週期
在談到Vue的生命週期的時候,我們首先需要建立一個例項,也就是在 new Vue ( ) 的物件過程當中,首先執行了init(init是vue元件裡面預設去執行的),在init的過程當中首先呼叫了beforeCreate,然後在injections(注射)和reactivity(反應性)的時候,它會
Vue-生命週期(鉤子函式)
參考:https://cn.vuejs.org/v2/guide/instance.html 每個 Vue 例項在被建立時都要經過一系列的初始化過程——例如,需要設定資料監聽、編譯模板、將例項掛載到 DOM 並在資料變化時更新 DOM 等。同時在這個過程中也會執行一些叫做生命週期鉤子的函式,這給
