解決瀏覽器自動填充的問題,以及前者引起的serialize()方法序列號引數重複的問題
阿新 • • 發佈:2019-01-31
問題描述:現代瀏覽器基本都帶有自動補全的功能,主要是針對使用者名稱密碼進行自動填充,但有時候我們在登入介面以外的介面也可能需要填寫使用者名稱密碼(比如:註冊),這時候瀏覽器的自動填充就很討厭了。
解決方案:
- autocomplete=”off”(不可用)
- 在密碼輸入框前面增加兩個input(與使用者名稱input和密碼input同名),並使其不可見,瀏覽器會填充它,而不是我們填寫密碼使用者名稱密碼的input,具體如下
<form>
<div>
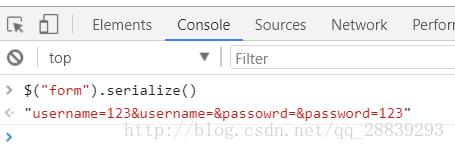
<label>使用者名稱:</label 問題二:上述方法解決了自動填充的問題,但我們使用serialize()序列化引數時,會有兩個username引數和兩個password引數,如下圖所示
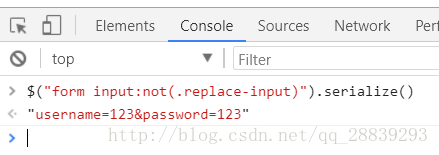
因為serialize()方法會序列化指定範圍中所有含有name屬性的元素,所以我們要去掉重複的引數,利用選擇器篩選出我們需要的input
$("form input:not(.replace-input)")選擇不包含.replace-input這個樣式的input