[原創]FineUI祕密花園(八) — 下拉列表控制元件
阿新 • • 發佈:2019-01-31
下拉列表也是Web開發中常用的控制元件之一,用來從一組可選項中選取一項。FineUI中的下拉列表不僅可以通過ASPX標籤宣告,也可以繫結到各種資料來源。FineUI還根據實際專案的需要,擴充套件了一種模擬樹的下拉列表。
標籤宣告的下拉列表
1: <ext:DropDownList runat="server" ID="DropDownList1">
2: <ext:ListItem Text="選項 1" Value="Value1" Selected="true" />
3: <ext:ListItem Text="選項 2(不可選擇)"Value="Value2" EnableSelect="false" />
4: <ext:ListItem Text="選項 3(不可選擇)" Value="Value3" EnableSelect="false" />
5: <ext:ListItem Text="選項 4" Value="Value4" />
6: </ext:DropDownList>
繫結到字串列表的下拉列表
1: <ext:DropDownList runat="server" ID="DropDownList1" Resizable="True">
2: </ext:DropDownList>
1: protected void Page_Load(object sender, EventArgs e)
2: {3: if (!IsPostBack)
4: {5: List<string> strList = new List<string>();
6: strList.Add("選項 1");
7: strList.Add("選項 2");
8: strList.Add("選項 3");
9: strList.Add("選項 4");
10: 11: DropDownList1.DataSource = strList; 12: DropDownList1.DataBind(); 13: } 14: }
繫結到自定義類列表的下拉列表
1: protected void Page_Load(object sender, EventArgs e)
2: {3: if (!IsPostBack)
4: {5: List<CustomClass> myList = new List<CustomClass>();
6: myList.Add(new CustomClass("1", "選項 1"));
7: myList.Add(new CustomClass("2", "選項 2"));
8: myList.Add(new CustomClass("3", "選項 3"));
9: myList.Add(new CustomClass("4", "選項 4"));
10: 11: DropDownList1.DataTextField = "Name";
12: DropDownList1.DataValueField = "ID";
13: DropDownList1.DataSource = myList; 14: DropDownList1.DataBind(); 15: } 16: } 17: 18: 19: public class CustomClass
20: {21: private string _id;
22: 23: public string ID
24: {25: get { return _id; }
26: set { _id = value; }
27: }28: private string _name;
29: 30: public string Name
31: {32: get { return _name; }
33: set { _name = value; }
34: } 35: 36: public CustomClass(string id, string name)
37: { 38: _id = id; 39: _name = name; 40: } 41: }
繫結到表格的下拉列表
1: protected void Page_Load(object sender, EventArgs e)
2: {3: if (!IsPostBack)
4: {5: DataTable table = new DataTable();
6: DataColumn column1 = new DataColumn("MyText", typeof(String));
7: DataColumn column2 = new DataColumn("MyValue", typeof(String));
8: table.Columns.Add(column1); 9: table.Columns.Add(column2); 10: 11: DataRow row = table.NewRow();12: row[0] = "選項 1";
13: row[1] = "1";
14: table.Rows.Add(row); 15: row = table.NewRow(); 16: 17: row[0] = "選項 2";
18: row[1] = "2";
19: table.Rows.Add(row); 20: 21: row = table.NewRow();22: row[0] = "選項 3";
23: row[1] = "3";
24: table.Rows.Add(row); 25: 26: row = table.NewRow();27: row[0] = "選項 4";
28: row[1] = "4";
29: table.Rows.Add(row); 30: 31: DropDownList1.DataTextField = "MyText";
32: DropDownList1.DataValueField = "MyValue";
33: DropDownList1.DataSource = table; 34: DropDownList1.DataBind(); 35: } 36: }



模擬樹的下拉列表
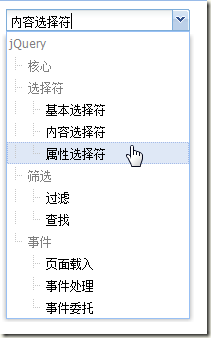
很多時候,我們希望在下拉列表中顯示簡單樹狀的層次結構,在選單設定、機構設定等場景下這個需求尤為突出。也是基於專案需求的考慮,FineUI增加了模擬樹的下拉列表的功能,顯示效果如下所示:
注意,這裡不僅包含了樹狀的層次結構,而且包含了可選擇項和不可選擇項。下面就來看看如何實現這個示例:
1: <ext:DropDownList Label="DropDownList" AutoPostBack="false" Required="true" EnableSimulateTree="true"
2: ShowRedStar="true" runat="server" ID="ddlBox">
3: </ext:DropDownList>
1: public class JQueryFeature
2: {3: private string _id;
4: public string Id
5: {6: get { return _id; }
7: set { _id = value; }
8: } 9: 10: private string _name;
11: public string Name
12: {13: get { return _name; }
14: set { _name = value; }
15: } 16: 17: private int _level;
18: public int Level
19: {20: get { return _level; }
21: set { _level = value; }
22: } 23: 24: private bool _enableSelect;
25: public bool EnableSelect
26: {27: get { return _enableSelect; }
28: set { _enableSelect = value; }
29: } 30: 31: public JQueryFeature(string id, string name, int level, bool enableSelect)
32: { 33: _id = id; 34: _name = name; 35: _level = level; 36: _enableSelect = enableSelect; 37: } 38: } 39: 40: protected void Page_Load(object sender, EventArgs e)
41: {42: if (!IsPostBack)
43: {44: List<JQueryFeature> myList = new List<JQueryFeature>();
45: myList.Add(new JQueryFeature("0", "jQuery", 0, false));
46: myList.Add(new JQueryFeature("1", "核心", 1, false));
47: myList.Add(new JQueryFeature("2", "選擇符", 1, false));
48: myList.Add(new JQueryFeature("3", "基本選擇符", 2, true));
49: myList.Add(new JQueryFeature("4", "內容選擇符", 2, true));
50: myList.Add(new JQueryFeature("5", "屬性選擇符", 2, true));
51: myList.Add(new JQueryFeature("6", "篩選", 1, false));
52: myList.Add(new JQueryFeature("7", "過濾", 2, true));
53: myList.Add(new JQueryFeature("8", "查詢", 2, true));
54: myList.Add(new JQueryFeature("9", "事件", 1, false));
55: myList.Add(new JQueryFeature("10", "頁面載入", 2, true));
56: myList.Add(new JQueryFeature("11", "事件處理", 2, true));
57: myList.Add(new JQueryFeature("12", "事件委託", 2, true));
58: 59: ddlBox.DataTextField = "Name";
60: ddlBox.DataValueField = "Id";
61: ddlBox.DataSimulateTreeLevelField = "Level";
62: ddlBox.DataEnableSelectField = "EnableSelect";
63: ddlBox.DataSource = myList; 64: ddlBox.DataBind(); 65: 66: ddlBox.SelectedValue = "3";
67: } 68: }
除了正常資料繫結中常見的DataTextField、DataValueField、DataSource、DataEnableSelectField屬性外,還多了另外一個屬性:
- DataSimulateTreeLevelField:模擬樹顯示時指示所在層次的資料欄位。
開發人員只需要簡單地多計算一個欄位,剩下頁面上的渲染工作就全部交給FineUI完成了,是不是很方便。
中國的省市縣三級聯動
相信很多開發人員都在ASP.NET AJAX環境下實現過類似的效果,在ASPX中需要一堆的標籤支援,下面給出了一個可能的實現:
1: <asp:ScriptManager ID="ScriptManager1" runat="server" EnablePartialRendering="true">
2: </asp:ScriptManager>
3: <asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional">
4: <ContentTemplate>
5: <asp:DropDownList ID="dpSheng" runat="server"
6: AutoPostBack="true" OnSelectedIndexChanged="dpProvince_SelectedIndexChanged" />
7: <asp:DropDownList ID="dpShi" runat="server" AutoPostBack="true"
8: OnSelectedIndexChanged="dpCity_SelectedIndexChanged" />
9: <asp:DropDownList ID="dpXian" runat="server" AutoPostBack="false" />
10: <asp:UpdateProgress ID="UpdateProgress1" runat="server">
11: <ProgressTemplate>
12: 正在載入...13: </ProgressTemplate>
14: </asp:UpdateProgress>
15: </ContentTemplate>
16: <Triggers>
17: <asp:AsyncPostBackTrigger ControlID="dpSheng" EventName="SelectedIndexChanged" />
18: <asp:AsyncPostBackTrigger ControlID="dpShi" EventName="SelectedIndexChanged" />
19: </Triggers>
20: </asp:UpdatePanel>
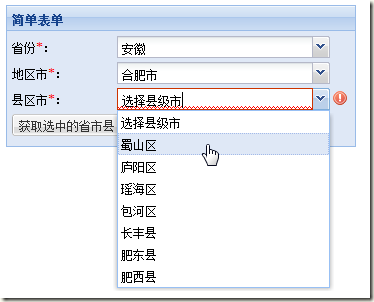
下面再來看看FineUI中如何實現同樣的功能,並且視覺效果會更加有衝擊力:
1: <ext:PageManager ID="PageManager1" runat="server" />
2: <ext:SimpleForm ID="SimpleForm1" Width="350px" runat="server" BodyPadding="5px" Title="簡單表單">
3: <Items>
4: <ext:DropDownList ID="ddlSheng" Label="省份" runat="server"
5: AutoPostBack="true" OnSelectedIndexChanged="ddlSheng_SelectedIndexChanged">
6: </ext:DropDownList>
7: <ext:DropDownList ID="ddlShi" Label="地區市" runat="server"
8: AutoPostBack="true" OnSelectedIndexChanged="ddlShi_SelectedIndexChanged">
9: </ext:DropDownList>
10: <ext:DropDownList ID="ddlXian" Label="縣區市" runat="server">
11: </ext:DropDownList>
12: </Items>
13: </ext:SimpleForm>
是不是很簡單,沒有任何額外的標籤,只是一個表單控制元件裡面放三個下拉列表,再來看看後臺程式碼:
1: private readonly static JSONArray SHENG_JSON = new JSONArray("[\"北京\",\"天津\",\"上海\",\"重慶\"]");
2: private readonly static JSONObject SHI_JSON = new JSONObject("{\"北京\":[\"北京市\"],\"天津\":[\"天津市\"],\"上海\":[\"上海市\"]}");
3: private readonly static JSONObject XIAN_JSON = new JSONObject("{\"北京市\":[\"東城區\",\"西城區\"],\"天津市\":[\"和平區\",\"河東區\"]}");
4: 5: protected void Page_Load(object sender, EventArgs e)
6: {7: if (!IsPostBack)
8: { 9: BindSheng(); 10: BindShi(); 11: BindXian(); 12: } 13: } 14: 15: private void BindSheng()
16: { 17: ddlSheng.DataSource = SHENG_JSON.getArrayList(); 18: ddlSheng.DataBind(); 19: 20: ddlSheng.Items.Insert(0, new ListItem("選擇省份", "-1"));
21: } 22: 23: private void BindShi()
24: {25: string sheng = ddlSheng.SelectedValue;
26: 27: if (sheng != "-1")
28: { 29: JSONArray ja = SHI_JSON.getJSONArray(sheng); 30: ddlShi.DataSource = ja.getArrayList(); 31: ddlShi.DataBind(); 32: } 33: 34: ddlShi.Items.Insert(0, new ListItem("選擇地區市", "-1"));
35: } 36: 37: private void BindXian()
38: {39: string shi = ddlShi.SelectedValue;
40: 41: if (shi != "-1")
42: { 43: JSONArray ja = XIAN_JSON.getJSONArray(shi); 44: ddlXian.DataSource = ja.getArrayList(); 45: ddlXian.DataBind(); 46: } 47: 48: ddlXian.Items.Insert(0, new ListItem("選擇縣級市", "-1"));
49: } 50: 51: protected void ddlSheng_SelectedIndexChanged(object sender, EventArgs e)
52: { 53: ddlShi.Items.Clear(); 54: BindShi(); 55: 56: ddlXian.Items.Clear(); 57: BindXian(); 58: } 59: 60: protected void ddlShi_SelectedIndexChanged(object sender, EventArgs e)
61: { 62: ddlXian.Items.Clear(); 63: BindXian(); 64: }
來看看顯示效果:
小結
每個Web開發人員都應該掌握下拉列表控制元件的用法,特別是從資料庫讀取資料並繫結到下拉列表。FineUI還別出心裁地提供了模擬樹的下拉列表,服務於實際的專案需要。FineUI原生的AJAX支援也使得下拉列表之間的聯動變得非常簡單。
下一篇文章我們會探討一下表單控制元件的客戶端驗證,FineUI提供了豐富完善的驗證規則,包括從必填項、最大值、最小值到控制元件的比較,正則表示式驗證等豐富的選項。