TabBar Item 圖片大小不正常
阿新 • • 發佈:2019-01-31
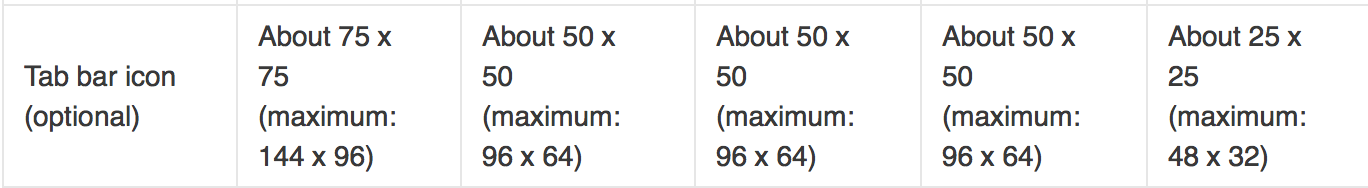
 這是Apple官方的尺寸要求,對應不同的螢幕尺寸,可用48*48在iPhone6模擬器上會出現圖示過大的問題。
注:開發環境為Xcode 7.0 beta 1
我嘗試調整了tabbar item的Image insets,將未選中狀態下的圖片調整到了合適的大小,但當我執行程式時發現,當圖示被點選的時候,圖片會恢復成預設大小,即圖示過大。
而且此時我並未選擇selected Image,而當我選擇了selected Image之後又出現點選後圖片消失的Bug..
我棄用StoryBoard開始嘗試用純程式碼實現,結果遇到同樣的問題,查資料後發現這樣一個方法:
+ (UIImage
這是Apple官方的尺寸要求,對應不同的螢幕尺寸,可用48*48在iPhone6模擬器上會出現圖示過大的問題。
注:開發環境為Xcode 7.0 beta 1
我嘗試調整了tabbar item的Image insets,將未選中狀態下的圖片調整到了合適的大小,但當我執行程式時發現,當圖示被點選的時候,圖片會恢復成預設大小,即圖示過大。
而且此時我並未選擇selected Image,而當我選擇了selected Image之後又出現點選後圖片消失的Bug..
我棄用StoryBoard開始嘗試用純程式碼實現,結果遇到同樣的問題,查資料後發現這樣一個方法:
+ (UIImage