html自定義單選按鈕radio(CSS)
阿新 • • 發佈:2019-01-31
最近需要自定義radio,參考了一些別人的文章,在這裡記錄一下自己做的一個小選擇頁面。
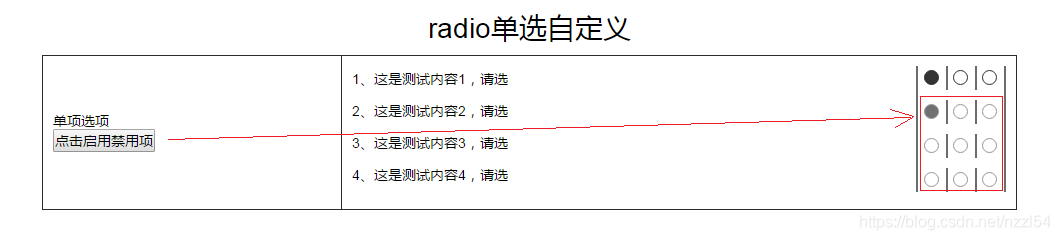
效果圖如下:(點選按鈕前)

點選按鈕並選擇後:

顏色大小等都可以根據專案進行修改,這裡為了介面的好看,對span整個Div左浮動,選擇項右浮動。為了分割開選項,採取了給按鈕右邊新增border的方法,當然也可以直接劃一整條線,大家可以自己試試,接下來上程式碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>單選</title> <style> span{display:block ;height:32px;vertical-align:middle;} #khpdbDiv{padding:10px;} .al-center{ text-align:center;} .al-left{text-align:left;} input{font-size:14px; border:none; font::14px/1.5 \5B8B\4F53} input[type='radio']{width: 15px; height: 15px; padding-top:4px; } table{border-collapse: collapse;border-spacing: 0; } table td{position: relative;align:left;padding:10px 10px;min-height: 16px;line-height: 16px;font-size: 14px;border:1px solid #2c2c2c;} .leftDiv{ float:left; padding-top:5px; padding-right:10px; width: 75%;} .rightDiv{ float:right; width: 15%; } .rightInnerDiv{ float:right; width: 80px; padding-left:6px; border-left:2px solid #6c6c6c; border-right:2px solid #6c6c6c; } .lineDiv{ float:left; height:24px; width:22px; border-right:2px solid #6c6c6c; margin-right:5px; } label input[type="radio"] { appearance: none; -webkit-appearance: none; outline: none; margin: 0; } label input[type="radio"]:after { display: block; content: ""; width: 13px; height: 13px; background: #fff; border-radius: 50%; border: 1px solid #2c2c2c; } label input[type="radio"]:checked:after { background: #333; border: 1px solid #2c2c2c; } label input[type="radio"]:disabled:after{ border: 1px solid #666; border-radius: 50%; opacity:0.7; moz-opacity:0.7; } </style> </head> <body> <div style = "padding-left:50px;padding-right:50px;"> <h1 style="text-align:center; padding:10px;">radio單選自定義</h1> <table id = "table_test" width="100%"> <tbody id="Tb_test1"> <tr> <td> 單項選項<br /><button id = "test" onclick = "test()">點選啟用禁用項</button> </td> <td> <div class = "leftDiv"> <span>1、這是測試內容1,請選</span> <span>2、這是測試內容2,請選</span> <span>3、這是測試內容3,請選</span> <span>4、這是測試內容4,請選</span> </div> <div class="rightDiv"> <div class="rightInnerDiv"> <div class="lineDiv"><label><input name = "NR1" type="radio" class = "wx-radio-input-disable" id="NR1_Y" value = "NR1_Y" checked="checked"></input></label></div> <div class="lineDiv"><label><input type="radio" id="NR1_HG" value = "NR1_HG" name = "NR1" ></input></label></div> <label><input type="radio" id="NR1_BHG" value = "NR1_BHG" name = "NR1" ></input></label> <br></br> <div class="lineDiv"><label><input type="radio" id="NR2_Y" value = "NR2_Y" name = "NR2" checked disabled ></input></label></div> <div class="lineDiv"><label><input type="radio" id="NR2_HG" value = "NR2_HG" name = "NR2" disabled ></input></label></div> <label><input type="radio" id="NR2_BHG" value = "NR2_BHG" name = "NR2" disabled ></input></label> <br></br> <div class="lineDiv"><label><input type="radio" id="NR3_Y" value = "NR3_Y" name = "NR3" disabled ></input></label></div> <div class="lineDiv"><label><input type="radio" id="NR3_HG" value = "NR3_HG" name = "NR3" disabled ></input></label></div> <label><input type="radio" id="NR3_BHG" value = "NR3_BHG" name = "NR3" disabled ></input></label> <br></br> <div class="lineDiv"><label><input type="radio" id="NR4_Y" value = "NR4_Y" name = "NR4" disabled ></input></label></div> <div class="lineDiv"><label><input type="radio" id="NR4_HG" value = "NR4_HG" name = "NR4" disabled ></input></label></div> <label><input type="radio" id="NR4_BHG" value = "NR4_BHG" name = "NR4" disabled ></input></label> </div></div> </td> </tr> </tbody> </table> </div> </body> <script src="jq/jquery.min.js"></script> <script type="text/javascript"> /*<![CDATA[ */ function test(){ $("input[type = 'radio']").removeAttr("disabled"); } /*]]>*/ </script> </html>
友情提醒,這裡按鈕採取了JQ的寫法,大家記得把JQ庫引用一下。
