EasyUI之tab標籤顯示頁面內容
阿新 • • 發佈:2019-01-31
概述
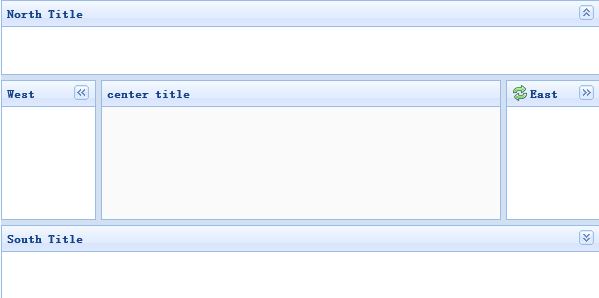
在EasyUI的Layout佈局中,一般有5個區域劃分,即north, west, center, east, south這五塊
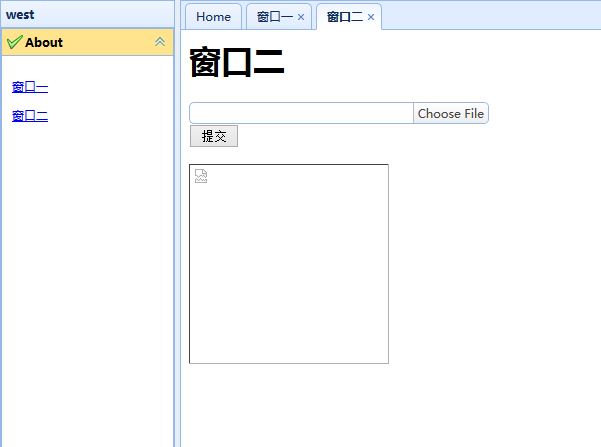
其中,一般情況下,West區域用來放Accordion分類元件,Center區域用來顯示頁面內容,
怎麼實現這個功能呢,請下面看;
Jsp
java
<body class="easyui-layout">
<!-- EasyUI的north區 -->
<div data-options="region:'north',border:false"
style="height:60px;background:#B3DFDA;padding:10px" Js
這部分程式碼就是Accordion和tab元件的橋樑,是我的同學給我的,加以分析後,勉強能看懂,^_^謝謝他的分享
java
$(function() {
tabCloseEven(); //menu選單功能實現
$('.cs-navi-tab').click(function() {
var $this = $(this);
var href = $this.attr('src');
var title = $this.text();
addTab(title, href); //增加tab
});
});
function addTab(title, url){
if ($('#tabs').tabs('exists', title)){
$('#tabs').tabs('select', title);//選中tab並顯示
var currTab = $('#tabs').tabs('getSelected');
var url = $(currTab.panel('options').content).attr('src');
if(url != undefined && currTab.panel('options').title != 'Home') {
$('#tabs').tabs('update',{ //重新整理這個tab
tab:currTab,
options:{
content:createFrame(url)
}
})
}
} else {
var content = createFrame(url);
$('#tabs').tabs('add',{
title:title,
content:content,
closable:true
});
}
tabClose(); //繫結menu選單
}
function createFrame(url) {
var s = '<iframe scrolling="auto" frameborder="0" src="'+url+'" style="width:100%;height:100%;"></iframe>';
return s;
}
function tabClose() {
/*雙擊關閉TAB選項卡*/
$(".tabs-inner").dblclick(function(){ //jQuery雙擊方法
var subtitle = $(this).text();
$('#tabs').tabs('close',subtitle);
})
/*為選項卡繫結右鍵*/
$(".tabs-inner").bind('contextmenu',function(e){ //e這個引數物件封裝滑鼠座標值
$('#mm').menu('show', {
left: e.pageX,
top: e.pageY
});
var subtitle =$(this).text();
$('#mm').data("currtab",subtitle); //jQuery方法,向被選元素附加資料
$('#tabs').tabs('select',subtitle);
return false;
});
}
function tabCloseEven() {
//重新整理
$('#mm-tabupdate').click(function(){
var currTab = $('#tabs').tabs('getSelected');
var url = $(currTab.panel('options').content).attr('src');
if(url != undefined && currTab.panel('options').title != 'Home') {
$('#tabs').tabs('update',{
tab:currTab,
options:{
content:createFrame(url)
}
})
}
})
//關閉當前
$('#mm-tabclose').click(function(){
var currtab_title = $('#mm').data("currtab");
$('#tabs').tabs('close',currtab_title);
})
//全部關閉
$('#mm-tabcloseall').click(function(){
$('.tabs-inner span').each(function(i,n){ //i是迴圈index位置,n相當於this
var t = $(n).text();
if(t != 'Home') {
$('#tabs').tabs('close',t);
}
});
});
//關閉除當前之外的TAB
$('#mm-tabcloseother').click(function(){
var prevall = $('.tabs-selected').prevAll(); //jQuery遍歷方法,prevAll() 獲得當前匹配元素集合中每個元素的前面的同胞元素
var nextall = $('.tabs-selected').nextAll();
if(prevall.length>0){
prevall.each(function(i,n){ //i是當前迴圈次數
var t=$(n).text();
if(t != 'Home') {
$('#tabs').tabs('close',t);
}
});
}
if(nextall.length>0) {
nextall.each(function(i,n){
var t=$(n).text();
if(t != 'Home') {
$('#tabs').tabs('close',t);
}
});
}
return false;
});
//關閉當前右側的TAB
$('#mm-tabcloseright').click(function(){
var nextall = $('.tabs-selected').nextAll();
if(nextall.length==0){
alert('後邊沒有啦~~');
return false;
}
nextall.each(function(i,n){
var t=$(n).text();
$('#tabs').tabs('close',t);
});
return false;
});
//關閉當前左側的TAB
$('#mm-tabcloseleft').click(function(){
var prevall = $('.tabs-selected').prevAll();
if(prevall.length==0){
alert('到頭了,前邊沒有啦~~');
return false;
}
prevall.each(function(i,n){
var t=$(n).text();
$('#tabs').tabs('close',t);
});
return false;
});
//退出
$("#mm-exit").click(function(){
$('#mm').menu('hide'); //隱藏menu選單
})
}
