微信小程式10---條件語句if和迴圈語句for(三目運算+hidden)
阿新 • • 發佈:2019-01-31
在微信小程式的官方文件中,將這兩個語句歸化在框架的檢視層,分表叫條件渲染和類表渲染,其實他就是封裝了這兩條語句而已。
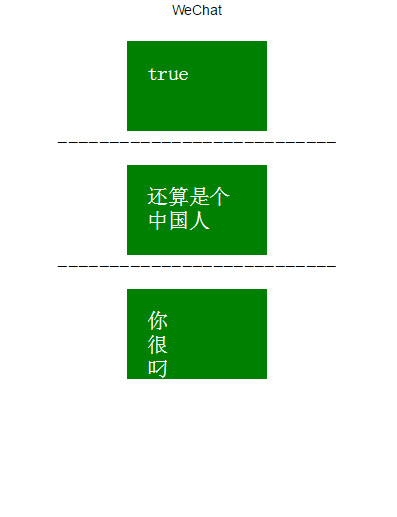
上圖(迴圈語句if)
1.它是通過在index.js中設定資料,然後再index.wxml中進行判斷,首先上index.wxml的程式碼。
//微信是封裝過if語句的,你只要在index.js中設定好值,然後就可以直接想這樣拿來判斷了,還有這是class=“view”效果放在判斷語句中是沒有效果的
<view class="page">
<view class="view" >
<view wx:if="{{you}}">true</view 2.index.js的程式碼,
var param={
data:{
you:true,
diao:18,
}
}
Page(param);3.index.wxss的程式碼
.view{
width: 100px;
height: 50px;
background-color: green;
color: white;
padding: 20px;
margin-top: 10px
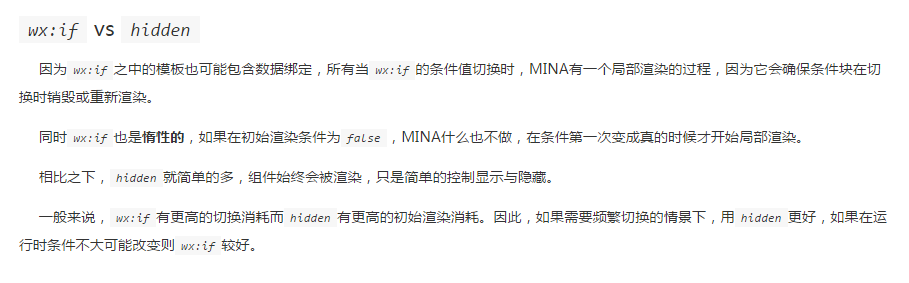
}注意:if和hidden的區別
二、迴圈語句for(其實在第8講的button按鈕中是有展示過的)
迴圈語句for呢,就是在index.js中把迴圈的陣列,就是所有資料寫進去,然後再index.wxml中進行逐一展示就行了。這裡結合一下icon標籤的屬性
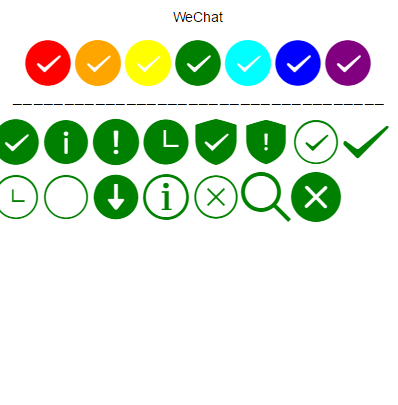
1.index.wxml
//因為要展示很多個icon,所以這裡需要用到block標籤。把index.js中寫好的陣列名字寫在for的雙括號中,然後在陣列對應的屬性下寫進去item就ok了
<view class="page">
<view style="display:inline-block">
<block wx:for="{{iconColor}}">
<icon type="success" size="50"color="{{item}}"></icon>
</block>
</view>
<view>------------------------------------</view>
<view style="display:inline-block">
<block wx:for="{{iconType}}">
<icon size="50"type="{{item}}" color="green"></icon>
</block>
</view>
</view>2.index.js
var param={
data:{
iconSize:[20,30,40,50,60,70],
iconColor:[ 'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'],
iconType: [
'success', 'info', 'warn', 'waiting', 'safe_success', 'safe_warn',
'success_circle', 'success_no_circle', 'waiting_circle', 'circle', 'download',
'info_circle', 'cancel', 'search', 'clear'
]
}
}
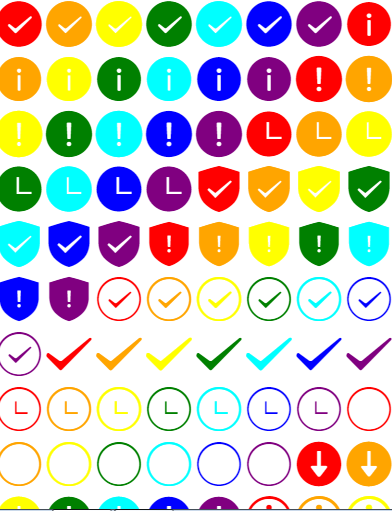
Page(param)如果是巢狀迴圈怎麼辦?
上程式碼
//重點在於給兩個迴圈語句命名,然後去分別使用這兩個語句
<view style="display:inline-block">
<block wx:for="{{iconType}}" wx:for-item="i">
<block wx:for="{{iconColor}}"wx:for-item="j">
<icon type="{{i}}" size="50"color="{{j}}"></icon>
</block>
</block>
</view>上效果圖