利用AutoLayout uilabel文字自動適應大小,寬度
阿新 • • 發佈:2019-01-31
相比大家會經常遇到 label 或則 textfield等顯示文字的 檢視時,顯示不全,或者無法自動 變化長度 ,自動改變字型的 設定:
今天給大家演示一下,如何 在autolayout讓label 適應 不同的 寬度:
1.自動 改變字型(字型收縮):
首先設定好 label 的約束,包括寬高之後,預設來看 你的 label是不變了 ,但是 當遇到 文字較多時,就會出現顯示不全的問題:
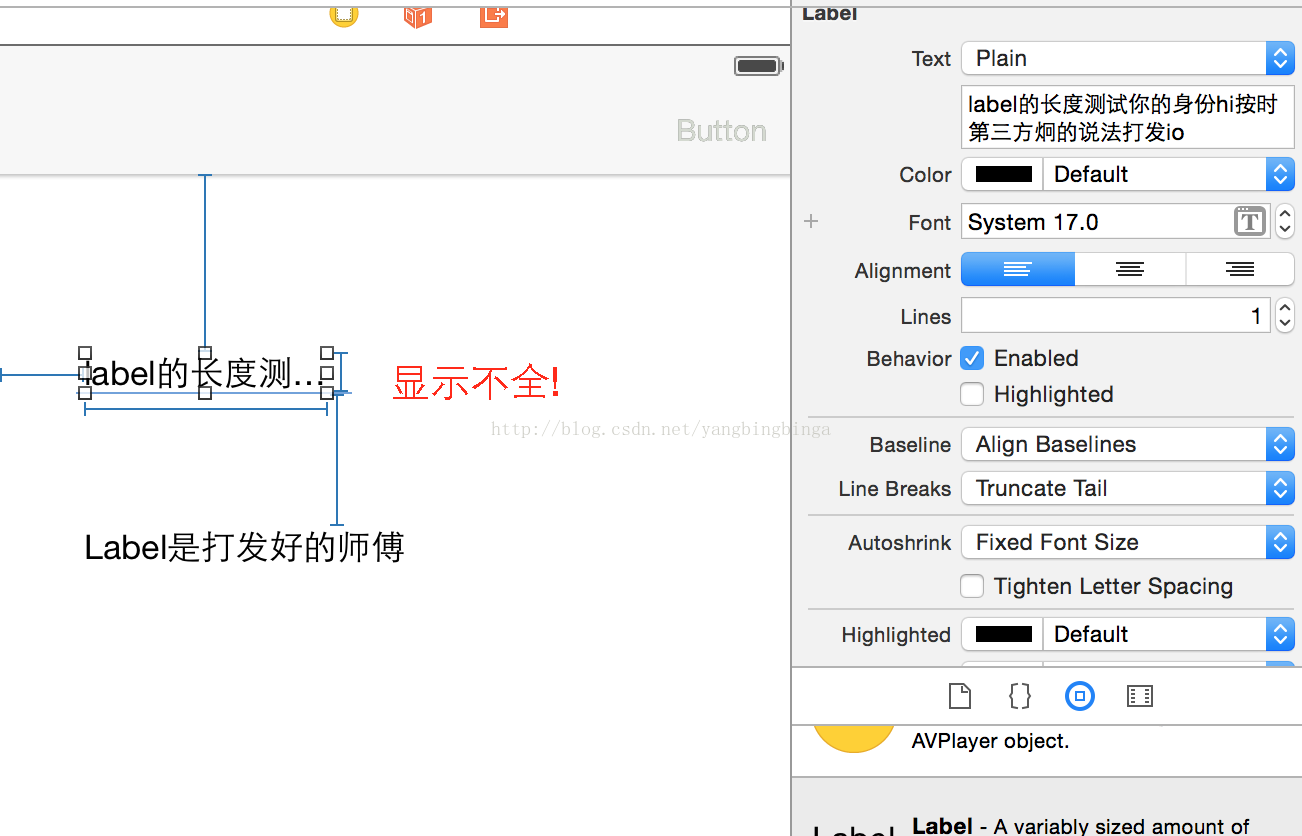
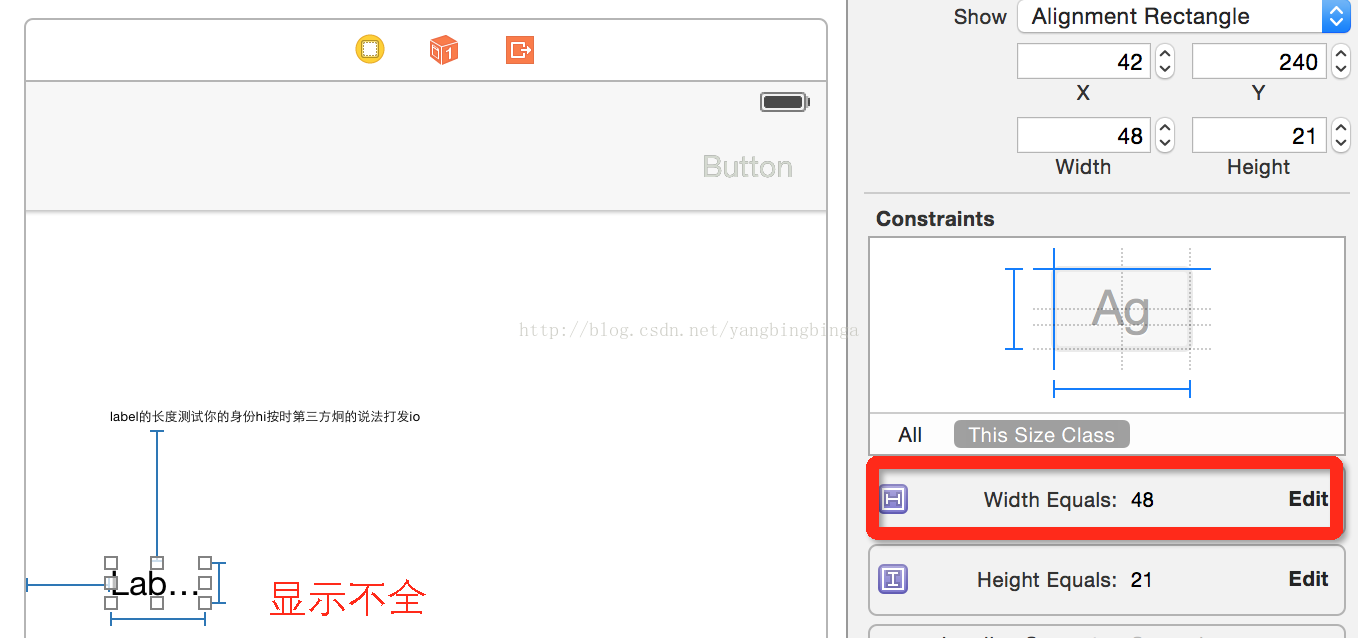
如圖,我們設定好 Label的寬度和高度,和其他約束,固定住 label,
這是我們增加label的字數...會出現顯示不全的問題:
- 那麼這種情況該如何解決呢?其實只需要設定一下,讓 字型自動變小來 在相同的寬度下顯示更多的字數:
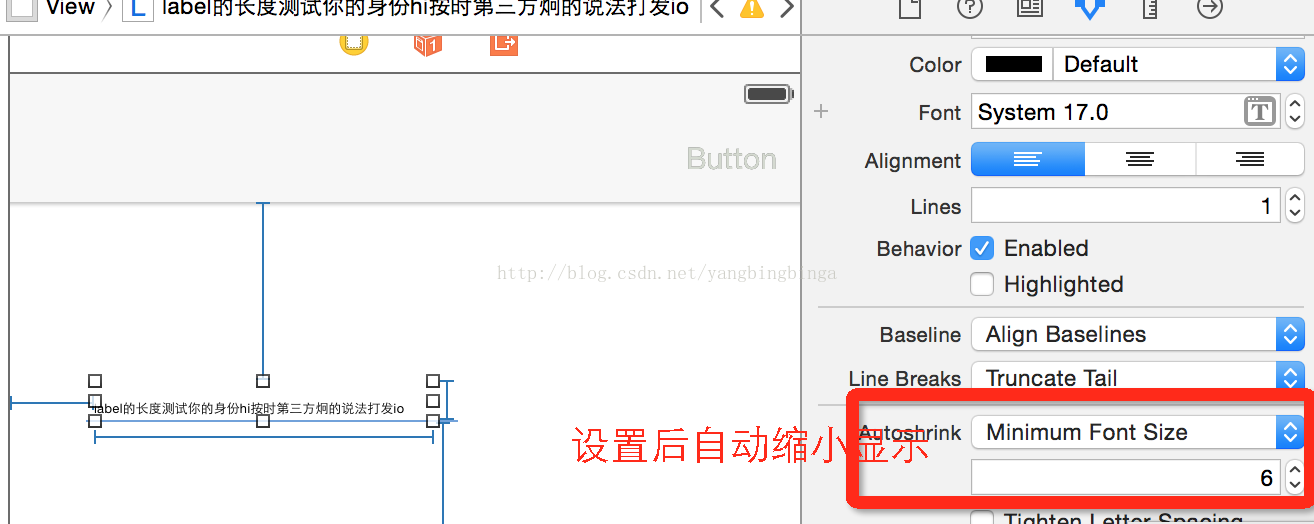
- 設定方法如下圖:
- 選中 label之後檢視右邊的 屬性欄,
- 點選 Autoshrink
- 選擇 Minimum Font Scale 或者 Minimum Font Size
- 配置一個較小的字型或者最小的縮放比例 Scale即可解決問題!
看設定之後的 效果是:上圖
2.設定可變的約束
方法一的效果還不錯,但是 字型是變小了!能不能 字型不變小,字數增加時, label的寬度自動變長呢?
設定方法很簡單,
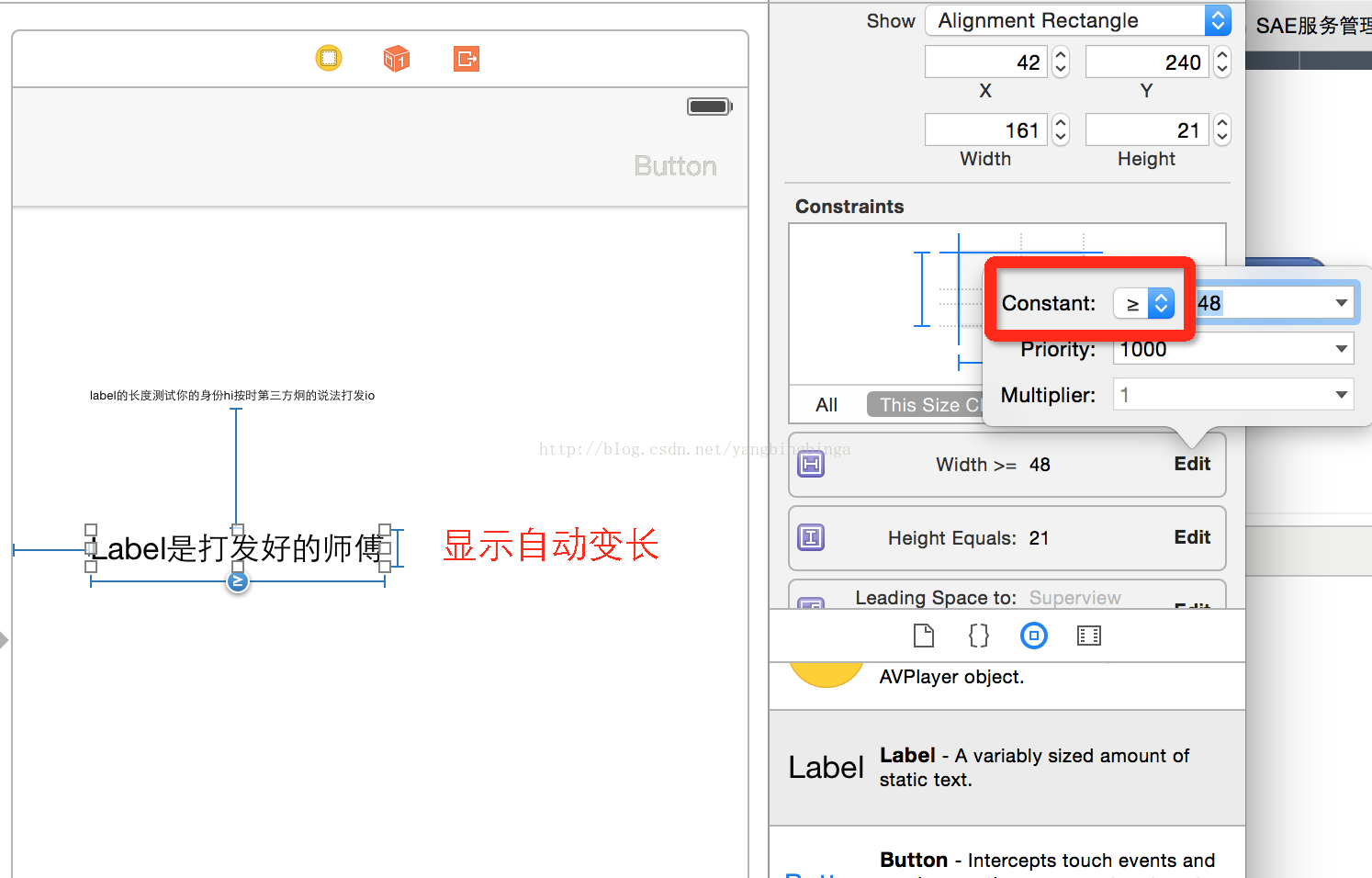
- 只需把 label的寬度變為 >= 即可:
- 還可以增加一個約束是<= N
- 那麼就可以限定這個label的寬度在某個範圍內,自動變長,變短了!
- 那麼我們也可以加上方法一的配置,可以在最大長度無法滿足時,自動縮小字型!
如下圖:
然後可以看到效果,在字型不變的情況下,label自動變長!
當然我們可以把上面的1,2過程都包含進來;
提示:這裡是只有一行文字的情況,如果文字超過了一行,不會自動換行;如果要想文字自動換行,只需要把lable寬度的約束脩改為 <= 即可,此時文字就會自動換行
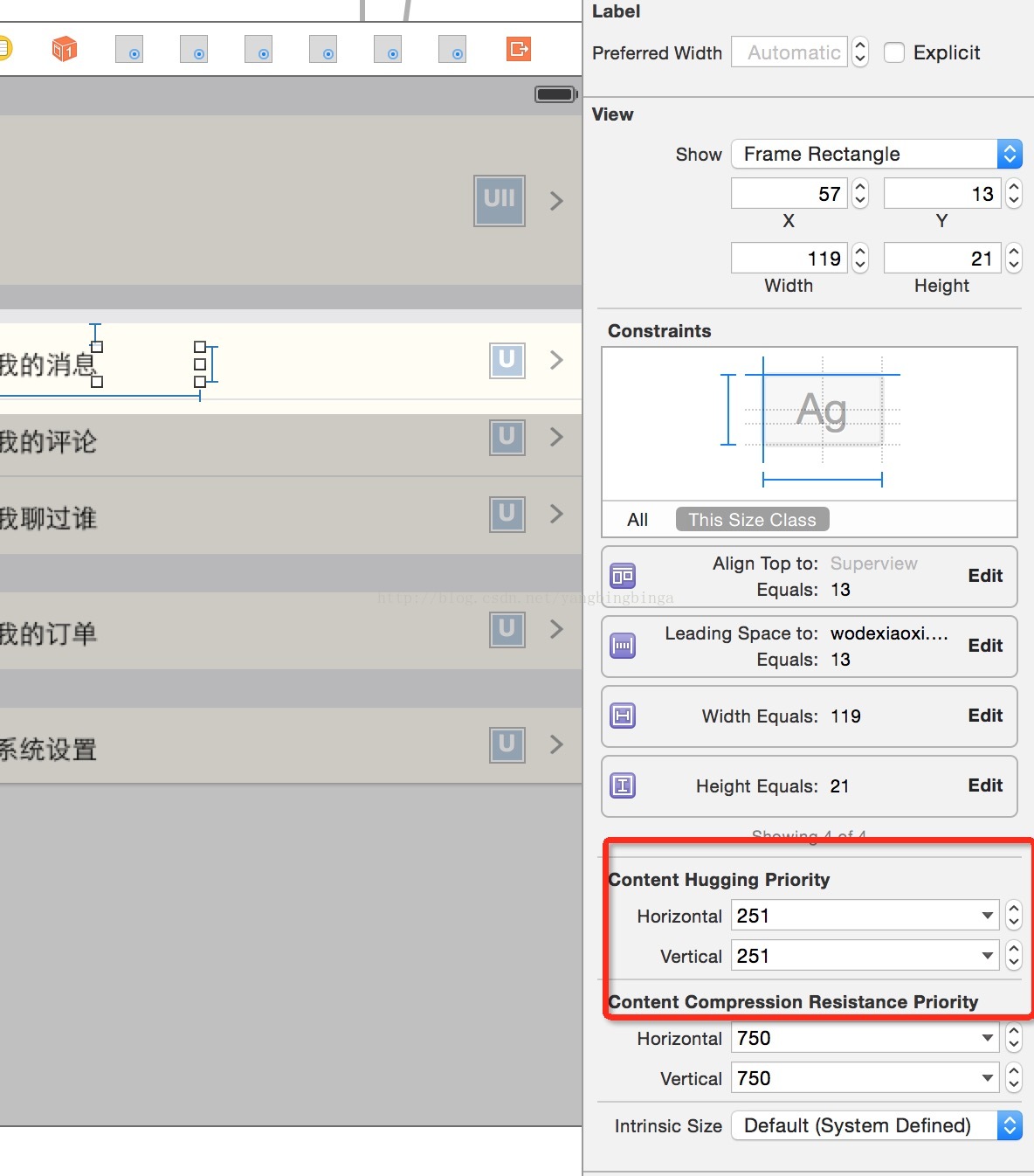
3.其他高階的方法: 調節Label的內容壓縮阻力和吸附力,
實際上就是調節約數的優先順序也可以實現相應的效果,不過該效果需要你提前設定好優先順序
內容吸附力:防止內容被拉伸,變大: Content Hugging
內容壓縮阻力:防止被變小 ,Content Compression Resistance
設定這兩個的優先順序可以 實現文字自適應的類似的效果