CSS3特效之轉化(transform)和過渡(transition)
在對動畫深入之前,我們需要先了解它的一些特性,CSS3的轉化(transform)和過渡(transition)。有人可能會有疑問,CSS3動畫不是隻有animation一個屬性嗎?怎麼又和轉化(transform)和過渡(transition)扯上關係了,其實並非如此,轉化(transform)屬性讓動畫的變換多元化,而過渡(transition)屬性是動畫中的一種表現形式,也可以說成是動畫一個版本。多元化相信大家都能理解,這邊就不提了,為什麼說過渡(transition)屬性是動畫的一個版本?這個在瞭解了轉化(transform)和過渡(transition)基本知識後,我再陳述其中的原因。
言歸正傳,現在我們就開始認識下CSS3中的轉化(transform)和過渡(transition)兩個屬性。
開發商字首的特定瀏覽器樣式
理解CSS3屬性之前,我們需要先理解什麼是開發商字首,為什麼會有開發商字首?開發商字首顧名思義和各大瀏覽器的開發商相關,是各大瀏覽器用來標識自身的一種特殊標記。那麼為什麼會出現開發字首這種標記呢?其實這和CSS3標準制定流程有關係,制定CSS標準的那群人在引入新功能時,需要聽取瀏覽器開發商和Web設計人員的反饋,之後更需要讓瀏覽器開發商和Web設計人員實現不完美的功能,這樣就會形成一個試驗和反饋迴圈。在此期間,Web設計人員使用新功能在網站中,如果將來標準發生改變,就會導致網站無法使用,所有瀏覽器開發商就使用了開發商字首的方法來避免這一問題的發生。
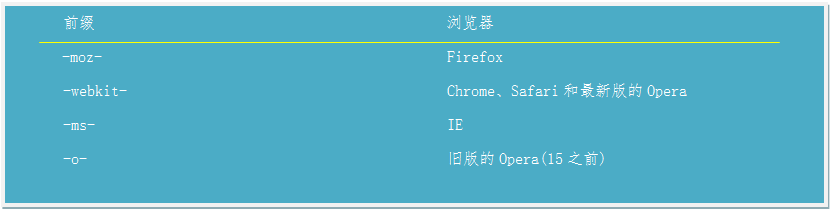
開發商字首:
轉化(transform)
定義和用法:transform 屬性向元素應用 2D 或 3D 轉換。該屬性允許我們對元素進行旋轉、縮放、移動或傾斜
transform 2D轉換方法:
瀏覽器支援:
- Internet Explorer 10、Firefox、Opera 支援 transform 屬性。
- Internet Explorer 9 支援替代的 -ms-transform 屬性(僅適用於 2D 轉換)。
- Safari 和 Chrome 支援替代的 -webkit-transform 屬性(3D 和 2D 轉換)。
- Opera 只支援 2D 轉換。
過渡(transition)
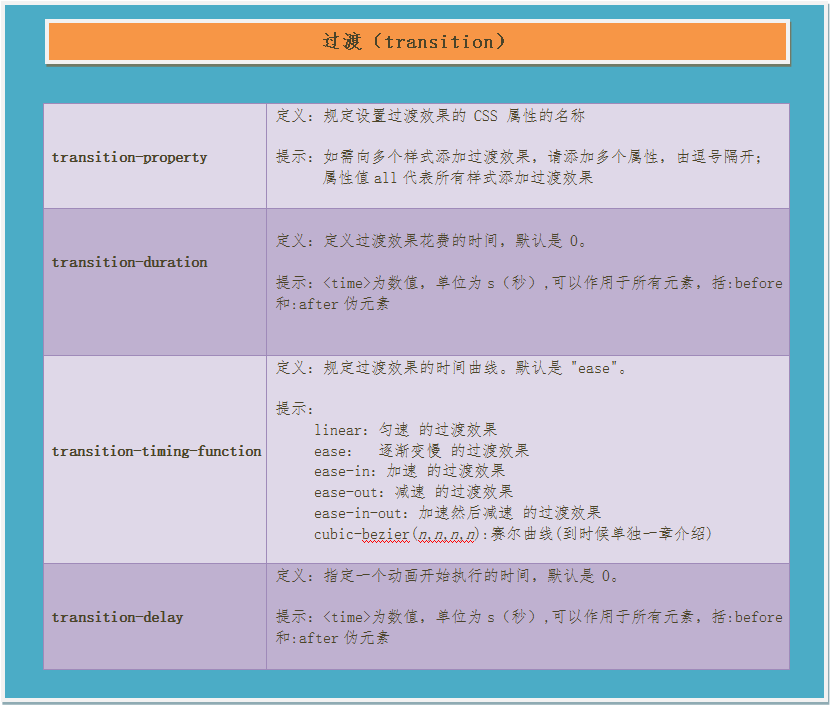
定義和用法:transition 屬性是一個簡寫屬性,用於設定四個過渡屬性:transition-property、transition-duration、transition-timing-function、transition-delay
語法:transition: property duration timing-function delay;
屬性值:
測試Demo
HTML程式碼:
<div class="box">
<span class="circle"></span>
</div>CSS程式碼:
.box{
width: 360px;
height: 100px;
background-color: palegreen;
text-align: center;
position: relative;
}
.box .circle{
position: absolute;
width: 30px;
height: 30px;
border-radius: 30px;
background-color: pink;
left: 0;
top: 35px;
-moz-transition:ease-out 1s;
-o-transition:ease-out 1s;
-webkit-transition:ease-out 1s;
transition:ease-out 1s;
}
.box:hover .circle{
left: 270px;
background-color: red;
-moz-transform:scale(1.5);
-o-transform:scale(1.5);
-webkit-transform:scale(1.5);
transform: scale(1.5);
}過渡(transition)屬性是動畫的一個版本
由於還沒有開始介紹動畫的特性,所以先用簡單的程式碼來進行測試,分析下為什麼說過渡(transition)屬性是動畫的一個版本。還是以上面的HTML程式碼結構,為了讓大家簡單易懂CSS程式碼中過渡效果只保留left值屬性。
CSS程式碼:
.box{
width: 360px;
height: 100px;
background-color: palegreen;
text-align: center;
position: relative;
}
.box .circle{
position: absolute;
width: 30px;
height: 30px;
border-radius: 30px;
background-color: pink;
left: 0;
top: 35px;
-moz-transition:ease-out 1s;
-o-transition:ease-out 1s;
-webkit-transition:ease-out 1s;
transition:ease-out 1s;
}
.box:hover .circle{
left: 270px;
}動畫替代過渡(transition)屬性
CSS程式碼(只做測試,不考慮各大瀏覽器的字首)
.mouse-over{
animation:moveR ease-out 1s forwards;
}
.mouse-out{
animation:moveL ease-out 1s forwards;
}
@keyframes moveR {
from{left: 0;}
to{left: 270px;}
}
@keyframes moveL {
from{left: 270px;}
to{left: 0;}
}過渡(transition)可以分解為兩個動畫效果在不停的相互交換,滑鼠移入時的效果等同於新增動畫.mouse-over,移出是等同新增動畫.mouse-out。當然在過渡(transition)中DOM節點所到達的目標位置和執行的時間相關,所有如果需要精確分解整個動畫過程,相對還是比較複雜的。
總結
轉化(transform)是為了豐富DOM節點的變換方式,過渡(transition)是操作DOM節點樣式的運動。在當下,大量的瀏覽器會涉及到動畫,都會採用CSS3新特性來實現,相對於JQuery封裝的動畫效果它的運動更加流暢,減小JQuery帶來的計算負荷。對於移動端,CSS3新特性使用更加普遍,為了能更好的渲染網站,很多優秀的前端工程師都會選擇對應的屬性來調取手機GPU,讓這些效果被渲染的更流暢。