使用creat-react-app快速新建一個react專案
阿新 • • 發佈:2019-01-31
Facebook 官方推出Create-React-App腳手架,基本可以零配置搭建基於webpack的React開發環境,內建了熱更新等功能。
由於create-react-app命令預先安裝和配置了webpack和babel,同時也初始化了npm(可以通過npm init來初始化,初始化完會有一個package.json檔案,專門來說明你的專案的一些基本資訊和可以設定npm自定義命令),所以有幾個自定義npm命令:
1、首先確保已經安裝 node.js,可以到node.js官網 https://nodejs.org/en/ 下載安裝包,下載好後傻瓜式一步安裝到位。
2、按照如下步驟進行安裝,推薦使用gitBush命令列工具
(1)npm install -g create-react-app 全域性安裝
(2)create-react-app reactproject 新建並對react專案進行命名(注:專案名稱不能有大寫)
(3)cd reactproject 通過命令進入資料夾內部,準備執行專案
(4)npm start 執行專案
3、通過以上命令就可以快速構建一個react專案,此時在位址列中輸入 http://localhost:3000/ 就能看到我們的專案了
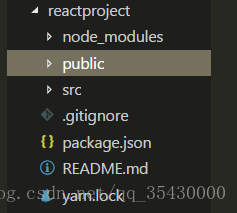
此時看到的專案結構如下
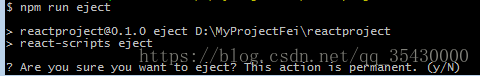
4、可以看到專案中,沒有webpack的相關配置,因為create-react-app腳手架已經幫我們封裝好了。但如果要對webpack進行設定,可以使用命令 npm run eject把webpack檔案暴露出來,這個操作是不可逆的。
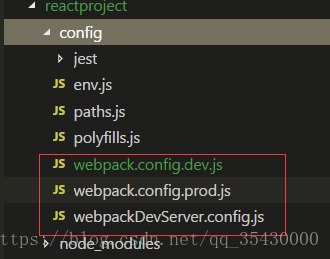
此時我們的專案中就會有webpack的相關配置了