Java語言程式設計 第十四章 (14.1、14.2、14.3、14.4、12.5、14.6)
阿新 • • 發佈:2019-01-31
程式小白,希望和大家多交流,共同學習
因為沒有第十版的漢語電子書,(有的漢語版是第八版,使用的還是Swing)這部分內容只能使用英語版截圖。



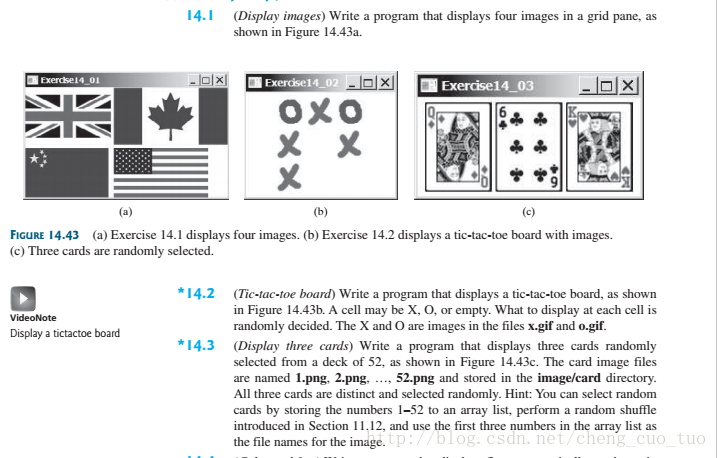
14.1
//將image資料夾中的照片加載出來
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.image.ImageView;
import javafx.geometry.Insets;
import javafx.scene.layout.GridPane;
public 14.2
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.image.ImageView;
import javafx.scene.layout.GridPane;
import javafx.geometry.Insets;
public class WellChessboard extends Application
{
@Override
public void start(Stage primaryStage)
{
GridPane pane = new GridPane();
pane.setPadding(new Insets(8, 8, 8, 8));
pane.setHgap(8);
pane.setVgap(8);
for (int column = 0; column < 3; column++)
{
for (int row = 0; row < 3; row++)
{
int i = (int)(Math.random() * 3);
if (i != 2)
{
pane.add(getNode(i), column, row);
}
}
}
Scene scene = new Scene(pane);
primaryStage.setTitle("WellChessboard");
primaryStage.setScene(scene);
primaryStage.show();
}
//隨機生成井字遊戲中的操作
public ImageView getNode(int i)
{
if (i == 0)
{
return new ImageView("image/o.gif");
}
else
{
return new ImageView("image/x.gif");
}
}
}14.3
//隨機顯示一副撲克牌中任意三張
//採取的隨機方式:陣列轉列表,列表呼叫Collections.shuffle()方法
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.layout.HBox;
import javafx.geometry.Insets;
import javafx.scene.image.ImageView;
import java.util.Arrays;
import java.util.ArrayList;
import java.util.Collections;
public class ShowCard extends Application
{
@Override
public void start(Stage primaryStage)
{
HBox pane = new HBox(5);
pane.setPadding(new Insets(5, 5, 5, 5));
Integer[] array = {1, 2, 3, 4, 5, 6, 7, 8, 9, 10,
11, 12, 13, 14, 15, 16, 17, 18, 19, 20,
21, 22, 23, 24, 25, 26, 27, 28, 29, 30,
31, 32, 33, 34, 35, 36, 37, 38, 39, 40,
41, 42, 43, 44, 45, 46, 47, 48, 49, 50,
51, 52};
ArrayList<Integer> list = new ArrayList<>(Arrays.asList(array));
Collections.shuffle(list);
ImageView p1 = new ImageView("image/card/" + Integer.valueOf(list.get(0)) + ".png");
ImageView p2 = new ImageView("image/card/" + Integer.valueOf(list.get(1)) + ".png");
ImageView p3 = new ImageView("image/card/" + Integer.valueOf(list.get(2)) + ".png");
pane.getChildren().addAll(p1, p2, p3);
Scene scene = new Scene(pane);
primaryStage.setTitle("ShowCard");
primaryStage.setScene(scene);
primaryStage.show();
}
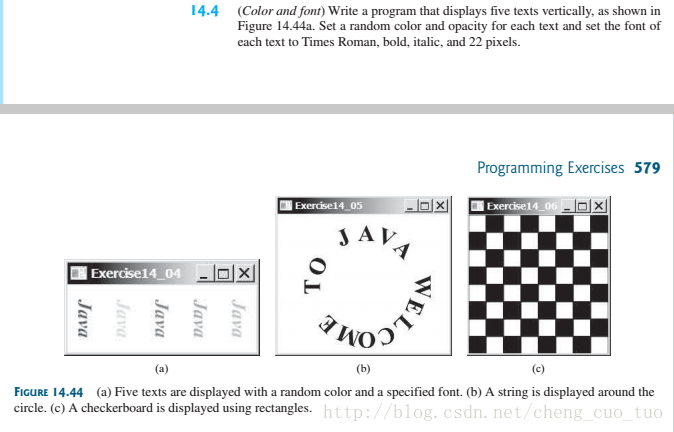
}14.4_1
//多次顯示一旋轉後的字串
//使用方法就是直接將Label旋轉
//但是由於中心不好找,要將邊距設定好
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.layout.HBox;
import javafx.scene.paint.Color;
import javafx.scene.control.Label;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.FontPosture;
import javafx.geometry.Insets;
public class ShowLabel_Java extends Application
{
@Override
public void start(Stage primaryStage)
{
HBox pane = new HBox(10);
pane.setPadding(new Insets(15, 15, 15, 15));
for (int i = 0; i < 5; i++)
{
Label write = new Label("Java");
write.setFont(Font.font("TimesRomes", FontWeight.BOLD, FontPosture.ITALIC, 22));
write.setRotate(90);
//這個設定可以有效的防止旋轉後的圖形超過面
HBox.setMargin(write, new Insets(15, 0, 15, 0));
//設定Label中字型的顏色
write.setTextFill(Color.color(Math.random(), Math.random(), Math.random(), Math.random()));
pane.getChildren().add(write);
}
Scene scene = new Scene(pane);
primaryStage.setTitle("ShowLabel");
primaryStage.setScene(scene);
primaryStage.show();
}
}14.4_2
//多次顯示一旋轉後的字串
//使用VBox將字一一旋轉後,再放在HBox中
//使得單詞分開,不好看
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.layout.HBox;
import javafx.scene.layout.VBox;
import javafx.scene.control.Label;
import javafx.scene.text.Font;
import javafx.geometry.Insets;
import javafx.scene.paint.Color;
import javafx.scene.text.FontWeight;
import javafx.scene.text.FontPosture;
public class ShowHVBox_Java extends Application
{
@Override
public void start(Stage primaryStage)
{
HBox pane = new HBox(15);
pane.setPadding(new Insets(15, 15, 15, 15));
for (int i = 0; i < 5; i++)
{
pane.getChildren().add(getVBox());
}
Scene scene = new Scene(pane);
primaryStage.setTitle("ShowHVBox_Java");
primaryStage.setScene(scene);
primaryStage.show();
}
public VBox getVBox()
{
VBox pane = new VBox();
String str = "JAVA";
int length = str.length();
Color color = new Color(Math.random(), Math.random(), Math.random(), Math.random());
for (int i = 0; i < length; i++)
{
Label lb = new Label(str.charAt(i) + "");
lb.setFont(Font.font("TimesRomes", FontWeight.BOLD, FontPosture.ITALIC, 22));
lb.setTextFill(color);
lb.setRotate(90);
pane.setMargin(lb, new Insets(0, 15, 0, 15));
pane.getChildren().add(lb);
}
return pane;
}
}14.4_3
//多次顯示一旋轉後的字串
//每個字串現在VBox中設定好,然後將面板加到HBox面板中
//中心不好找,要將邊距設定好
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.layout.HBox;
import javafx.scene.layout.VBox;
import javafx.scene.control.Label;
import javafx.scene.text.Font;
import javafx.geometry.Insets;
import javafx.scene.text.Text;
import javafx.scene.paint.Color;
import javafx.scene.text.FontWeight;
import javafx.scene.text.FontPosture;
public class ShowHVBoxText_Java extends Application
{
@Override
public void start(Stage primaryStage)
{
HBox pane = new HBox(15);
pane.setPadding(new Insets(15, 15, 15, 15));
for (int i = 0; i < 5; i++)
{
pane.getChildren().add(getVBox());
}
Scene scene = new Scene(pane);
primaryStage.setTitle("ShowHVBoxText_Java");
primaryStage.setScene(scene);
primaryStage.show();
}
public VBox getVBox()
{
VBox pane = new VBox();
Color color = new Color(Math.random(), Math.random(), Math.random(), Math.random());
Text lb = new Text("Java");
lb.setFont(Font.font("TimesRomes", FontWeight.BOLD, FontPosture.ITALIC, 22));
lb.setFill(color);
lb.setRotate(90);
pane.getChildren().add(lb);
return pane;
}
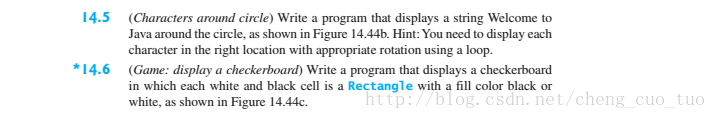
}14.5
//圓形顯示一個字串,並且每個單詞也要指向圓心
//初中數學,找座標和角度關係
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.text.Text;
import javafx.scene.text.Font;
import javafx.scene.paint.Color;
import javafx.scene.text.FontWeight;
import javafx.scene.text.FontPosture;
import javafx.scene.layout.Pane;
public class ShowString extends Application
{
@Override
public void start(Stage primaryStage)
{
Pane pane = new Pane();
String str = "WELCOM TO JAVA";
int length = str.length();
final double centerX = 200, centerY = 200, radius = 100;
double divide = 2 * Math.PI / length;
for (int i = 0; i < length; i++)
{
double newX = centerX + radius * Math.cos(i * divide);
double newY = centerY + radius * Math.sin(i * divide);
Text t = new Text(newX, newY, str.charAt(i) + "");
t.setFill(Color.RED);
//Text中的setFont(Font)
t.setFont(Font.font("MyFont", FontWeight.BOLD, FontPosture.ITALIC, 15));
//旋轉字型
int r = (int)((Math.PI / 2 + i * divide) / (2 * Math.PI) * 360);
t.setRotate(r);
pane.getChildren().add(t);
}
Scene scene = new Scene(pane, 400, 400);
primaryStage.setTitle("ShowString");
primaryStage.setScene(scene);
primaryStage.show();
}
}15.6
//寫著寫著就寫出了興趣,把方方正正的棋盤改成了
//將面板劃分為64份,顏色按照棋盤分佈,大小隨著窗體大小改變
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.layout.GridPane;
import javafx.scene.paint.Color;
import javafx.geometry.Insets;
import javafx.scene.shape.Rectangle;
import javafx.beans.property.DoubleProperty;
import javafx.beans.property.SimpleDoubleProperty;
public class Checkerboard extends Application
{
@Override
public void start(Stage primaryStage)
{
GridPane pane = new GridPane();
//按照黑白存在的規律,先奇數行的白,然後奇數行的黑
//接著偶數行的黑,最後偶數行的白
for (int column = 0; column < 8; column = column + 2)
{
for (int row = 0; row < 8; row = row + 2)
{
pane.add(getSquare(column, row, pane, 0), column, row);
}
}
for (int column = 1; column < 8; column = column + 2)
{
for (int row = 0; row < 8; row = row + 2)
{
pane.add(getSquare(column, row, pane, 1), column, row);
}
}
for (int column = 0; column < 8; column = column + 2)
{
for (int row = 1; row < 8; row = row + 2)
{
pane.add(getSquare(column, row, pane, 1), column, row);
}
}
for (int column = 1; column < 8; column = column + 2)
{
for (int row = 1; row < 8; row = row + 2)
{
pane.add(getSquare(column, row, pane, 0), column, row);
}
}
Scene scene = new Scene(pane);
primaryStage.setTitle("Checkerbord");
primaryStage.setScene(scene);
primaryStage.show();
}
//按照給定行和列返回設定確定位置,並返回(使用繫結bind)
public Rectangle getSquare(int column, int row, GridPane pane, int judge)
{
Rectangle re = new Rectangle();
//找到每個格子的起始座標,面板的寬和高:pane.width,pane.height
re.xProperty().bind(pane.widthProperty().divide(8).multiply(row));
re.yProperty().bind(pane.heightProperty().divide(8).multiply(column));
//確定每個格子的高和寬
re.widthProperty().bind(pane.widthProperty().divide(8));
re.heightProperty().bind(pane.heightProperty().divide(8));
if (judge == 0)
{
re.setFill(Color.WHITE);
re.setStroke(Color.WHITE);
}
else if (judge == 1)
{
re.setFill(Color.BLACK);
re.setStroke(Color.BLACK);
}
return re;
}
}