CKEditor3.x 在Java專案中配置、包括圖片上傳(支援FTP、圖片壓縮)
CKEditor 3.x配置說明
一、基本使用:
1、所需檔案架包
A. Ckeditor基本檔案包,比如:ckeditor_3.6.2.zip
2、配置使用
A.將下載下來的CKEditor壓縮解壓,將解壓後的資料夾(“ckeditor”)拷貝進專案裡面,比如我是放在”WebContent”的”commons”資料夾下;
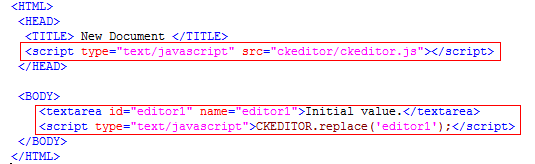
B.在需要使用CKEditor的頁面引入CKEditor的支援javascript
<head>
<script type="text/javascript" src="/commons/ckeditor/ckeditor.js"></script
</head>
C.一般我們的內容是使用一個”<textarea>”來顯示內容,然後使用呼叫指令碼替換
<textarea id="editor1"name="editor1">Initial value.</textarea>
<script type="text/javascript">CKEDITOR.replace(“editor1”);</script>
D.CKEDITOR.replace(“editor1”)中的”editor1”為id或者是name搜尋方式預設是先按id來搜尋,沒找到再按name來搜尋
E.具體的圖例

二、Java專案中配置使用:
1、所需檔案架包
A.Ckeditor基本檔案包,比如:ckeditor_3.6.2.zip
B.CKEditor for Java 架包,比如:ckeditor-java-core-3.5.3.jar
2、配置使用
A.將下載下來的CKEditor壓縮解壓,將解壓後的資料夾(“ckeditor”)拷貝進專案裡面,比如我是放在”WebContent”的”commons”資料夾下;
B.將下載下來的CKEditorfor Java 包(ckeditor-java-core-3.5.3.jar)複製進專案” /WEB-INF/lib”目錄;
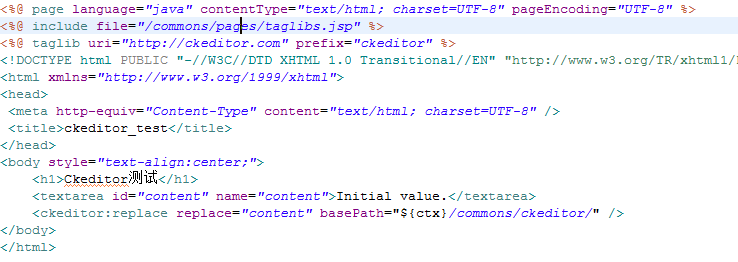
C.在需要使用CKEditor的jsp頁面配置CKEditor的標籤,以後使用通過標籤使用
<%@ taglib uri="http://ckeditor.com" prefix="ckeditor"%>
D.一般我們的內容是使用一個”<textarea>”來顯示內容,然後替換成CKEditor編輯器
<textareaid="id_1"name="id_1">Initial value.</textarea>
<ckeditor:replacereplace="id_1"basePath="/commons/ckeditor/"/>
* replace 只的是textarea 的name或者id
* basePath CKEditor的根目錄
E.具體圖例

三、Java專案中配置使用並支援簡單的圖片上傳功能:
CKEditor在Java專案中配置使用,並支援圖片的上傳功能。原理是通過showModalDialog來實現的,弊端不支援Chrome瀏覽器,IE,FireFox支援;
1、所需檔案架包
A.Ckeditor基本檔案包,比如:ckeditor_3.6.2.zip
B.CKEditor for Java 架包,比如:ckeditor-java-core-3.5.3.jar
2、配置使用
A.將下載下來的CKEditor壓縮解壓,將解壓後的資料夾(“ckeditor”)拷貝進專案裡面,比如我是放在”WebContent”的”commons”資料夾下;
B.將下載下來的CKEditorfor Java 包(ckeditor-java-core-3.5.3.jar)複製進專案” /WEB-INF/lib”目錄;
C.在需要使用CKEditor的jsp頁面配置CKEditor的標籤,以後使用通過標籤使用
<%@ taglib uri="http://ckeditor.com" prefix="ckeditor"%>
D.一般我們的內容是使用一個”<textarea>”來顯示內容,然後替換成CKEditor編輯器
<textareaid="id_1"name="id_1">Initial value.</textarea>
<ckeditor:replacereplace="id_1"basePath="/commons/ckeditor/"/>
* replace 只的是textarea 的name或者id
* basePath CKEditor的根目錄
E.簡單快捷的給CKEditor加上圖片上傳功能
CKEditor非常好用,但它的圖片/檔案上傳使用了CKFinder,雖然功能非常強大,但整合起來還是比較麻煩,而且根據應用還需要改造。如果自己的應用已經有圖片/檔案上傳模組,能否直接拿過來用呢?答案是肯定的,而且非常簡單,就是在圖片連結輸入框的右邊加個按鈕,點選事件連結到已有的上傳模組,上傳後把圖片的url傳遞給左邊的輸入框即可。步驟如下:
開啟ckeditor\plugins\image\dialogs\image.js,在連結輸入框程式碼結尾也就是“m.lang.image.urlMissing)},”後面加上這些程式碼:
“{type:'button',id:'myUpload',align:'center',label:'新上傳',onClick:function(){varretFile = showModalDialog("/common/uploadImage.jsp","", "dialogHeight:20;dialogWidth:29;"); if(retFile !=null){this.getDialog().setValueOf('info','txtUrl',retFile);}}},”
“/common/uploadImage.jsp”是應用已經有的上傳模組連結,上傳成功後通過模式對話方塊的returnValue返回圖片連結,比如在上傳成功頁面加上如下js函式,點選確定時呼叫。
function Done() {
window.returnValue = imgPath;//上傳後的圖片連結
window.close();
}
F.具體圖例

四、Java專案中配置使用並支援圖片上傳功能包括FTP上傳,圖片壓縮:
CKEditor在Java專案中配置使用,並支援圖片的上傳功能。原理是通過commons-fileupload上傳元件實現的,這裡已經封裝好上傳處理Servlet只需要在配置檔案ckeditor.properties 中配置相關FTP伺服器資訊,是否壓縮圖片,上傳附件的大小格式限制等。
1、所需檔案架包和配置檔案
A.Ckeditor基本檔案包,比如:ckeditor_3.6.2.zip
B.CKEditor for Java 架包,比如:ckeditor-java-core-3.5.3.jar
C.Apache的上傳組包 commons-fileupload,比如:commons-fileupload-1.2.1.jar
D.Apache的上傳組包 commons-io,比如:commons-io-1.4.jar
E.Apache的FTP元件包commons-net, 比如:commons-net-ftp-2.0.jar
F.Apache的工具包 commons-lang,比如:commons-lang-2.5.jar
G.上傳處理元件包 ckeditor-upload-1.0.jar
自己封裝的基於Servlet的圖片上傳處理元件
H.CKEditor的圖片上傳配置屬性檔案:ckeditor.properties
I.CKEditor的配置檔案 config.js
2、配置使用
A.將下載下來的CKEditor壓縮解壓,將解壓後的資料夾(“ckeditor”)拷貝進專案裡面,比如我是放在”WebContent”的”commons”資料夾下;
B.將下載下來的所需元件架包拷貝進專案” /WEB-INF/lib”目錄;
C.將圖片上傳配置檔案ckeditor.properties拷貝到專案SRC(classes)根目錄下
屬性檔案內容如下:
# default allowed extensionssettings
ckeditor.resourceType.media.extensions.allowed=.aiff|.asf|.avi|.bmp|.fla|.flv|.gif|.jpeg|.jpg|.mid|.mov|.mp3|.mp4|.mpc|.mpeg|.mpg|.png|.qt|.ram|.rm|.rmi|.rmvb|.swf|.tif|.tiff|.wav|.wma|.wmv
# base directory for the userfiles relative to the context root
ckeditor.userFilesPath = /files/ckeditor/
# default encoding
ckeditor.encoding = UTF-8
# default file size threshold: 1*1024*1024 = 1048576
ckeditor.size.threshold = 1048576
# default one file size :5*1024*1024 = 52428800
ckeditor.file.size.max = 52428800
# default all files size :10*1024*1024 = 10485760
ckeditor.size.max = 10485760
# some messages
message.request.not.contain.images= Requestdoes not contain image or media file.
message.request.general.form = Request is thegeneral form.
message.request.file.max = One file is toolarge.
message.request.all.file.max = All files is toolarge.
# ftp configurations
# open ftp file upload istrue otherwise false
ftp.upload = true
ftp.server = 127.0.0.1
ftp.user_name = jjy
ftp.password = 123
ftp.port = 21
# image resize configurations
# open image resize is trueotherwise false
image.resize = true
#resizeByMaxSize:0,resizeByRatio:1,resizeByFixedWidth:2,resizeByFixedHeight:3
image.resize.type = 0
# resize size 100,120,240,400,640
image.resize.size = 120,240,400
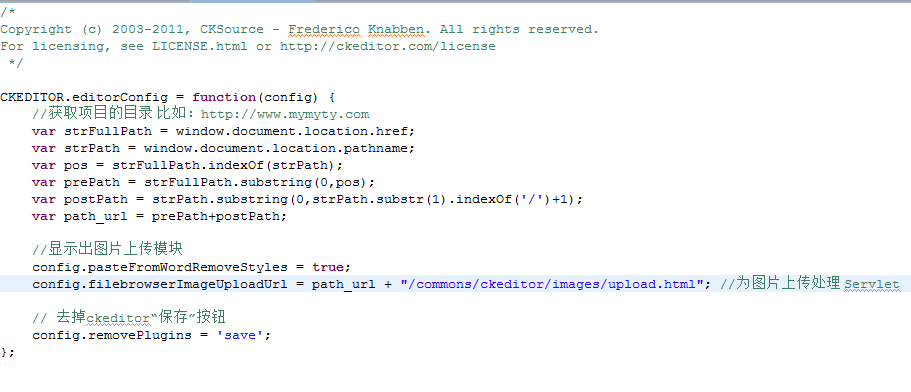
D.CKEditor配置檔案” /ckeditor/config.js”修改
CKEDITOR.editorConfig = function(config) {
//獲取專案的目錄比如:http://www.mymyty.com
var strFullPath = window.document.location.href;
var strPath = window.document.location.pathname;
var pos = strFullPath.indexOf(strPath);
var prePath = strFullPath.substring(0,pos);
var postPath =strPath.substring(0,strPath.substr(1).indexOf('/')+1);
var path_url = prePath+postPath;
//顯示出圖片上傳模組
config.pasteFromWordRemoveStyles = true;
config.filebrowserImageUploadUrl = path_url + "/commons/ckeditor/images/upload.html"; //為圖片上傳處理Servlet在web.xml中配置
// 去掉ckeditor“儲存”按鈕
config.removePlugins = 'save';
};
圖片

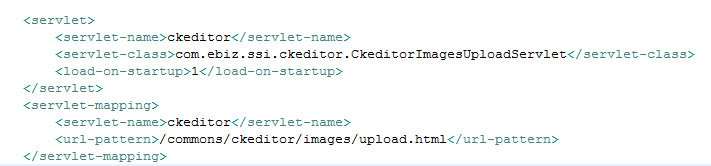
E.在web.xml中配置Servlet
<servlet>
<servlet-name>ckeditor</servlet-name>
<servlet-class>com.ebiz.ssi.ckeditor.CkeditorImagesUploadServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>ckeditor</servlet-name>
<url-pattern>/commons/ckeditor/images/upload.html</url-pattern>
</servlet-mapping>
圖片:

F.在需要使用CKEditor的jsp頁面配置CKEditor的標籤,以後使用通過標籤使用
<%@ taglib uri="http://ckeditor.com" prefix="ckeditor"%>
G.一般我們的內容是使用一個”<textarea>”來顯示內容,然後替換成CKEditor編輯器
<textareaid="id_1"name="id_1">Initial value.</textarea>
<ckeditor:replacereplace="id_1"basePath="/commons/ckeditor/"/>
* replace 只的是textarea 的name或者id
* basePath CKEditor的根目錄
H.具體圖例

五、CKEditor中config.js配置檔案的說明即樣式自定義調整:
Congfig.js是CKDitor的配置檔案,在這個裡面可以修改編輯器的樣式和所需工具欄等等
config.language= 'zh-cn'; // 編輯器語言
config.width =600; //初始化時的寬度
config.height = 400; //初始化時的高度
config.skin='kama'; //編輯器樣式,有三種:’kama’(預設)、’office2003′、’v2′
config.tabSpaces =4;
config.resize_maxWidth =600; //如果設定了編輯器可以拖拽 這是可以移動的最大寬度
config.toolbarCanCollapse =false; //工具欄可以隱藏
//config.toolbarLocation ='bottom'; //可選:設定工具欄在整個編輯器的底部bottom
config.resize_minWidth =600; //如果設定了編輯器可以拖拽 這是可以移動的最小寬度
config.resize_enabled =false; //如果設定了編輯器可以拖拽
//以下是後新增的驗證非法資料
config.protectedSource.push(/<\s*iframe[\s\S]*?>/gi); //<iframe>tags.
config.protectedSource.push(/<\s*frameset[\s\S]*?>/gi); // <frameset> tags.
config.protectedSource.push(/<\s*frame[\s\S]*?>/gi); // <frame> tags.
config.protectedSource.push(/<\s*script[\s\S]*?\/script\s*>/gi); // <SCRIPT> tags.
config.baseFloatZIndex = 10000; // 編輯器的z-index值
config.baseHref = “”; //設定是使用絕對目錄還是相對目錄,為空為相對目錄
六、CKEditor精簡說明:
下載了完整的程式之後,先要對程式中的不必要的東西進行刪除。凡是檔名或資料夾名前面有"_"的檔案或資料夾都可以刪除,這些檔案是一些說明檔案或者例項檔案。另外,./lang資料夾中,只保留:zh_cn.js,en.js檔案即可,這個資料夾是程式的語言包,因為其它語言大家用不到,放在那裡也佔用空間,所以刪掉。./skins資料夾是編輯器的介面,根據情況保留至少一個資料夾即可,其中kama是可自定顏色UI的檔案,建議保留,當然如果不在乎空間大小的話,也可以全部上傳。刪除根目錄下的changes.html(更新列表),install.html(安裝指向),license.html(使用許可).
