boostrap的日期選擇:datetimepicker 做 開始時間與 結束時間的判斷,開始時間小於結束時間
阿新 • • 發佈:2019-01-31
JQuery 和 bootstrap 外掛自己匯入,這裡直接上程式碼:
這裡 pzTime 為開始時間,
pzqxTime 為結束時間;
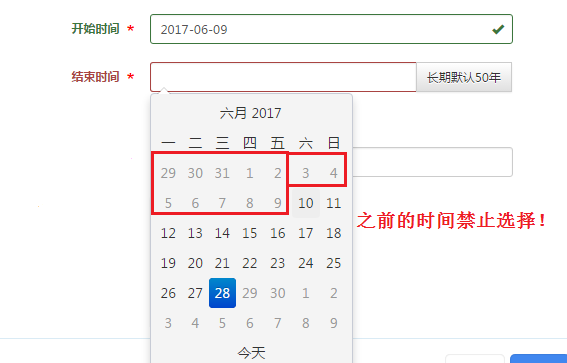
結束時間 在 開始時間之後,不能選擇開始之前的時間!
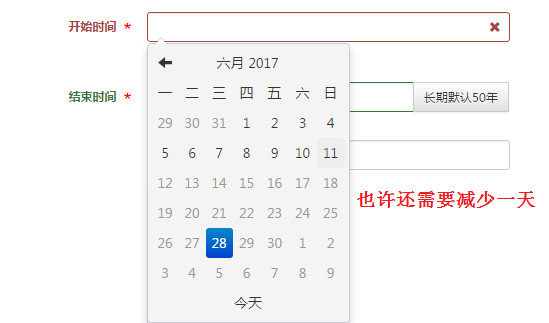
開始時間在結束時間之前!
從前面開始時間選擇:
從後面 結束時間選擇:
$("#pzTime").datetimepicker({ language : 'zh-CN', weekStart : 1, todayBtn : 1, autoclose : 1, todayHighlight : 1, startView : 2, minView: "month", format: 'yyyy-mm-dd', forceParse : 0, endDate : new Date() }).on('hide', function(event) { event.preventDefault(); event.stopPropagation(); var startTime = event.date; $('#pzqxTime').datetimepicker('setStartDate',startTime); $('#pzqxTime').val(""); }); $("#pzqxTime").datetimepicker({ language : 'zh-CN', weekStart : 1, todayBtn : 1, autoclose : 1, todayHighlight : 1, startView : 2, minView: "month", format: 'yyyy-mm-dd', forceParse : 0, endDate : new Date() }).on('hide', function(event) { event.preventDefault(); event.stopPropagation(); var endTime = event.date; $('#pzTime').datetimepicker('setEndDate',endTime); });
下面有個更加嚴格的方法:
獲取開始時間的值 = 結束時間,這是前面約束;
獲取結束時間的值 = 開始時間,這是後面的約束;
這裡最大限度,開始時間 = 結束時間,為當天,是比較合理的!
$("#startDate").datetimepicker({ language : 'zh-CN', weekStart : 1, todayBtn : 1, autoclose : 1, todayHighlight : 1, startView : 2, minView: "month", format: 'yyyy-mm-dd', forceParse : 0 }).on('hide', function(event) { event.preventDefault(); event.stopPropagation(); var startTime = event.date; $("#expirationDate").datetimepicker('setStartDate',startTime); $("#expirationDate").val(""); }); $("#expirationDate").datetimepicker({ language : 'zh-CN', weekStart : 1, todayBtn : 1, autoclose : 1, todayHighlight : 1, startView : 2, minView: "month", format: 'yyyy-mm-dd', forceParse : 0 }).on('hide', function(event) { event.preventDefault(); event.stopPropagation(); var endTime = event.date; $("#startDate").datetimepicker('setEndDate',endTime); });