阿拉伯語在H5頁面中排版問題解決
阿新 • • 發佈:2019-01-31
需求:
最近,公司要開發一款新的app來面向國際市場,首先推向中東地區使用者(阿拉伯語)。
app中有部分功能需要用H5頁面來實現,阿拉伯語的頁面排版跟中文相反,佈局從右向左。其中頁面中文字預設右對齊,且從右向左讀。
因此,需要對該語言進行專門佈局設定。
1、direction 屬性
此屬性很少見,平時基本不用。
查詢css文件得知:
direction 屬性規定文字的方向 / 書寫方向。
該屬性指定了塊的基本書寫方向,以及針對 Unicode 雙向演算法的嵌入和覆蓋方向。
取值:
ltr —(預設)文字方向從左到右。
rtl — 文字方向從右到左。
當元素設定direction: rtl後,文字的書寫方向是從右至左。direction還有控制text-align預設值的作用,如果沒有預先定義過text-align,那麼這個元素的text-align的值就變成了“right”,即文字右對齊。
例:
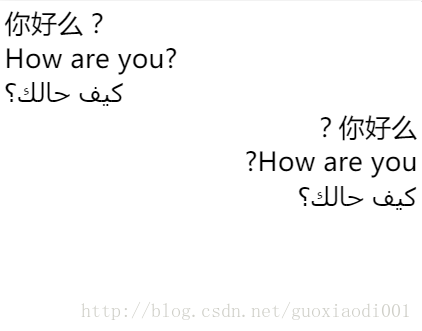
<div>你好麼?</div>
<div>How are you?</div>
<div>كيف حالك؟</div>
<div style="direction: rtl;">你好麼?</div>
<div style="direction: rtl;">How are you?</div>
<div style="direction: rtl;">كيف حالك؟</div 頁面顯示:
可以看到,當元素設定direction: rtl後,文字右對齊,且內容在右邊,標點在左邊,符合阿拉伯語從右向左閱讀的習慣。
另外,該屬性可繼承,通常對html標籤設定,即可覆蓋全域性。
html {direction: rtl;}或者
<html dir="rtl">2、unicode-bidi 屬性
此屬性使用也很少見。
unicode-bidi 屬性設定文字的方向。
關於用法,先舉例:
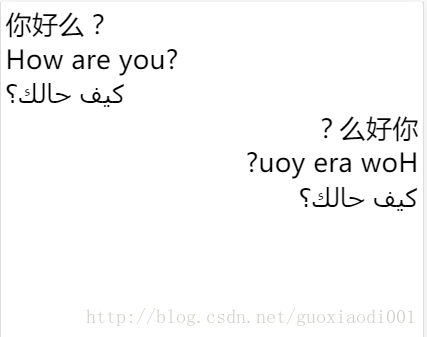
<div>你好麼?</div>
<div>How are you?</div 顯示結果:
可以看到,使用unicode-bidi:bidi-override後,所有的字元都倒過來了,英文和阿拉伯語明顯不符合排列規範。
所以,可見如果要實現自右向左的閱讀順序,用direction:rtl 就可以實現。