JFrame視窗,面板,標籤,按鈕,文字區域 使用
阿新 • • 發佈:2019-01-31
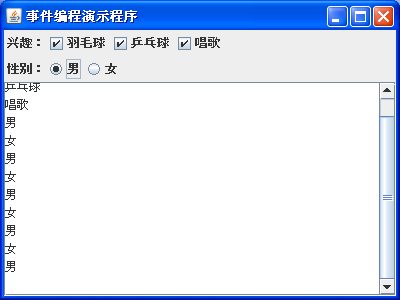
編寫一個JFrame視窗,要求如下:
1. 在視窗的NORTH區放置一個JPanel面板。
2. JPanel面板放置如下元件:
(1) JLable標籤,標籤文字為“興趣”,右邊接著是三個JCheckBox多選按鈕,選項分別是“羽毛球”、“乒乓球”、“唱歌”。可以多選。
(2) JLabel標籤,標籤文字為“性別”,右邊接著是兩個JRadioButton按鈕,選項分別是“男”、“女”。置成單選按鈕,提示:使用ButtonGroup類 。
(3) 興趣標籤及按鈕放在第一行,性別標籤及按鈕放在第二行。要求借助Box容器合理的安排這些元件的位置(不是要求JPanel使用Boxlayout佈局)。
3. 視窗的CENTER區域放置一個JScrollPane容器,容器中放置一個JTextArea文字域。
4. 當點選JCheckBox多選按鈕和JRadioButton按鈕時,如果是選中操作,則把選中項的文字顯示在JTextArea文字域,每行顯示一個選項。可以重複點選,每次點選都顯示選中項。
MyWindow.java
package java0301;
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class MyWindow extends JFrame implements ActionListener {
JLabel interestLabel = new JLabel("興趣:");
JCheckBox badmintonCheck = new JCheckBox("羽毛球");
JCheckBox tableTtennisCheck = new 結果