RecyclerView使用GridLayoutManager實現九宮格佈局 item居中對齊問題
用RecyclerView實現九宮格的佈局,除了常規的LinearLayout之外,還有比較常用的GridLayoutManager和StaggeredGridLayoutManager,後兩種分別是九宮格佈局、瀑布佈局。本人這次主要運用用了GridLayoutManager佈局,但是在實現的過程中,發現了item的佈局無法居中,每次現實完全都會在介面的右邊留有一部分空白,查找了很多方法都沒能解決問題。
右邊的空白大,網上查詢各種解決辦法,都沒能解決。
最後仔細分析自己寫的佈局,找到了原因:
在我的佈局檔案下,item的具體父佈局設定的是具體的引數,而在GridLayoutManager設定的時候是需要設定每行顯示的數目的,而這個設定就規定了每個佈局的大小。所以,這兩者產生了衝突。
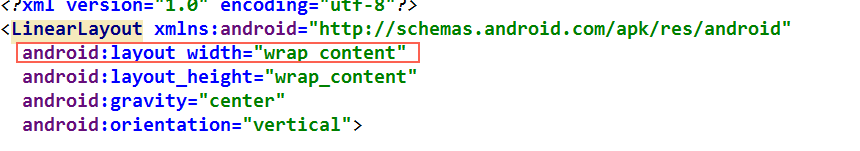
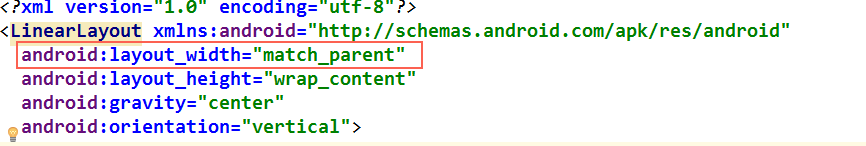
最開始寫的是自適應,改成 match_parent,如圖:
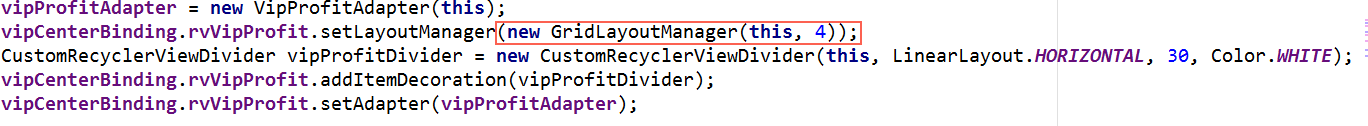
同時代碼中要給RecyclerView設定GridLayoutManager屬性,具體如下圖:
再次執行就解決問題了,如圖:
Over!
相關推薦
RecyclerView使用GridLayoutManager實現九宮格佈局 item居中對齊問題
用RecyclerView實現九宮格的佈局,除了常規的LinearLayout之外,還有比較常用的GridLayoutManager和StaggeredGridLayoutManager,後兩種分別是九宮格佈局、瀑布佈局。本人這次主要運用用了GridLayoutManager
自定義ImageSpan 實現文字與圖片的居中對齊
public class SpannableStringAndImageSpanActivity extends AppCompatActivity { @Override protected void onCreate(Bundle s
css筆記:在flex佈局和table-cell佈局中實現居中對齊的辦法
當使用 flex 佈局時,justify-content 表示主軸方向的位置佈局,align-items 表示從軸方向的佈局,text-align 表示文字佈局。 主、從軸方向佈局有三種:flex-start、center、flex-end。 可以通過fle
css實現九宮格
http order content image 九宮格 bili back lan osi 原理:浮動+margin負邊距 示例代碼: <!DOCTYPE html> <html lang="zh"> <head>
H5C3--transform實現任何元素居中對齊
flow head height translate width post back ive pos 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <met
JS 實現九宮格算法
idt dia ssh cli mage 定義變量 absolute tns 距離 九宮格算法核心: 利用控件索引index計算出控件所在的行數和列數; 利用控件計算出left距離; 利用控件計算出top距離; 寫特效時需要用到定位 公式: 行 row=parseIn
Android 開發:(八)初識GridView(九宮格佈局)
既然是初識,就按最簡單的走吧! 三步走: 第一步:GridView初始化 在主xml檔案新增一個gridview控制元件 : < GridView android:id=”@+id/gv_jianshi” android:layout_width=”matc
iOS開發中的九宮格佈局
效果圖: 程式碼實現: 建立MyTableViewCell繼承於UITableViewCell,然後在MyTableViewCell.m裡 #define KCityButtonWidth (KWidth - 75)/4
svg實現文字的垂直居中對齊樣式
專案中用到表格內畫折線趨勢圖,本人使用的svg繪製簡單折線;沒有資料的單元格顯示文字,為了不影響表格的寬度自適應,就想到在svg上寫文字。於是就有了在svg上對文字樣式進行垂直居中的需求,上程式碼: <svg version="1.1" className={Style.svgLine
iOS中九宮格佈局
一個簡單的九宮格佈局 思路 利用控制元件的索引index計算出控制元件所在的行號和列號 利用列號計算控制元件的x值 利用行號計算控制元件的y值 需要設定一些固定值 圖片長寬 : NSInteger cols = 3; 佈局列數 :NSInteger ima
WPF Border實現九宮格背景畫刷
Xaml <customcontrol:NineGridBorder ImageMargin="2,2,2,8" Image="/xxxxx;component/Images/xxxx.png">
js實現九宮格拖拽
/思路:拖拽出去的結點克隆一份放在拖拽節點移除的位置,利用勾股定理,比較拖拽節點和九個位置的距離,和距離最近的節點交換位置,最後刪除克隆節點;交換時:距離最近的結點的left和top賦給拖拽節點,克隆節點的left和top賦給距離最近的節點(注意:此時的克隆節點left和top儲存的是拖拽節
React Native之ListView實現九宮格效果
概述在安卓原生開發中,ListView是很常用的一個列表控制元件,那麼React Native(RN)如何實現該功能呢?我們來看一下ListView的原始碼ListView是基於ScrollView擴充套件得來的,所以具有ScrollView的相關屬性:dataSource:
React Native之九宮格佈局
九宮格的佈局,其實大家都耳熟能詳了,那麼如何用react native來開發九宮格佈局呢? 首先,貼上UI需求圖: 對於以上的佈局,雖然目前圖片還是很少,還是希望大家可以用最優雅的方式開發程式碼,簡潔好看,複用性也高。 開發的思想: 將圖片的所有資訊(包括URL地址,
如何居中對齊一個UICollectionView的 item (雖然略看了一下,但是程式碼是有效果的)
-(UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewFlowLayout*)collectionViewLayout insetForSectio
優化微信小程式之九宮格佈局方案
2018年了,時間過的真快,最近想擴充套件一下知識面,也順便學習一下比較成熟的微信小程式開發平臺,於是乎就操刀微信,抽空花了幾天看完微信小程式的開放平臺(https://mp.weixin.qq.com/debug/wxadoc/dev/index.html),看完簡易教程、
使用GRID來實現九宮格選單
1、標頭檔案中宣告用到的變數 CAknGrid* iGrid; CAknGridM* iGridM; TInt iNumOfRows; TInt iNumOfColumns; TSize iCellSize; TInt iGraphHeight;
css實現文字和div居中對齊詳細講解示例
1. 文字居中 首先編寫一個簡單的html程式碼,設定一個類名為parentDiv的div物件。html程式碼如下: 複製程式碼 程式碼如下: <div class="parentDiv"> 這裡隨意填寫~... </div> .1
android學習筆記——GridView控制元件(九宮格佈局)
GridView跟ListView都是比較常用的多控制元件佈局,而GridView更是實現九宮圖的首選! 先來介紹一下要做的工作,有一個完整的思路 1.在activity_main.xml中加一個G
移動端垂直居中對齊
absolut -i pos family items wid font display -c 方法一:利用CSS3的transform:translate .center{ width:50%; position: absolute; top: 5