SpringBoot專案設定熱部署以及靜態資源livereload
阿新 • • 發佈:2019-02-01
在使用springboot搭建web專案的時候,每次對檔案進行更改之後,都要手動重啟專案。
通過檢視springboot文件,對idea以及專案配置進行了重新設定,使得每當有檔案被更改之後,可以自動編譯部署,通過使用livereload,可以在靜態資源發生變化時,瀏覽器自動監測變化並重新整理頁面。
首先,在專案的pom檔案中引入對 spring-boot-devtools 的依賴。idea會自動下載相關jar包。
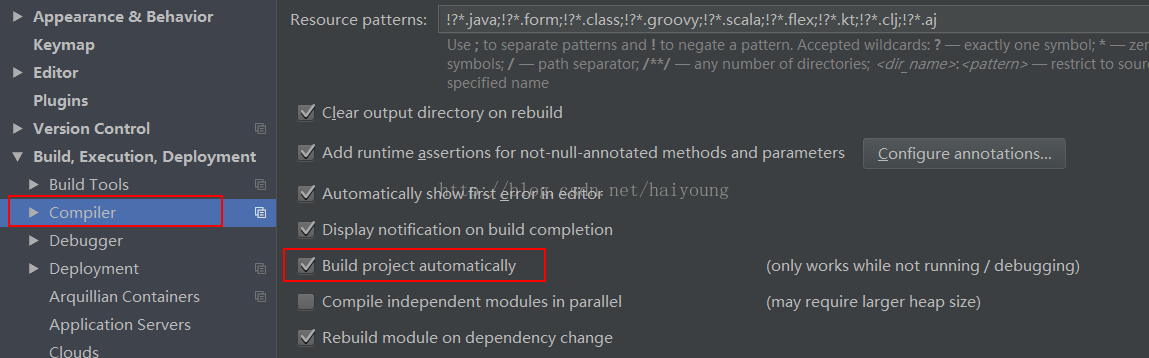
依賴新增之後,開啟 idea 的設定中心,settings -->Build-->Compiler, 勾選 Build project automatically.如下圖所示:<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <version>1.5.8.RELEASE</version> </dependency>
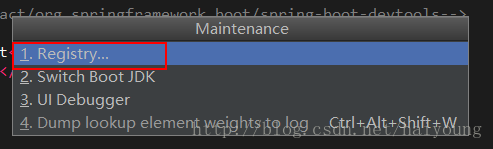
在同時按下 Ctrl+Shift+Alt+/ 四個組合快捷鍵,開啟Registry設定介面
預設第一項,enter進入
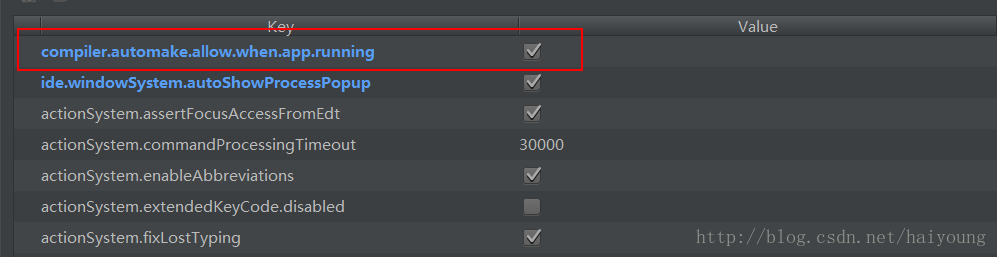
找到圖中標記的允許應用執行中編譯選項並選中,編譯設定完成。
在專案屬性設定中啟用devtools的livereload功能,在application.yml檔案中新增如下設定
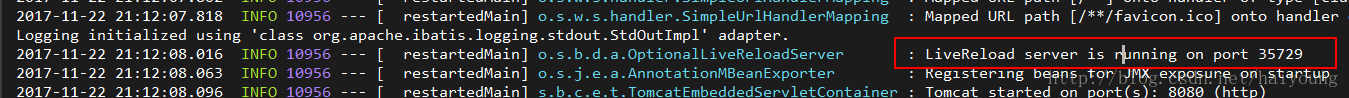
設定新增之後,啟動專案的時候,就會啟動自帶的livereload服務,如下圖所示:spring: devtools: livereload: enabled: true
服務啟動之後,在chrome瀏覽器上離線安裝livereload外掛,當開啟專案頁面時,點選啟用外掛,當專案頁面檔案發生變化時,瀏覽器會自動監測到內容變化並重新整理頁面。
chrome瀏覽器外掛點選這個連結進行下載: