vue中關於checkbox資料繫結v-model指令的個人理解
阿新 • • 發佈:2019-02-01
vue.js為開發者提供了很多便利的指令,其中v-model用於表單的資料繫結很常見,
下面是最常見的例子:
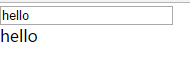
| <div id='myApp'> <input type="text" v-model="msg"><br> {{msg}} </div> js裡data初始化資料 <script src="./js/vue.js"></script> <script type="text/javascript"> new Vue({ el: "#myApp", data瀏覽器渲染: |
上面可知,v-model對應的資料為input的value屬性
但是如果是checkbox,會有一點問題
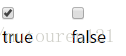
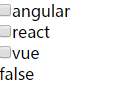
| <div id='myApp'> <input type="checkbox" v-model="msg"><br> {{msg}} </div> 沒有給checkbox設定value屬性 js中data為'': new Vue({ el:瀏覽器渲染:
勾選為true,取消勾選為false 且data中msg如果初始化為true,則checkbox預設選中 |
到這裡讓人會有在checkbox裡,v-model對應的值為true或false,似乎和checked屬性有關
是不是這樣呢,我們再來看一個例子:
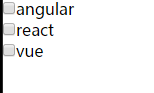
| <div id='myApp'> <input type="checkbox" 我們設定三個checkbox,分別設定value屬性 js中依然 new Vue({ el: "#myApp", data() { return { msg:'' } },瀏覽器:
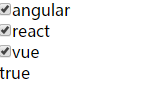
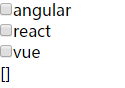
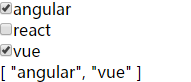
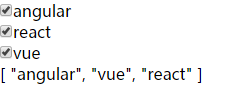
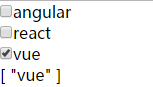
可以看到有了value屬性,v-model 對應的msg 依然是true或false; 那麼之前的猜想難道是正確的嗎? 我們來改一點程式碼,通常v-model對應的都是字串,這次我們初始化為空陣列[] data() { return { msg:[] } },其他的不變,依然是上面三個checkbox 神奇的一幕出來了 瀏覽器中: 可以看到,選中誰,誰的value就會新增到數組裡, 且資料是雙向繫結的,所以,當我們初始化資料的數組裡賦予上面的value值時,所對應的checkbox便會預設選中 data() { return { msg:['vue'] } },瀏覽器渲染: |
所以可以看到,checkbox裡v-model對應的值依然是value,但是之前為什麼是true或false?
我自己在網上找了很久,沒有發現一個特別清楚的解釋,所以在這裡發表一下自己的理解:
1.checkbox和普通input一樣,點選勾選其實就是輸入value,而輸入value會改變checked屬性,所以會選中 當v-model對應“字串”時會解析“字串”為布林值,v-model對應有值或是true,checkbox都會選中。 2.當v-model對應“陣列”時有勾表示已選中,相當於賦值給,相當於有value,v-model對應value, 沒有value屬性時,點勾相當於將('null')賦值給value——>v-model('null'為字串), 有value屬性時,點勾相當於將(value)賦值給value——>v-model, 注意資料是雙向繫結的,所以數組裡的值對應著checkbox的value——>v-model。 3.處理表單,v-model一般都是對應字串,所以處理checkbox的v-model,善用對應布林值控制勾選。