android 自定義比例裁剪圖片(拍照 相簿)方式 自定義比例
阿新 • • 發佈:2019-02-01
先說下我這個有啥好處 主要是能夠自定義設定裁剪圖片的比例.比如 :今天產品 給你說裁剪 成16:9 的圖片. 你做好了 OK 明天 產品又和你說 裁剪成10:7 的圖片 ,你是不是要吐血, 我這裡只要設定一行程式碼就可以改變裁剪的比例.
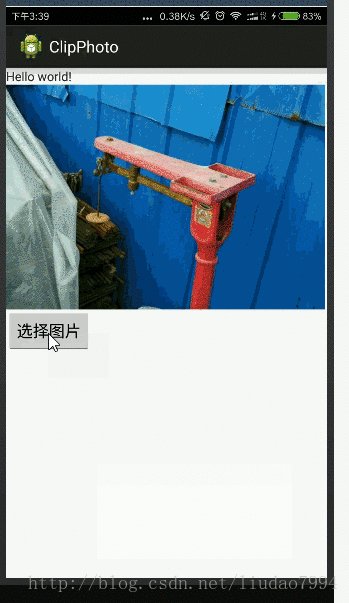
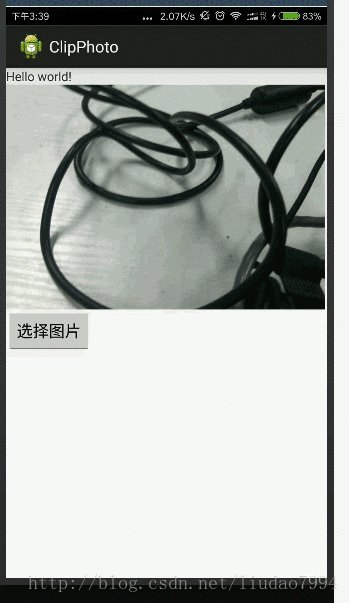
OK 還是老規矩 先上效果圖 看看啥樣子
現在上傳的還打上水印了 以前還沒有呢. 感覺CSDN部落格總會掛啊 上次我半天沒開啟 後來 問技術支援 說是阿里雲哪裡掛了 正在重啟…
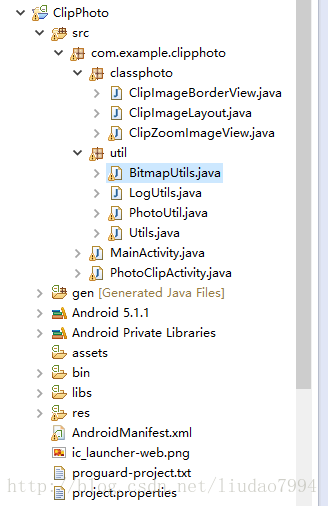
好了 不扯其他的了 我這裡的比例是10: 7 的 ,來看下我的目錄結構把
講下大致原理 照相或者相簿返回圖片的地址 這個就不說了 得到地址.
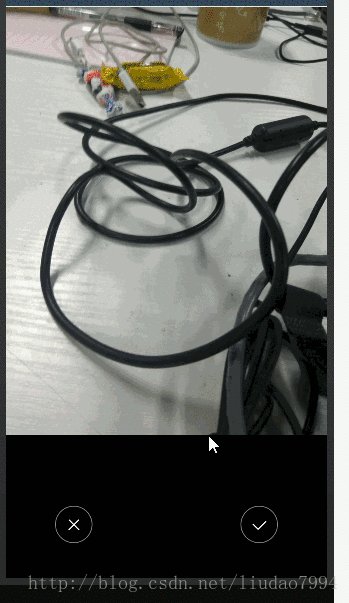
建立一個自定義RelativeLayout ClipImageLayout 這個是裁剪檢視 .裡面有兩個自定義view
1. ClipImageBorderView 繪製陰影截圖檢視 這個主要繪製了陰影還有邊框 這個是介面
2.ClipZoomImageView 裁剪的縮放檢視. 這個是實際裁剪的 實際裁剪在這裡裁剪 建立bitmap 寬度是確定的 就是螢幕寬度
高度就是 螢幕高度減去 裁剪邊框距離螢幕的高度除以2 程式碼裡面有體現 註釋.
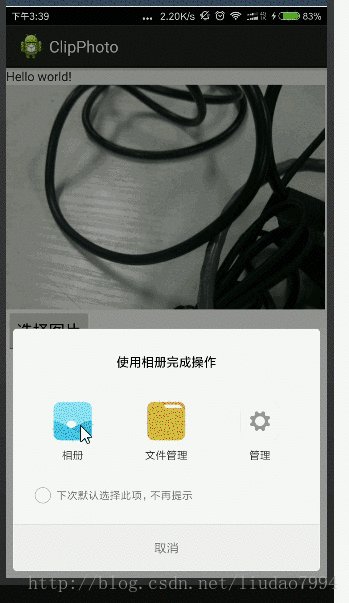
1 我還集成了從相簿選取和照相選取圖片的地址 PhotoUtil 看程式碼把
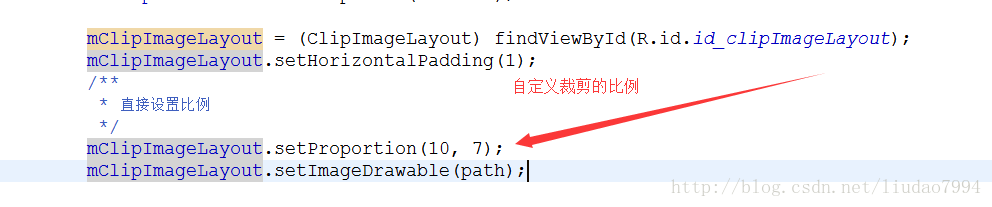
使用方法自定義比例
貼一下主介面的程式碼
package com.example.clipphoto; import java.io.File; import java.io.IOException; import com.example.clipphoto.util.BitmapUtils; import com.example.clipphoto.util.LogUtils; import com.example.clipphoto.util.PhotoUtil; import android.app.Activity; import android.content.Context; import android.content.Intent; import android.graphics.Bitmap; import android.net.Uri; import android.os.Bundle; import android.os.Environment; import android.provider.MediaStore; import android.view.View; import android.widget.ImageView; import android.widget.Toast; /** * 主介面 * @author liuml * */ public class MainActivity extends Activity { private PhotoUtil photoUtil; private ImageView iv_bg; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); iv_bg = (ImageView) findViewById(R.id.iv_bg); } public void show(View view) { photoUtil = new PhotoUtil(MainActivity.this); photoUtil.showDialog(); } @Override protected void onActivityResult(int requestCode, int resultCode, Intent data) { // TODO Auto-generated method stub super.onActivityResult(requestCode, resultCode, data); // 相簿返回 if (PhotoUtil.CAMRA_SETRESULT_CODE == requestCode) { if (resultCode == RESULT_OK) { // 相簿選中圖片路徑 String cameraPath = photoUtil.getCameraPath(data); Bitmap bitmap = photoUtil.readBitmapAutoSize(cameraPath); iv_bg.setImageBitmap(bitmap); String str = photoUtil.bitmaptoString(bitmap); LogUtils.d("相相簿選中路徑 = " + cameraPath); startClipActivity(cameraPath); } } // 相機返回 else if (PhotoUtil.PHOTO_SETRESULT_CODE == requestCode) { if (resultCode == RESULT_OK) { String photoPath = photoUtil.getPhotoPath(); Bitmap bitmap = photoUtil.readBitmapAutoSize(photoPath); String str = photoUtil.bitmaptoString(bitmap); iv_bg.setImageBitmap(bitmap); LogUtils.d("相機選中路徑 = " + photoPath); startClipActivity(photoPath); } } // 裁剪返回 else if (PhotoUtil.PHOTO_CORPRESULT_CODE == requestCode) { if (resultCode == RESULT_OK) { LogUtils.d("裁剪返回 = "); String path = data.getStringExtra("path"); BitmapUtils bitmapUtils = new BitmapUtils(getApplicationContext()); Bitmap bitmap = bitmapUtils.decodeFile(path); iv_bg.setImageBitmap(bitmap); } } } public void startClipActivity(String path) { Intent intent = new Intent(this, PhotoClipActivity.class); intent.putExtra("path", path); startActivityForResult(intent, PhotoUtil.PHOTO_CORPRESULT_CODE); } }
好了 發demo 了 我感覺寫一些小demo 還是用eclipse方便一些. 主要eclipse 可以放很多個專案 …
呀 有人說7.0的有問題 我測試下 沒出現問題,下面是效果圖.第一個圖系統版本太快 又錄了一個