使用Rancher webhook實現彈性擴容縮容
使用Rancher webhook實現彈性擴容縮容
實驗目標:
學會使用Rancher中的Webhook,實現Rancher應用服務的擴容或縮容。
實驗過程:
通過在Rancher中建立webhook,獲取擴容或縮容的HTTP API網址,然後通過curl工具傳送HTTP POST請求,實現擴容或縮容。
(也可以使用其他能夠傳送HTTP POST請求的工具來驗證,比如Firefox擴充套件外掛RESTED、Firefox擴充套件外掛RESTER、獨立的web除錯程式Fiddler web debugger。)
實驗步驟:
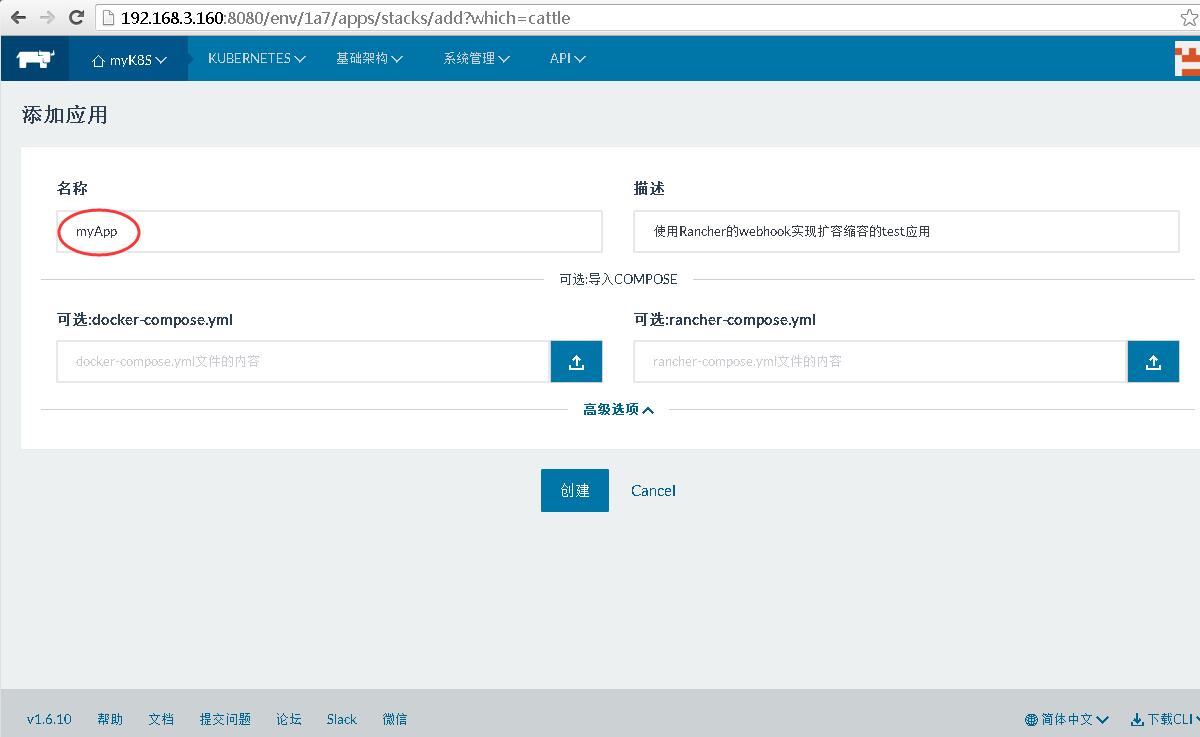
1、建立用於測試的應用myAPP和服務nginx,此時只有1個
2、建立擴容Webhook,設定為每執行一次,服務中增加1個容器,獲得擴容API地址;
3、使用curl命令列工具,引數中包含擴容API地址,傳送3次HTTP POST請求;
4、驗證Rancher中的nginx服務是否已經包含4個(1+3)myAPP-nginx容器;
5、建立縮容Webhook,設定為每執行一次,服務中減少1個容器,獲得縮容API地址;
6、使用curl命令列工具,引數中包含縮容API地址,傳送2次HTTP POST請求;
7、驗證Rancher中的nginx服務是否已經包含2個(4-2)myAPP-nginx容器;
8、其他HTTP POST
相關截圖:
01-建立1個空的應用myApp用於實驗.jpg
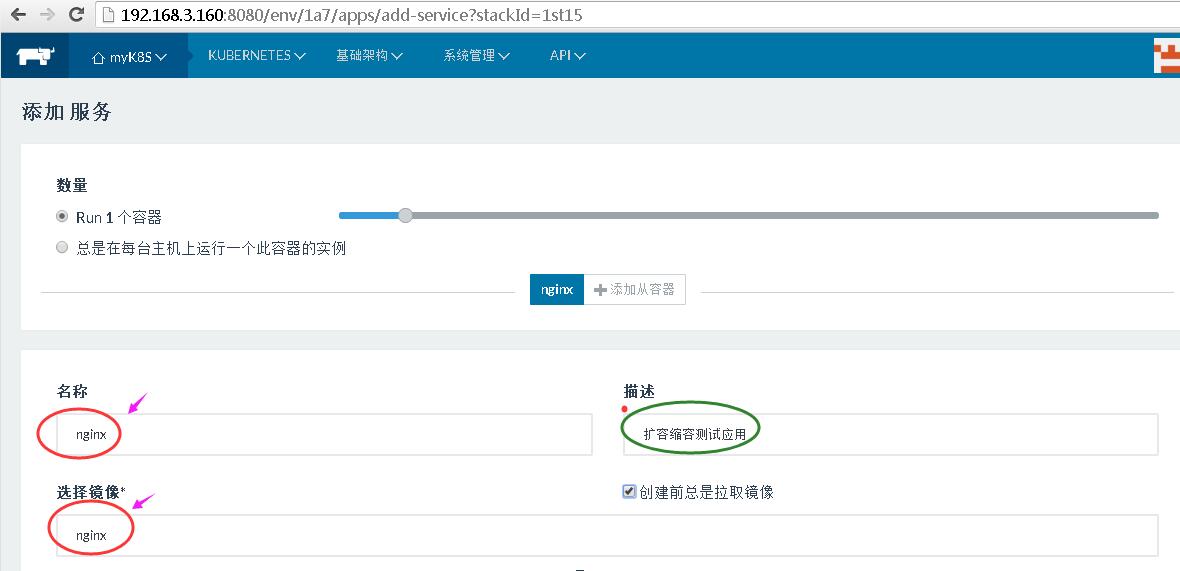
02-在myApp應用中,新增服務.jpg
03-輸入服務名稱nginx-輸入映象名稱nginx.jpg
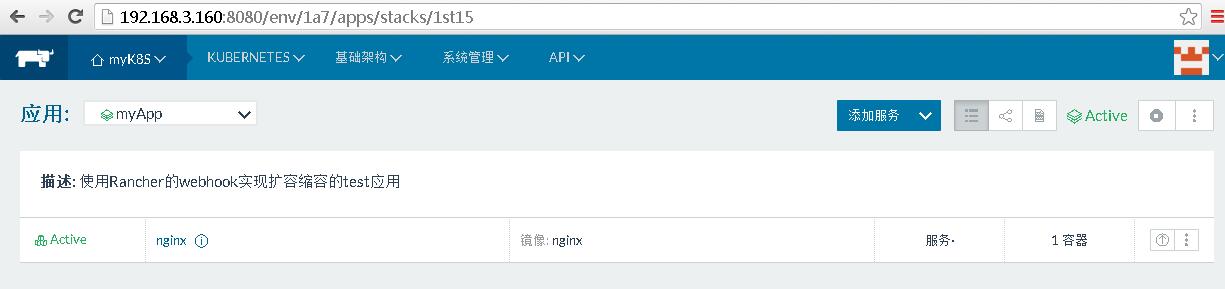
04-完成實驗用的應用myApp和服務nginx的建立.jpg
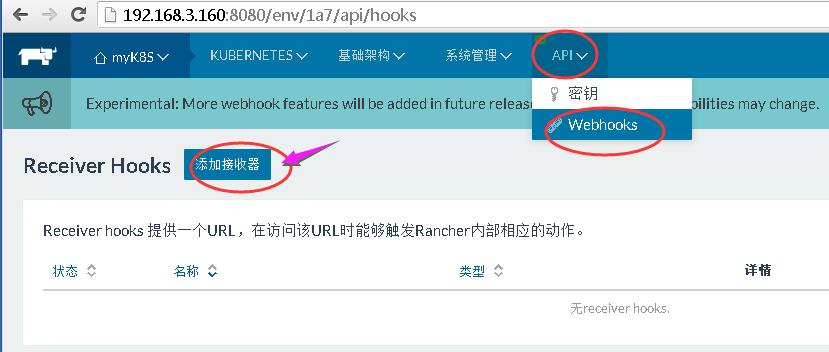
05-通過選單API-Webhooks-新增接收器-建立擴容接收器.jpg
06-設定接收器名稱-目標服務nginx-建立擴容接收器.jpg
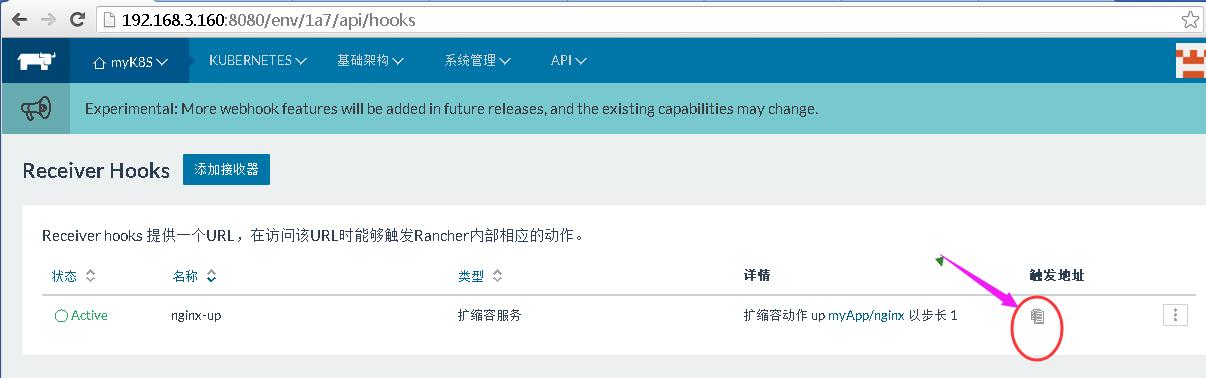
07-完成Webhook接收器的建立-獲得觸發網址.jpg
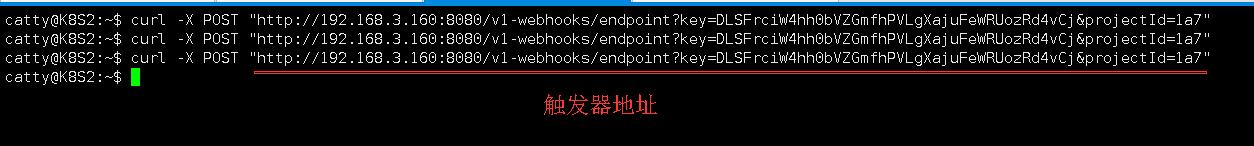
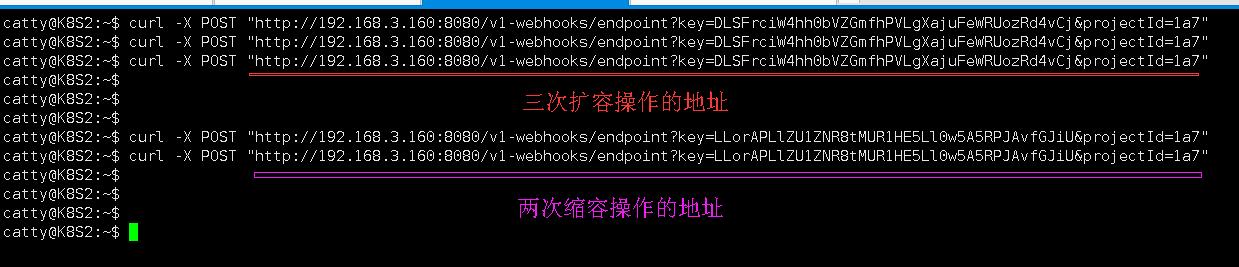
08-通過複製貼上方式,重複執行3次curl命令.jpg
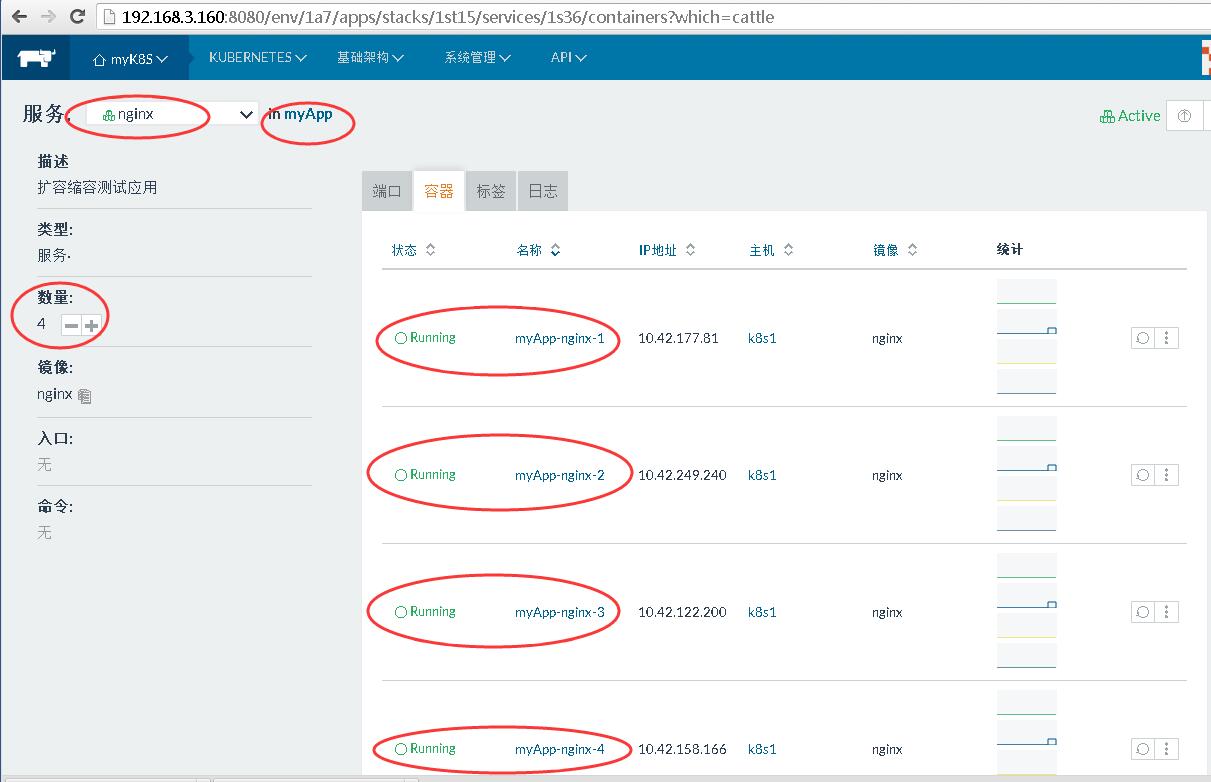
09-到Rancher中檢視服務和應用的狀態-發現nginx服務已經包含了4個容器.jpg
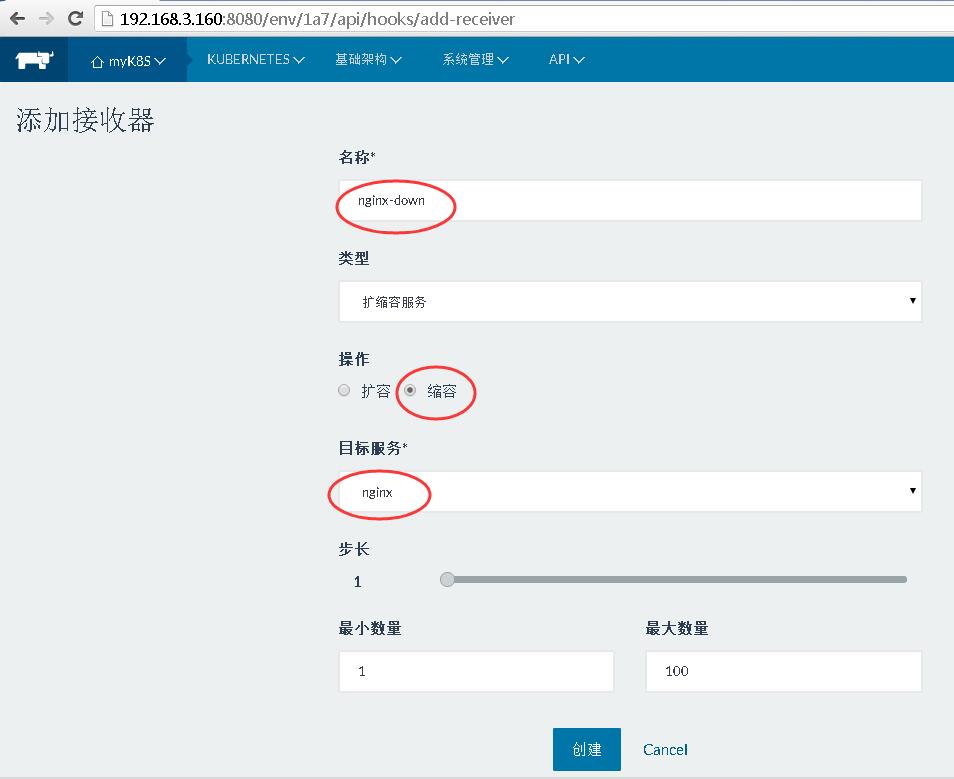
10-建立縮容接收器
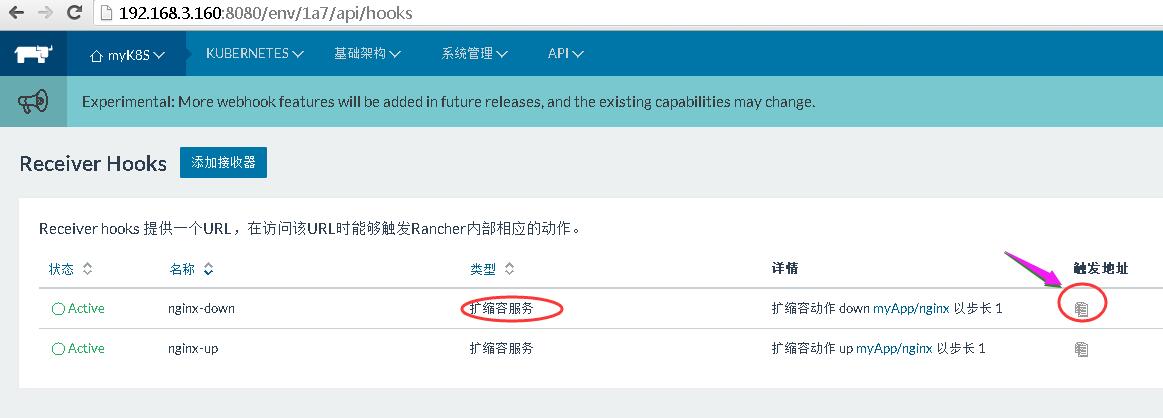
11-獲得縮容觸發地址.jpg
12-再次執行curl命令,包含縮容操作的觸發地址.jpg
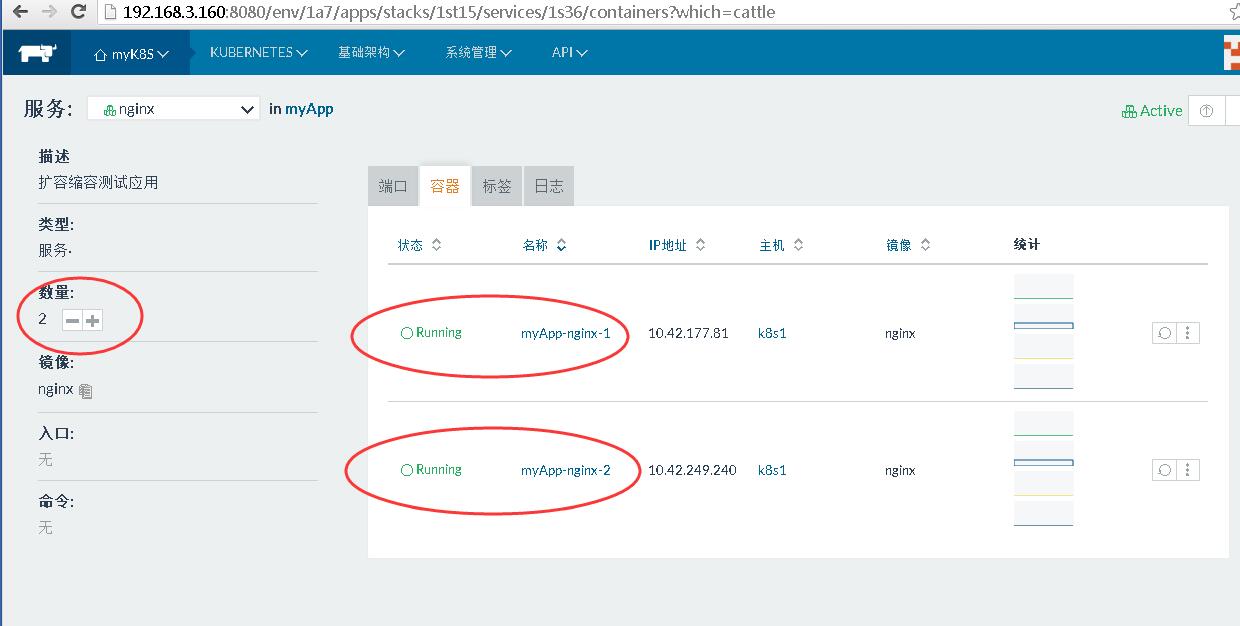
13-檢查驗證縮容的效果-容器數量由4個減少為2個.jpg
14-其他的HTTP POST測試工具-火狐RESTer.jpg
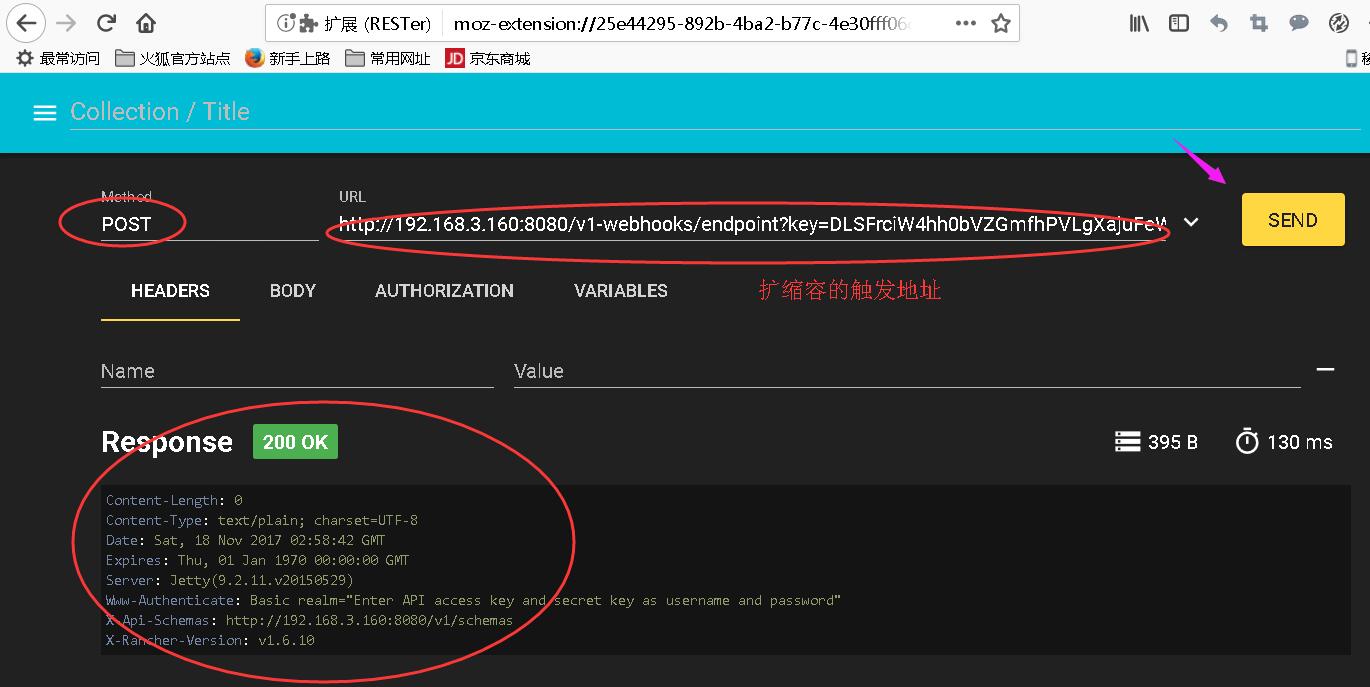
15-其他的HTTP POST測試工具-火狐RESTer-傳送1次擴容觸發地址.jpg
16-其他的HTTP POST測試工具-火狐RESTED.jpg
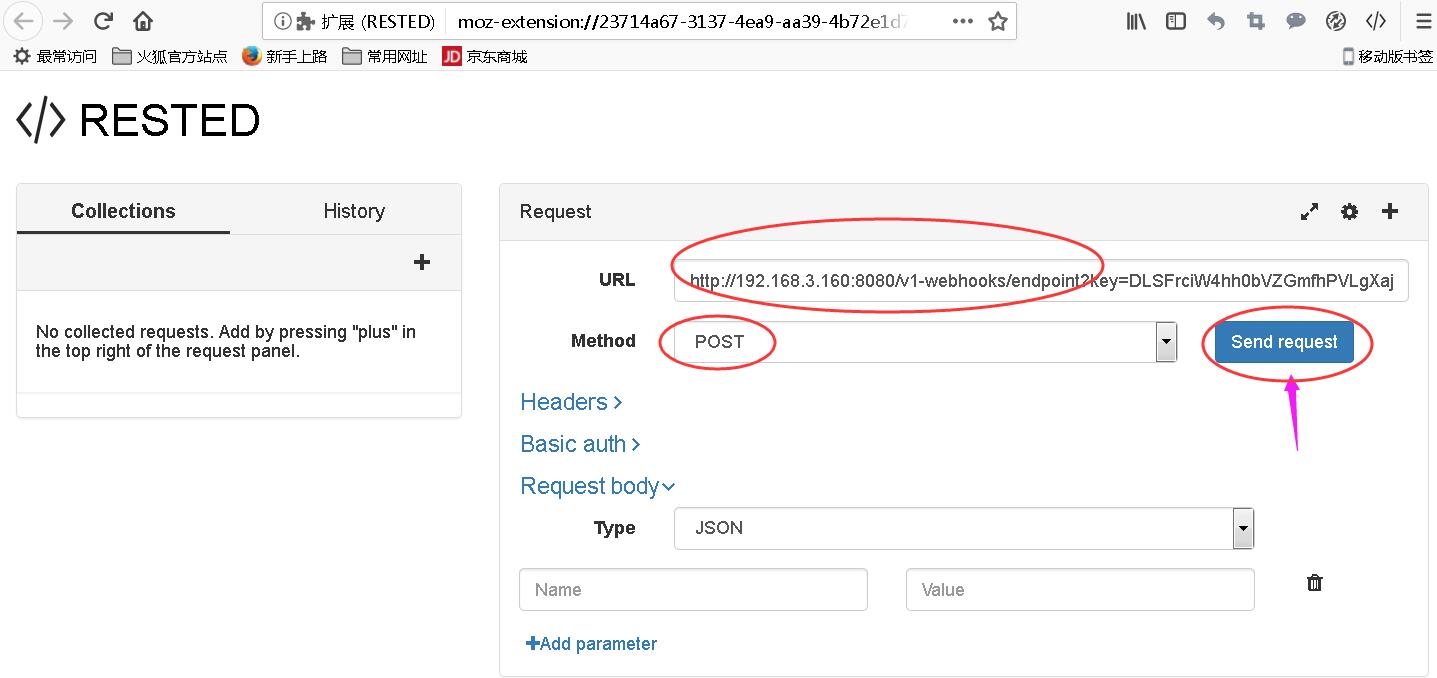
17-其他的HTTP POST測試工具-火狐RESTED-傳送1次擴容觸發地址.jpg
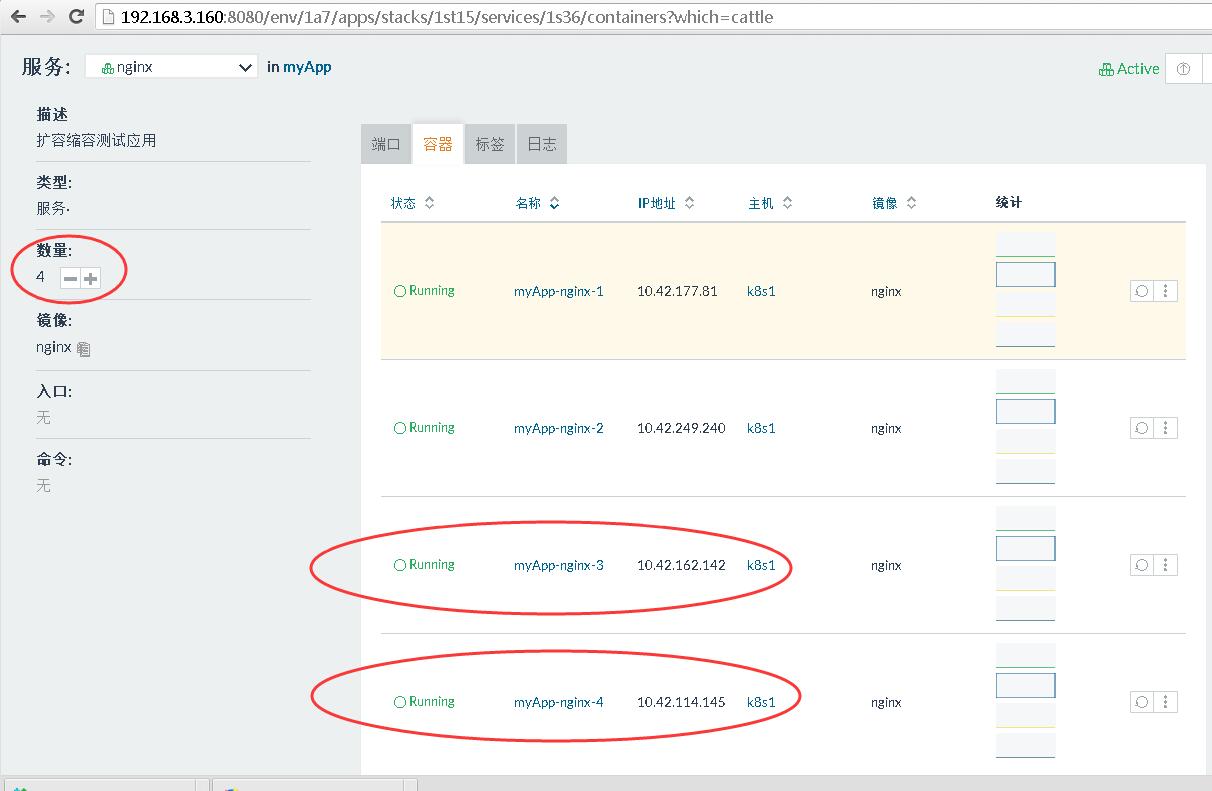
18-使用其他2個HTTP POST觸發工具,容器數量各增加了1個,總數為4個.jpg
01-建立1個空的應用myApp用於實驗.jpg
02-在myApp應用中,新增服務.jpg
03-輸入服務名稱nginx-輸入映象名稱nginx.jpg
04-完成實驗用的應用myApp和服務nginx的建立.jpg
05-通過選單API-Webhooks-新增接收器-建立擴容接收器.jpg
06-設定接收器名稱-目標服務nginx-建立擴容接收器.jpg
07-完成Webhook接收器的建立-獲得觸發網址.jpg
08-通過複製貼上方式,重複執行3次curl命令.jpg
09-到Rancher中檢視服務和應用的狀態-發現nginx服務已經包含了4個容器.jpg
10-建立縮容接收器-服務名nginx-down-每次減少1個容器.jpg
11-獲得縮容觸發地址.jpg
12-再次執行curl命令,包含縮容操作的觸發地址.jpg
13-檢查驗證縮容的效果-容器數量由4個減少為2個.jpg
14-其他的HTTP POST測試工具-火狐RESTer.jpg
15-其他的HTTP POST測試工具-火狐RESTer-傳送1次擴容觸發地址.jpg
16-其他的HTTP POST測試工具-火狐RESTED.jpg
17-其他的HTTP POST測試工具-火狐RESTED-傳送1次擴容觸發地址.jpg
18-使用其他2個HTTP POST觸發工具,容器數量各增加了1個,總數為4個.jpg
參考連結:
火狐外掛rester:
火狐外掛rested:
fiddler下載地址: