JavaScript 操作 JSON 常用方法
阿新 • • 發佈:2019-02-01
概念
JSON(JavaScript Object Notation) 是一種輕量級的資料交換格式,採用完全獨立於語言的文字格式,是理想的資料交換格式。同時,JSON是 JavaScript 原生格式,這意味著在 JavaScript 中處理 JSON資料不須要任何特殊的 API 或工具包。
基礎結構
必須使用雙引號"包含鍵值
// 鍵值對的集合,值的有序列表
var JsonObj = {"name":"Hannah", "like":["看書", "電影", "晨跑"]};
陣列
var jsonArr = [
{
"name": "tom",
"type": "cat" 物件
var jsonObj = {
"like": ["看書", "電影", "晨跑"],
"book": ["數字城堡", "刻意練習", "老人與海"]
}
JSON物件和JSON字串的轉換
字串轉物件
var jsonObject= JSON.parse(jsonstr);
物件轉字串
var jsonstr =JSON.stringify(jsonObject);
優雅的輸出格式
JSON.stringify() 方法的可選引數space,可以指定縮排用的空白字串,用於美化輸出(pretty-print)space引數是個數字,它代表有多少的空格;上限為10。該值若小於1,則意味著沒有空格;如果該引數沒有提供(或者為null)將沒有空格。
// replacer 分隔符 space 縮排
JSON.stringify(value[, replacer [, space]])
var formatJsonStr=JSON.stringify(jsonObject,undefined, 2);
JSON字串的替換
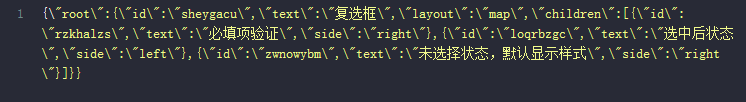
工作經常遇到這樣的字串,如下:
需要經過替換後,才能從字串轉化成JSON物件。這裡我們需要用JS實現replaceAll的功能, 將所有的 ’ \" ’ 替換成 ’ " ’ .
程式碼如下,這裡的gm是固定的,g表示global,m表示multiple:
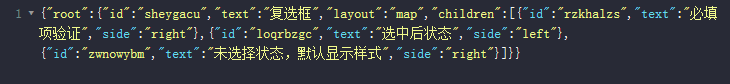
var jsonStr=jsonStr.replace(new 替換後的效果如下:
遍歷JSON物件和JSON陣列
// 遍歷JSON物件
var packJson = {
"name":"Liza",
"password":"123"
};
for(var k in packJson ){ //遍歷packJson 物件的每個key/value對,k為key
alert(k + " " + packJson[k]);
}
// 遍歷JSON陣列
var packJson = [
{
"name":"Liza",
"password":"123"
},
{
"name":"Mike",
"password":"456"
}
];
for(var i in packJson){ //遍歷packJson 陣列時,i為索引
alert(packJson[i].name + " " + packJson[i].password);
}
遞迴遍歷
為了實現一些複雜功能常常需要遞迴遍歷JSON物件,這裡找出兩個遞迴的例子
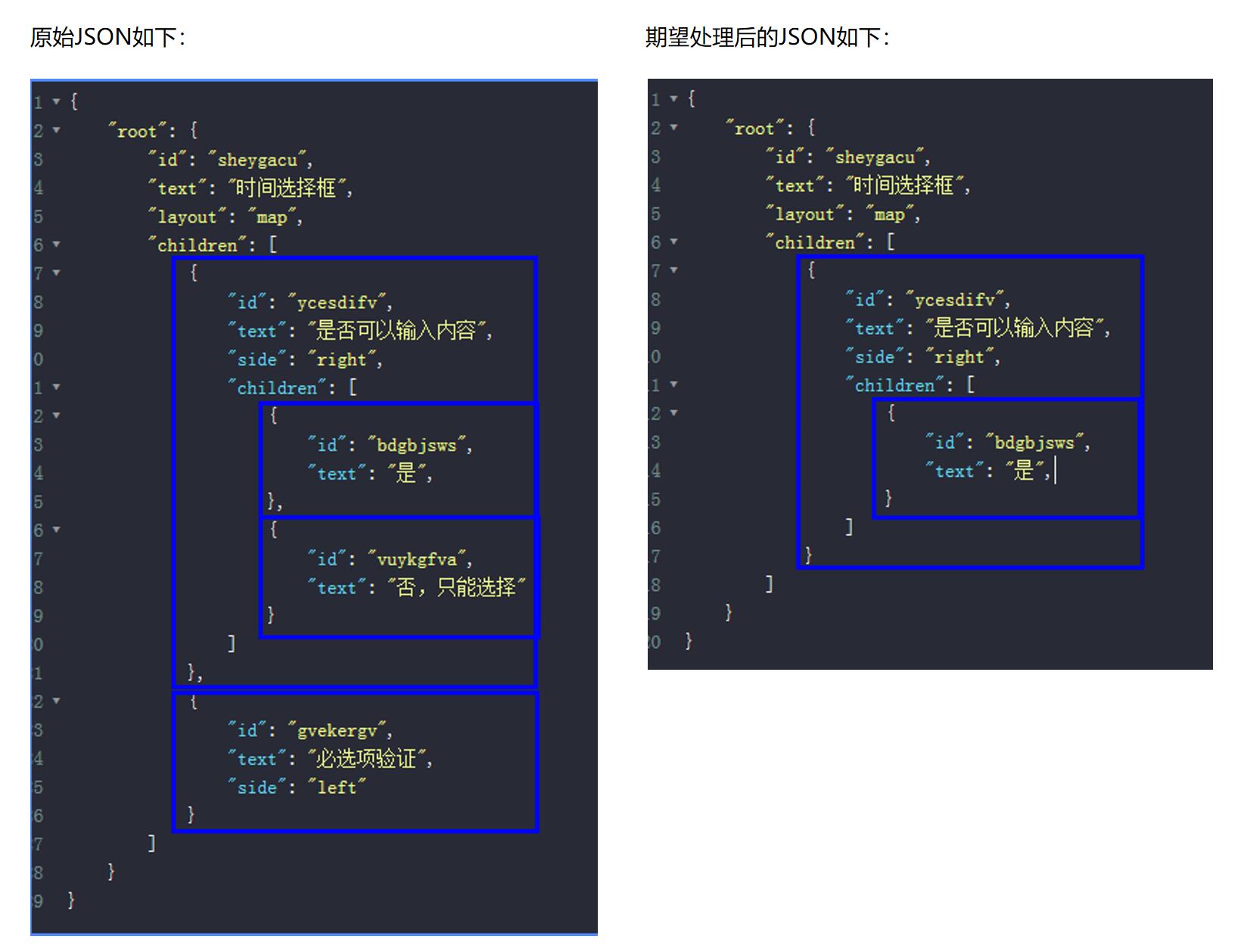
- 遞迴遍歷JSON,遇到陣列的時候,陣列中有超過一個物件,刪除第一個物件之後的所有物件
// 返回處理後的 json字串
function jsonParse(jsonObj) {
distinctJson(jsonObj);
var last=JSON.stringify(jsonObj, undefined, 2);
return last;
}
// 去掉 json中陣列多餘的項
function distinctJson(obj) {
if(obj instanceof Array) {
if(obj.length > 1) { //陣列中有超過一個物件,刪除第一個物件之後的所有物件
obj.splice(1, (obj.length - 1));
}
distinctJson(obj[0]);
} else if (obj instanceof Object) {
for( var index in obj){
var jsonValue = obj[index];
distinctJson(jsonValue);
}
}
}
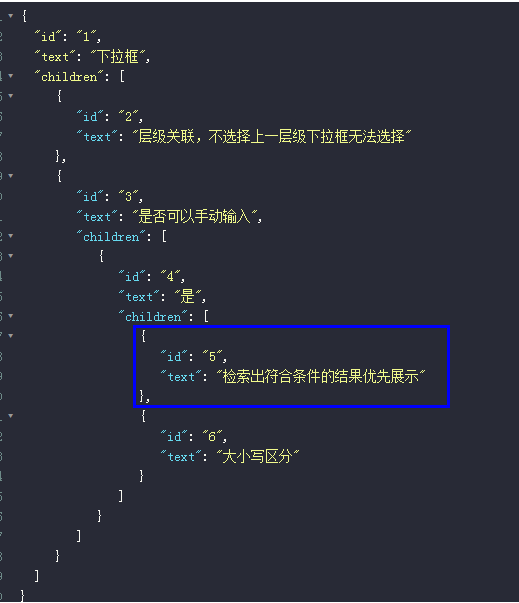
- 遞迴查詢目標節點(節點id為targetId,有且只有一個),找到後把targetChildren賦值給節點的children
舉個例子,原始JSON如下,查詢的目標節點id為5
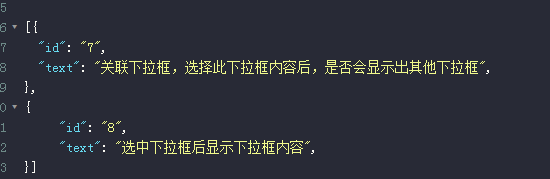
targetChildren為
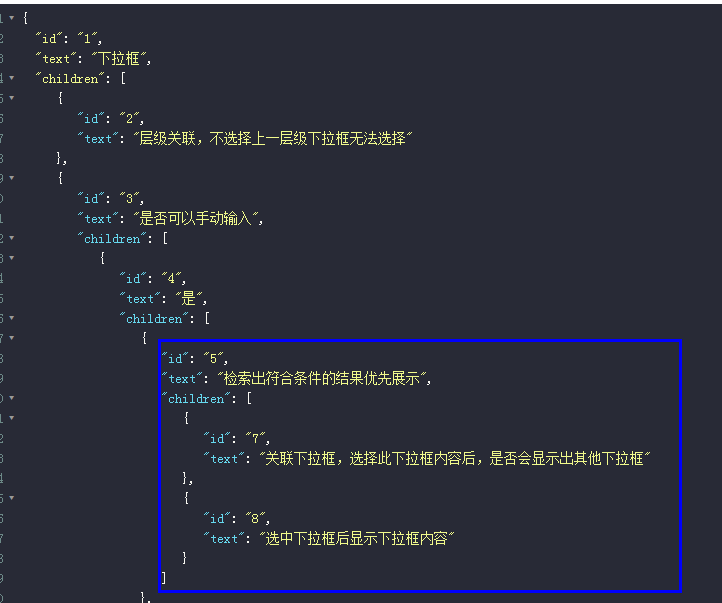
期望最後處理的JSON結果為:
// 遞迴查詢目標節點
function findTarget(obj,targetId,targetChildren) {
if (obj.id==targetId) {
obj.children=targetChildren;
return true;
} else {
if(obj.children!=null){
for(var i=0; i<obj.children.length; i++){
var flag=findTarget(obj.children[i],targetId,targetChildren);
if(flag==true) return true;
}
}
}
return false;
}