Webrtc 多人視訊會議系統 伺服器 Licode 介紹
WebRTC又稱 web實時通訊,主要是為了擴充套件瀏覽器的功能,使瀏覽器能夠進行實時音視訊通訊,不同的瀏覽器對Webrtc的實現程式碼也許不同,但Google的瀏覽器將Webrtc的實現程式碼開源了,以至於很多人一聽到Webrtc就聯想到Google的開源實現,以至於誤以為使用Webrtc就非常難,因為Webrtc的實現都是C/C++程式碼,讓很多人望而生畏。其實我們只需要懂得瀏覽器端的Javascript,就能使用Webrtc,很多的時候不必關心Webrtc的核心實現。本文根據自己使用webrtc的經驗撰寫,錯誤之處難免,希望朋友不吝指正。
在WebRTC中,有三個主要的概念,理解了這三個概念 ,也就理解了WebRTC的使用技術了。這三個概念是:
- MediaStream:用於從採集裝置,Canvas等獲取音訊和視訊資料,進行音視訊壓縮。
- RTCPeerConnection:端到端的通訊聯結器,主要用於音訊和視訊資料通訊。
- RTCDataChannel:連線建立後的資料通道,可以用於任意應用資料的通訊。
MediaStream
主要是用於獲取音訊和視訊流。其JavaScript呼叫也比較簡單,樣本程式碼如下:
'use strict'; navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia; var constraints = { // 音訊、視訊約束 audio: true, // 指定請求音訊Track video: { // 指定請求視訊Track mandatory: { // 對視訊Track的強制約束條件 width: {min: 320}, height: {min: 180} }, optional: [ // 對視訊Track的可選約束條件 {frameRate: 30} ] } }; var video = document.querySelector('video'); function successCallback(stream) { if (window.URL) { video.src = window.URL.createObjectURL(stream); } else { video.src = stream; } } function errorCallback(error) { console.log('navigator.getUserMedia error: ', error); } navigator.getUserMedia(constraints, successCallback, errorCallback);
通過呼叫瀏覽器的getUserMedia函式來操作音訊和視訊,該函式接收三個引數,分別是音視訊的約束,成功的回撥以及失敗的回撥。在底層,瀏覽器通過音訊和視訊引擎對捕獲的原始音訊和視訊流加以處理,除了對畫質和音質增強之外,還得保證音訊和視訊的同步。
RTCPeerConnection
在獲取到音訊和視訊流後,下一步要做的就是將其傳送出去。但這個跟client-server模式不同,這是client-client之間的傳輸,因此,在協議層面就必須解決NAT穿透問題,否則傳輸就無從談起。另外,由於WebRTC主要是用來解決實時通訊的問題,可靠性並不是很重要,因此,WebRTC使用UDP作為傳輸層協議:低延遲和及時性才是關鍵。
呼叫RTCPeerConnection的示例程式碼如下:
var signalingChannel = new SignalingChannel();
var pc = null;
var ice = {
"iceServers": [
{ "url": "stun:stun.l.google.com:19302" }, //使用google公共測試伺服器
{ "url": "turn:[email protected]", "credential": "pass" } // 如有turn伺服器,可在此配置
]
};
signalingChannel.onmessage = function (msg) {
if (msg.offer) { // 監聽並處理通過發信通道交付的遠端提議
pc = new RTCPeerConnection(ice);
pc.setRemoteDescription(msg.offer);
navigator.getUserMedia({ "audio": true, "video": true }, gotStream, logError);
} else if (msg.candidate) { // 註冊遠端ICE候選項以開始連線檢查
pc.addIceCandidate(msg.candidate);
}
}
function gotStream(evt) {
pc.addstream(evt.stream);
var local_video = document.getElementById('local_video');
local_video.src = window.URL.createObjectURL(evt.stream);
pc.createAnswer(function (answer) { // 生成描述端連線的SDP應答併發送到對端
pc.setLocalDescription(answer);
signalingChannel.send(answer.sdp);
});
}
pc.onicecandidate = function (evt) {
if (evt.candidate) {
signalingChannel.send(evt.candidate);
}
}
pc.onaddstream = function (evt) {
var remote_video = document.getElementById('remote_video');
remote_video.src = window.URL.createObjectURL(evt.stream);
}
function logError() { ... }DataChannel
DataChannel支援端到端的任意應用資料交換,就像WebSocket一樣,但是是端到端的。
建立RTCPeerConnection連線之後,兩端可以開啟一或多個通道交換文字或二進位制資料。
var ice = {
'iceServers': [
{'url': 'stun:stun.l.google.com:19302'}, // google公共測試伺服器
// {"url": "turn:[email protected]", "credential": "pass"}
]
};
// var signalingChannel = new SignalingChannel();
var pc = new RTCPeerConnection(ice);
navigator.getUserMedia({'audio': true}, gotStream, logError);
function gotStream(stram) {
pc.addStream(stram);
pc.createOffer().then(function(offer){
pc.setLocalDescription(offer);
});
}
pc.onicecandidate = function(evt) {
// console.log(evt);
if(evt.target.iceGatheringState == 'complete') {
pc.createOffer().then(function(offer){
// console.log(offer.sdp);
// signalingChannel.send(sdp);
})
}
}
function handleChannel(chan) {
console.log(chan);
chan.onerror = function(err) {}
chan.onclose = function() {}
chan.onopen = function(evt) {
console.log('established');
chan.send('DataChannel connection established.');
}
chan.onmessage = function(msg){
// do something
}
}
// 以合適的交付語義初始化新的DataChannel
var dc = pc.createDataChannel('namedChannel', {reliable: false});
handleChannel(dc);
pc.onDataChannel = handleChannel;
function logError(){
console.log('error');
}通過以上程式碼,即可在瀏覽器端使用Webrtc,但Webrtc遠沒有這麼簡單,Webrtc需要伺服器端來支援,否則就單個瀏覽器孤掌難鳴。
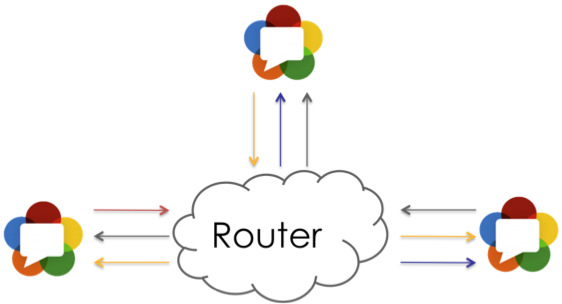
Webrtc需要有一個伺服器來實現瀏覽器端點互通與音視訊資料轉發,能夠支援Webrtc的伺服器端專案很多,這裡選擇Licode搭建開發環境,相比其他專案,Licode比較輕量級,便於初學者學習。Licode扮演的角色如下:
Licode扮演著Router的角色,通過Licode,可以實現多對多通訊。
Licode的安裝
git clone https://github.com/lynckia/licode.git
cd licode
./scripts/installUbuntuDeps.sh
./scripts/installNuve.sh
./scripts/installErizo.sh
./scripts/initLicode.sh // 啟動 licode
./scripts/initBasicExamples.sh // 啟動 example
Licode 依賴很多各種各樣的庫,並且和伺服器平臺強相關,所以這其中會出各種各樣的莫名錯誤,需要手動安裝好依賴,並且 libavutil 等庫的編譯要使用 ./configure --enable-shared --disable-asm,每次編譯前最好 make clean。
配置 Licode (licode_config.js):
config.erizoController.iceServers = [{'url': 'stun:123.218.123.109:5600'}];
config.erizoController.turnServer.url = 'turn:123.218.123.109:3478';
config.erizoController.publicIP = '123.218.123.109';
config.erizoController.hostname = '123.218.123.109';
config.erizo.stunserver = '123.218.123.109';
config.erizoController.turnServer.username = 'username';
config.erizoController.turnServer.password = 'password';
erizoController.js:
GLOBAL.config.erizoController.iceServers || [{'url': 'stun:123.218.123.109:3478'}];
GLOBAL.config.erizoController.publicIP = '123.218.123.109';
GLOBAL.config.erizoController.hostname = '123.218.123.109';
GLOBAL.config.erizoController.turnServer.url = "turn:123.218.123.109?transport=udp";
GLOBAL.config.erizoController.turnServer.username = "username";
GLOBAL.config.erizoController.turnServer.password = "password";相關推薦
Webrtc 多人視訊會議系統 伺服器 Licode 介紹
WebRTC又稱 web實時通訊,主要是為了擴充套件瀏覽器的功能,使瀏覽器能夠進行實時音視訊通訊,不同的瀏覽器對Webrtc的實現程式碼也許不同,但Google的瀏覽器將Webrtc的實現程式碼開源了,以至於很多人一聽到Webrtc就聯想到Google的開源實現
FlexAir 開源版-多人視訊聊天室,網路遠端多人視訊會議系統((Flex,Fms3聯合開發))
整個軟體的圖片: 本系統是基於Flex的Air環境開發(air1.5版本),伺服器端使用的是fms3.0(本人現在使用的是fms3.0學習版本(免費)) 介面分為3部分:左,中,右 左邊顯示使用者列表(點使用者頭像聊天,點攝像頭圖片看對方視訊,管理使用者等
基於Webrtc的多人視訊會議的簡單實現
通過重寫WEBRTC傳輸模組來實現一個簡單的視訊會議,效果如下圖: 說明: 1、畫面1、2、3都是其他手機傳過來的影象,區域網內有點點卡頓,同時軟解3路資料你懂的。 2、聲音比較清晰,服務端沒有做混音處理。 實現原理: 1、服務端是小夥伴用C++配合實現的
快速實現ios手機端多人視訊會議直播(免費)
Rechatsdk為所有基於網際網路的實時通訊需求使用者提供了完整的解決方案,包括實時音訊/視訊互動、原生sdk低延遲廣播,相容第三方rtmp和hls直播方案 解壓後把reechat.framework匯入目標ios工程。 註冊sdk統一回調函式 ReeCha
快速實現android手機端多人視訊會議直播(免費)
reechatsdk為所有基於網際網路的實時通訊需求使用者提供了完整的解決方案,包括實時音訊/視訊互動、原生sdk低延遲廣播,相容第三方rtmp和hls直播方案 解壓壓縮包,並把reechat.jar和其他*.so匯入目標android工程(Add as Library
支援多協議(H.323,SIP和WebRTC)的視訊會議MCU介紹
MCU 是一個基於國際多媒體通訊標準(ITU-T H.323和IETF SIP,WebRTC)的、滿足中小企業視訊通訊(點對點、多點會議)需求的多點控制單元。多點控制單元是一種允許多個站點連線到一個視訊會議的裝置,主要負責視訊交換、音訊混合、資料處理、終端接入、信令互動等。
WebRTC實現網頁版多人視訊聊天室
因為產品中要加入網頁中網路會議的功能,這幾天都在倒騰 WebRTC,現在分享下工作成果。 話說 WebRTC Real Time Communication 簡稱 RTC,是谷歌若干年前收購的一項技術,後來把這項技術應用到瀏覽器中並開源出來,而且搞了一套標準提交給W3C,稱為WebRTC,官方
webRtc+websocket多人視訊通話
webRTc+ websocket實現多人視訊通話,目前此demo只支援crome瀏覽器, 版本僅僅支援:ChromeStandalone_46.0.2490.80_Setup.1445829883 tomcat要8,jdk要1.7,不需要資料庫 192.168.1.118
基於webrtc多人音視訊的研究(一)
基於webrtc多人音視訊的研究 眾所周知,WebRTC非常適合點對點(即一對一)的音視訊會話。然而,當我們的客戶要求超越一對一,即一對多、多對一設定多對多的解決方案或者服務,那麼問題就來了:“我們應該採用什麼樣的架構?” 。簡單的呢有人會考慮copy多個p2p就完
在Ubuntu上部署一個基於webrtc的多人視訊聊天服務
最近研究webrtc視訊直播技術,網上找了些教程最終都不太能順利跑起來的,可能是文章寫的比較老,使用的一些開源元件已經更新了,有些配置已經不太一樣了,所以按照以前的步驟會有問題。折騰了一陣終於跑起來了,記錄一下。 一個簡單的聊天室html頁面 這個頁面使用simple-webrtc來實現webrtc的通訊,s
餐飲多人點單系統怎麽做
系統開發 餐飲店鋪生意越來越好,每到吃飯的高峰期服務員都手忙腳亂的,餐飲點單系統成為了餐飲行業的剛需,現在,推出了一個餐飲多人點單系統,點餐體驗極大提升。 什麽是餐飲多人點單系統? 多人點單,即拼單,主要是指,由某用戶發起訂購、並通過微信邀請好友一
分銷系統開發,為什麽這麽多人用分銷系統開發
多人 pre 當前 length data- 通過 com static 曲線 微商城開發,微商城分銷系統開發,微商城分銷模式,分銷商城開發,分銷系統開發,分銷軟件開發,分銷商城開發,分銷APP開發。 微商城是基於當前很受歡迎的微信的一種傳媒方式中的一種商業運用,微信當前的
為什麼那麼多人考資訊系統專案管理師?高項證書有什麼作用?
為什麼要報考資訊系統專案管理師考試? 關注我的朋友因為都知道資訊系統專案管理師這個考試在我文章中出現的此處比較多,相信大家也都知道是因為關注這個考試的考生比較多,最近很多朋友、同事問我什麼要報考資訊系統專案管理師考試。為什麼參加這個考試,這個考試有用嗎?對自己的職業會帶來什麼好處?我想有
什麼是H.323協議_視訊會議系統知識
H.323是一種音視訊通訊協議,可以與各個不同的網路、終端進行互通,是不同廠商系統互聯的基礎,億聯視訊會議系統,標準H.323協議,具備廣泛的相容性與整合性。 視訊會議系統,是指兩個或兩個以上不同地方的個人或群體,通過傳輸線路及多媒體裝置,將聲音、影像及檔案資料
視訊會議系統組成
視訊會議系統 這個世界一直都是在資訊的流通不斷加速的程序中變化。資訊流的速度越來越快,溝通分享的渠道越來越多,長久不見的好友不必有漂洋過海後的喜悅,跨國集團之間的溝通頻率變得頻繁無比。這一切,源自雙方遠端的資訊傳輸,以及音訊視訊訊息的即可到達。背後,是依然不變的核心——
億聯遠端視訊會議無法連線_視訊會議系統常見問題
問題描述 1、遠端視訊會議無法連線,視訊會議本地呼叫遠端會場,遠端會場無響應,大概10秒鐘後返回,提示呼叫失敗,無法連線遠端會場 2、本地呼叫遠端會場,可以建立連線,但本地看到遠端或者遠端看不到本地影象
如何選擇網路視訊會議軟體_視訊會議系統知識
遠端視訊會議的實現及普及為企業協作與通訊帶來了飛躍性的進展,許多企業每年因此節約了大量的差旅費用,更幫助企業各部門管理人員節約了大量寶貴的時間,提高了工作效率。伴隨著網際網路技術的進步,移動端的應用進一步滿足了相關人員對於隨時隨地開啟視訊會議的需求,行動式電子產
“兩行”程式碼,實現FaceTime的新多人視訊通話效果
一年一度的 WWDC 開幕了。我們看了來自各個勤勞媒體的回顧與解讀。在這些新功能中,最吸引我們的還是最新更新的 FaceTime。 這次 FaceTime 不僅開始支援群組視訊通話,還可以在視訊通話時,判斷誰在說,並自動放大他的視訊視窗。乍看上去,很是驚豔。不過如果是基於聲網視訊通話
基於python3.7和django2.1的多人部落格系統
基於python3.7和django2.1的多人部落格系統 github地址:https://github.com/opsonly,喜歡的可以給個star~ 簡介: 該部落格前段框架使用了Bootstrap 4
淺談視訊會議系統的執行與維護
摘 要:視訊會議是一種新興的虛擬會議形式,主要是通過現代計算機通訊技術來實現的,視訊會議中,參會人員要通過視訊資訊和音訊資訊的網路傳遞來進行交流溝通。會議期間,參會人員還可以相互分享資訊資源,視訊會議極大的促進了會議的效率。同時也為參會人員帶來了很多方便。要