五句話搞定JavaScript作用域
JavaScript的作用域一直以來都是前端開發中比較難以理解的知識點,對於JavaScript的作用域,記住下面五句話即可。
一,“JavaScript中無塊級作用域”
在java或者c#中存在塊級作用域,即:大括號也是一個作用域
java
public static void main ()
{
if(1==1){
String name = "seven";
}
System.out.println(name);
}
// 報錯
C#
public static void Main()
{
if(1==1){
string name = "seven";
}
Console.WriteLine(name);
}
// 報錯
在JavaScript語言中無塊級作用域
function Main(){
if(1==1){
var name = "seven";
}
console.log(name);
}
//輸出:seven
補充:標題之所以新增雙引號是因為JavaScript6中新引入了let關鍵字,用於指定變數屬於塊級作用域。
二,JavaScript採用函式作用域
在JavaScript中每個函式作為一個作用域,在外部無法訪問內部作用域中的變數。
function Main(){
var innerValue = 'seven';
}
Main();
console.log(innerValue);
// 報錯:Uncaught ReferenceError: innerValue is not defined三:JavaScript的作用域鏈
由於JavaScript中的每個函式作為一個作用域,如果出現函式巢狀函式,就會出現作用域鏈。
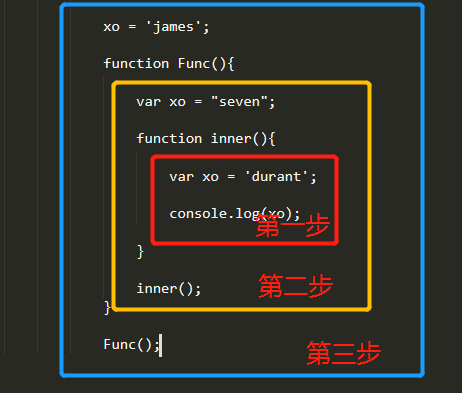
xo = 'james';
function Func(){
var xo = "seven";
function inner(){
var xo = 'durant';
console.log(xo);
}
inner();
}
Func();
如上述程式碼則出現三個作用域組成的作用域鏈,如果出現作用域鏈後,那麼尋找變數時候就會出現順序,對於上述例項:
當執行console.log(xo)時,其尋找順序為根據作用域鏈從內到外的優先順序尋找,如果內層沒有就逐步向上找,知道沒找到丟擲異常。

四,JavaScript的作用域鏈執行前已建立
示例一:
xo = 'james';
function Func(){
var xo = "durant";
function inner(){
console.log(xo);
}
return inner;
}
var ret = Func();
ret();
// 輸出結果: durant
上述程式碼,在函式被呼叫之前作用域鏈已經存在:
- 全域性作用域 -> Func函式作用域 -> inner函式作用域
當執行【ret();】時,由於其代指的是inner函式,此函式的作用域鏈在執行之前已經被定義為:全域性作用域 -> Func函式作用域 -> inner函式作用域,所以,在執行【ret();】時,會根據已經存在的作用域鏈去尋找變數。
示例二:
xo = 'james';
function Func(){
var xo = "durant";
function inner(){
console.log(xo);
}
xo = "curry";
return inner;
}
var ret = Func();
ret();
//輸出結果:curry
上述程式碼和示例一的目的一樣,也是強調在函式被呼叫之前作用域鏈已經存在:
- 全域性作用域 -> Func函式作用域 -> inner函式作用域
不同的是,在執行var ret = Func()時候,Func作用域中的xo變數的值已經由durant被重置為curry,所以之後在執行ret()的時候,就只能找到curry了。
示例三:
xo = 'james';
function Func1(){
console.log(xo);
}
function Func2(){
var xo ='durant';
return Func1;
}
var ret = Func2();
ret();
//輸出結果:james
上述程式碼中,在函式被執行之前已經建立了兩條作用域鏈:
- 全域性作用域 -> Func1函式作用域
- 全域性作用域 -> Func2函式作用域
當執行ret()時候,ret代指的是Func1函式,而Func1函式的作用域鏈已經存在:全域性作用域大於Func1()函式作用域,所以,執行的時候會根據已經存在的作用域鏈去尋找。
五,宣告提前
在JavaScript中如果不建立變數,直接去使用,則報錯:
console.log(a); // 報錯:Uncaught ReferenceError: a is not defined
JavaScript中如果建立值而不賦值,則該值為undefined,如:
var ret; console.log(ret); // 輸出:undefined
在函式中如果這麼寫:
function Foo(){
console.log(ret);
var ret = 'seven';
}
Foo();
// 輸出:undefined
上述程式碼中,不報錯而是輸出undefined,其原因是:JavaScript的函式在被執行之前,會將其中的變數全部宣告,而不賦值。所以,相當於在上述例項中,函式在“預編譯”時,已經執行了var ret;所以上述程式碼中輸出的是undefined。
