Android studio開發的常用知識(不定期更新)
阿新 • • 發佈:2019-02-01
最近正在學習利用android studio3.0開發簡單的Android應用,有很多瑣碎的知識點和要記的東西,想要做一個筆記,方便以後的複習回顧。
就從這篇文章為開篇吧。
1.線性佈局LinearLayout中常用的屬性:
(1)android:id(標識)
(2)android:layout_width(寬度)
(3)android:layout_height(高度)
(4)android:layout_weight(把剩餘內容按照權重去分配)
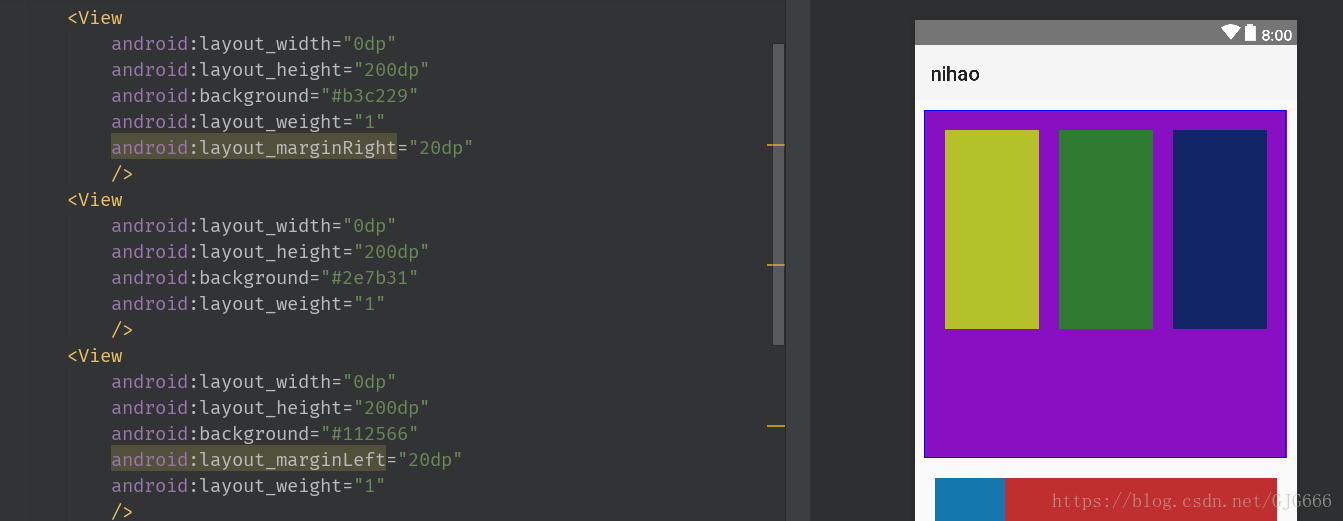
例如:下圖3個View的初始的寬和高已固定,並且權重相同都為“1”,所以各佔1/3的比例
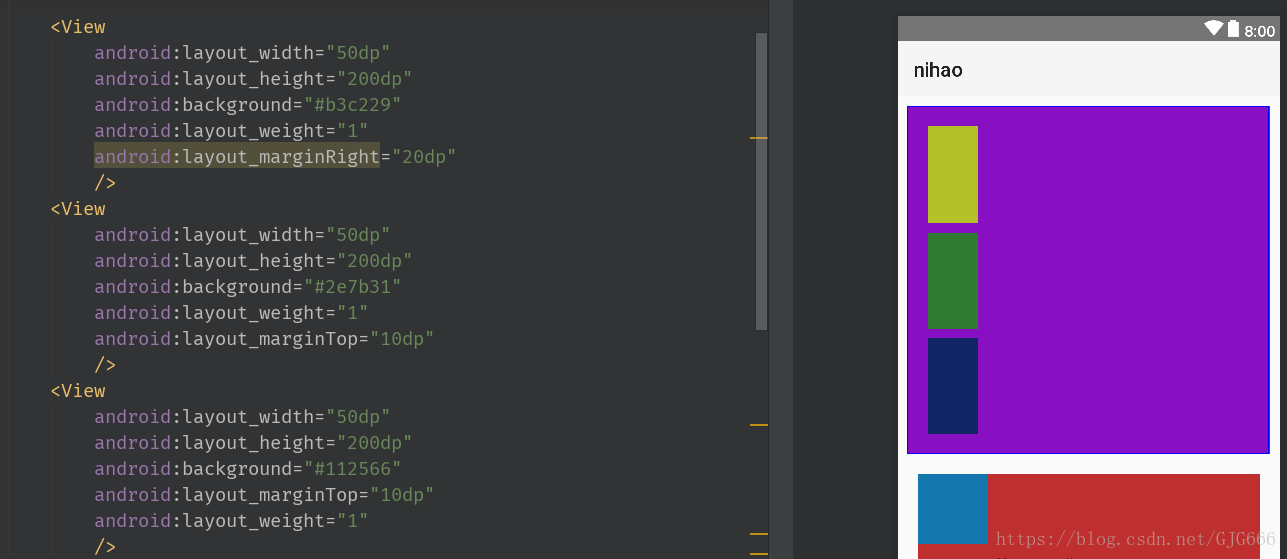
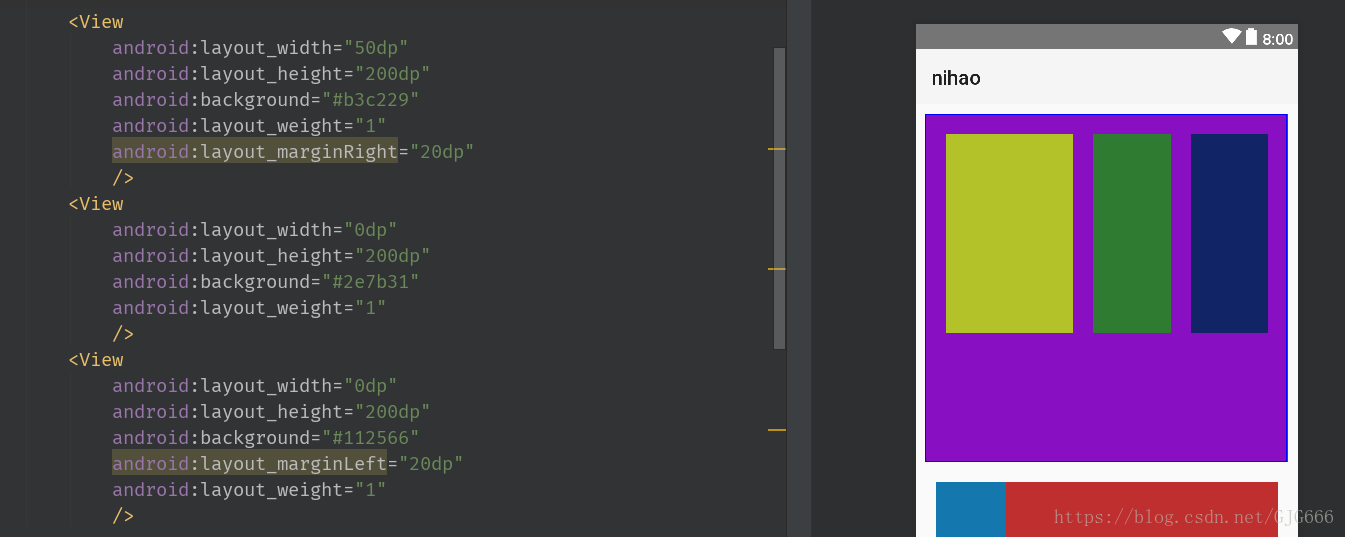
如果把上圖中第一個View的寬改為50dp,高度保持不變,那麼顯示的效果將會變成下面這樣。因為它會把50dp以外的剩餘部分

(5)android:background(背景顏色)
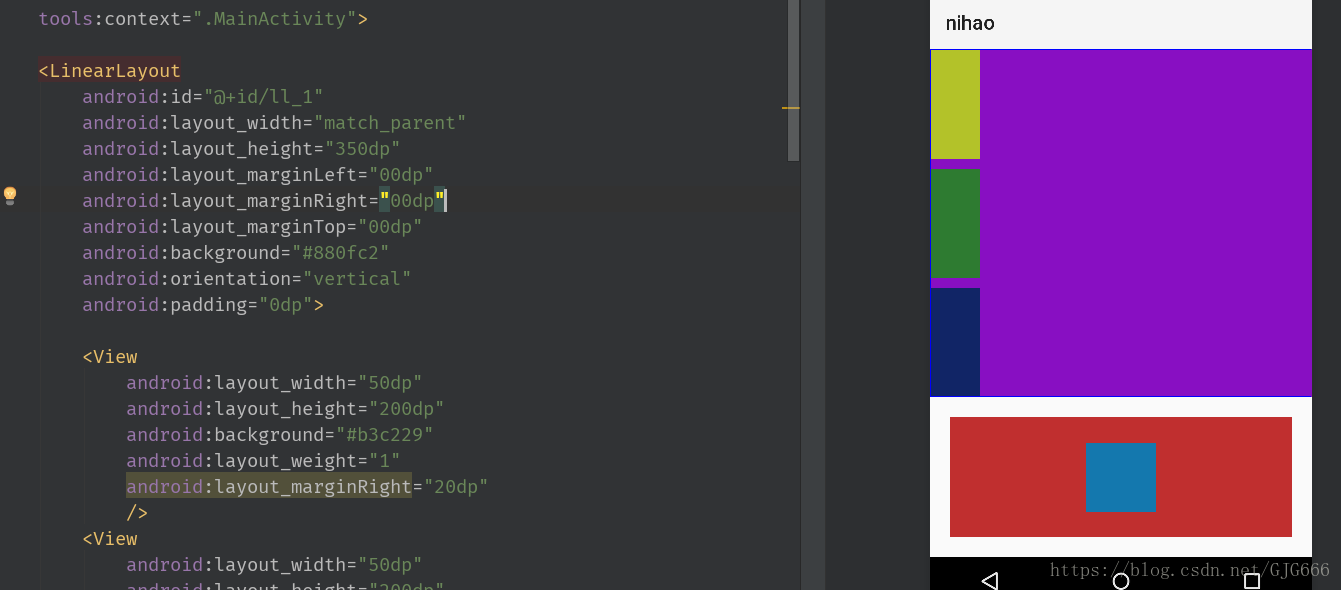
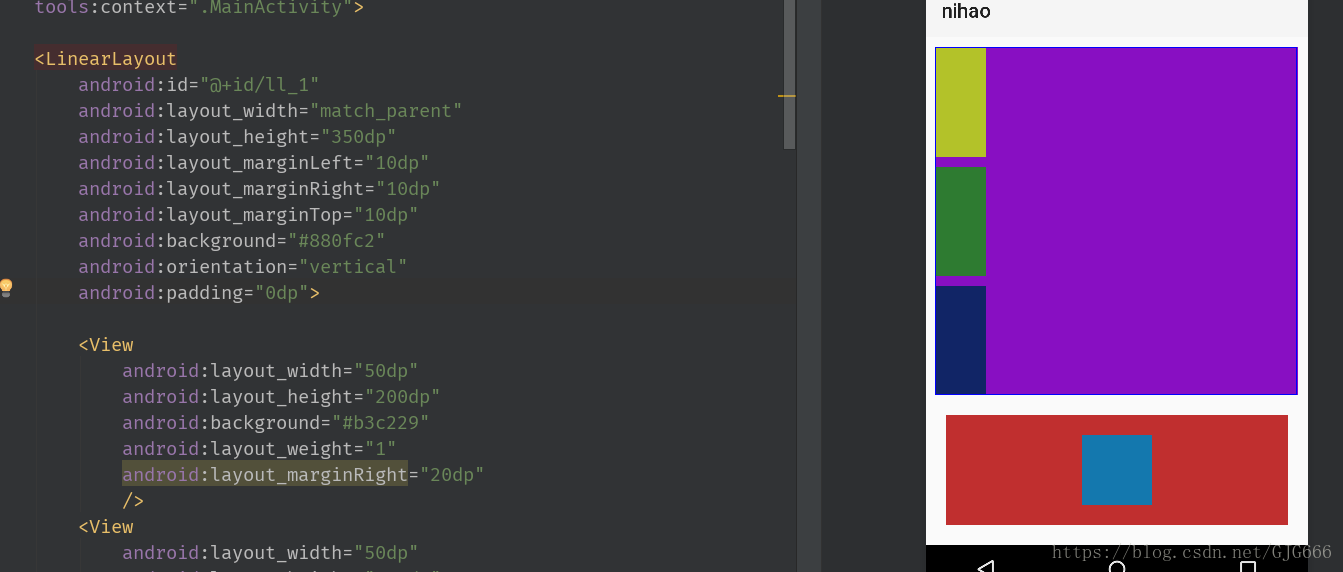
(6)android:layout_margin(外邊距)
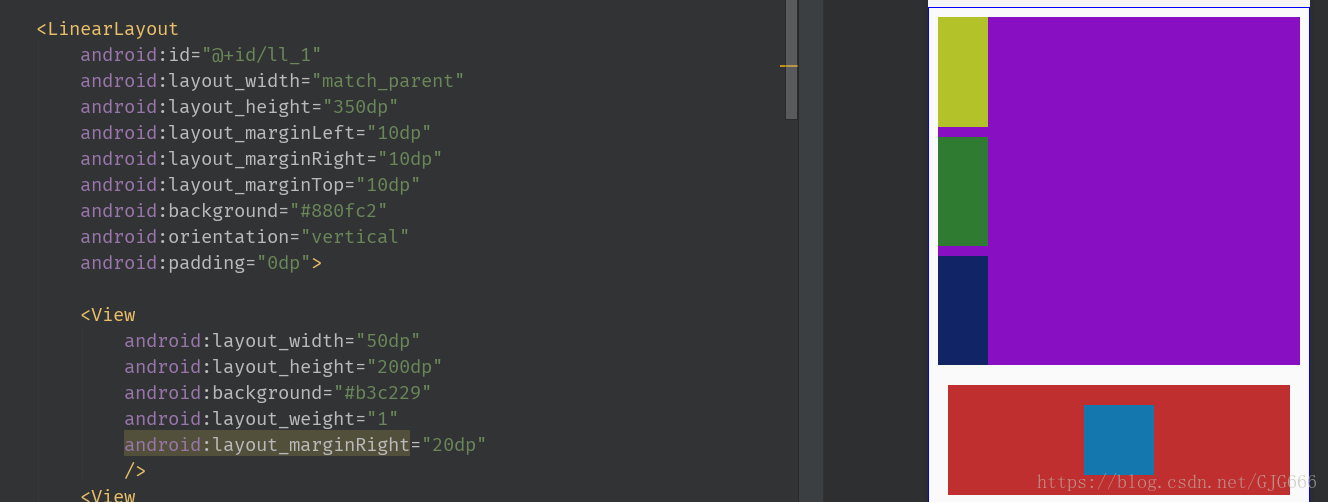
無外邊距時如圖

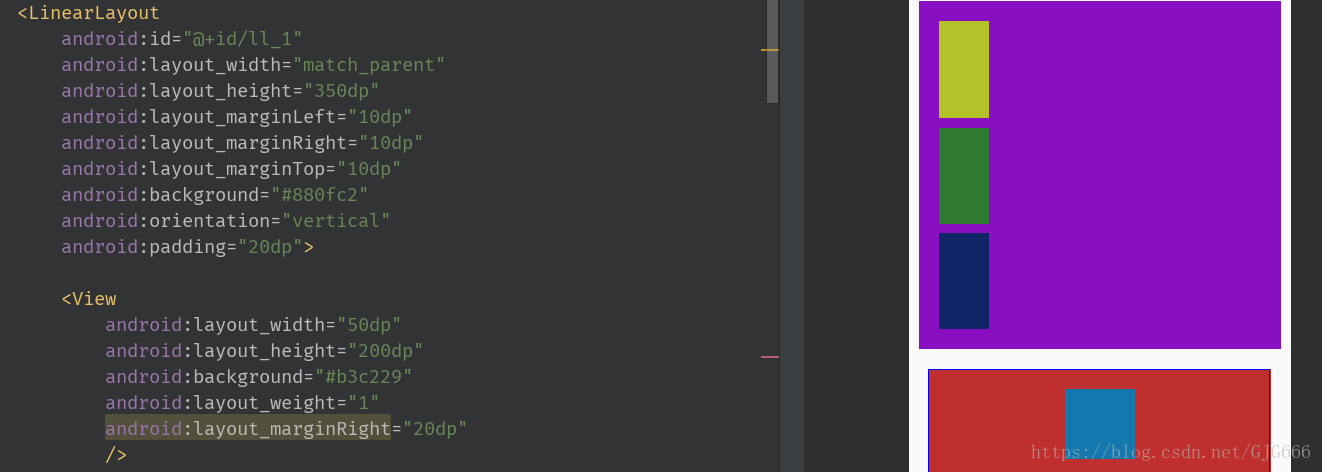
新增上、左、右各10dp的外邊距後如圖

(7)android:layout_padding(內邊距)
無內邊距的效果如下圖中的紫色佈局部分
新增20dp的內邊距後的效果如下圖
(8)android:orientation(橫或豎的佈局)
橫佈局如(4)中圖片所示,豎佈局如下圖所示
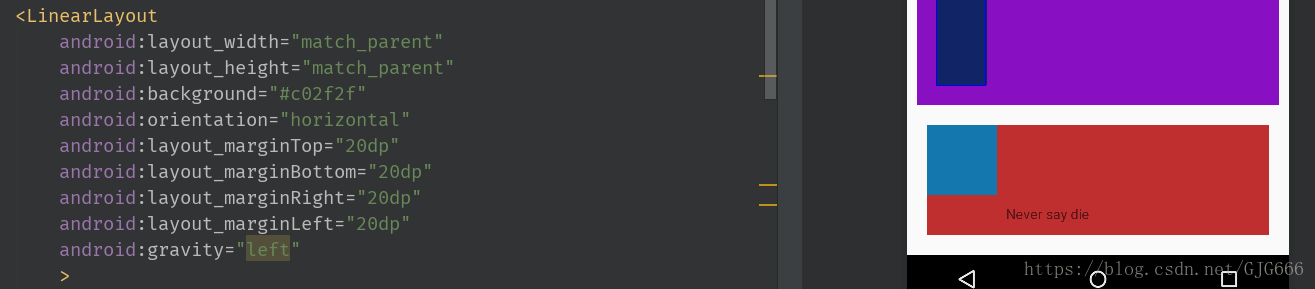
(9)android:gravity(內部元素的對齊方式)
左對齊如下圖
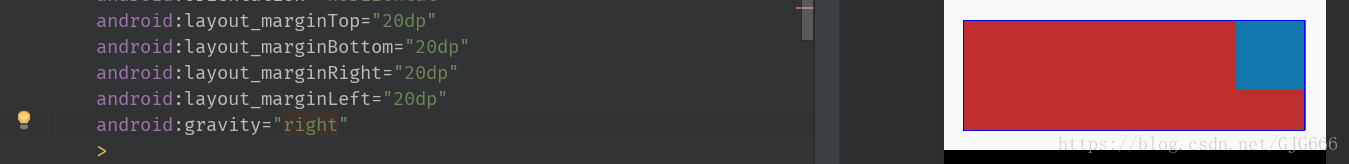
右對齊如下圖
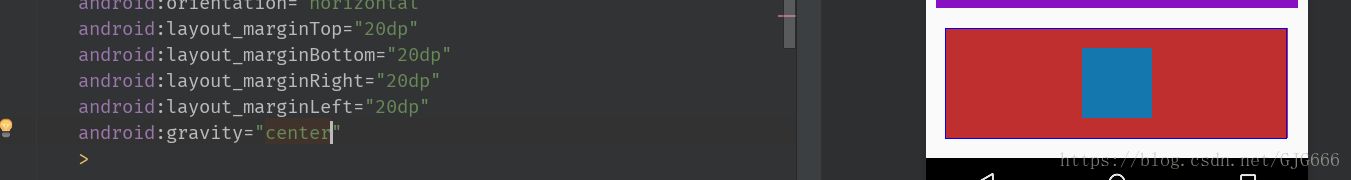
居中對齊如下圖所示
還有很多種對齊,這裡不再贅述。
2.相對佈局RelativeLayout中常用的屬性
(1)android:layout_alignBottom
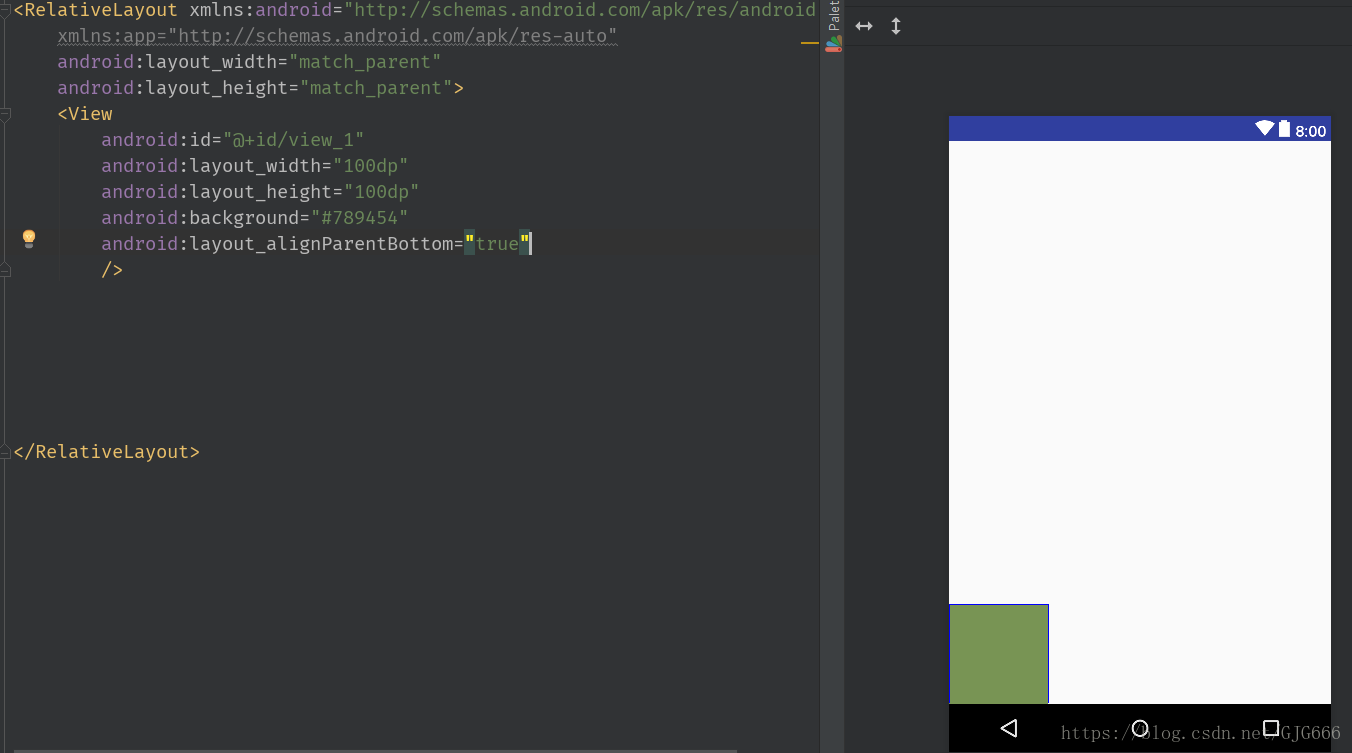
(2)android:layout_alignParentBottom(相對於父空間底部對齊)
(3)android:layout_toLeftOf(相對左對齊)
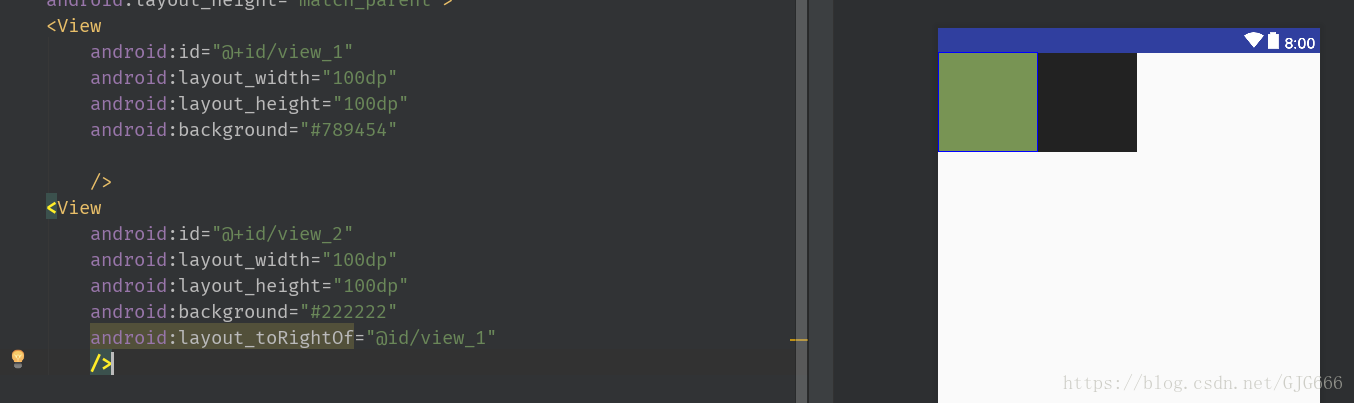
(4)android:layout_toRightOf(相對右對齊)
新新增的元素會相對右對齊到原始的元素
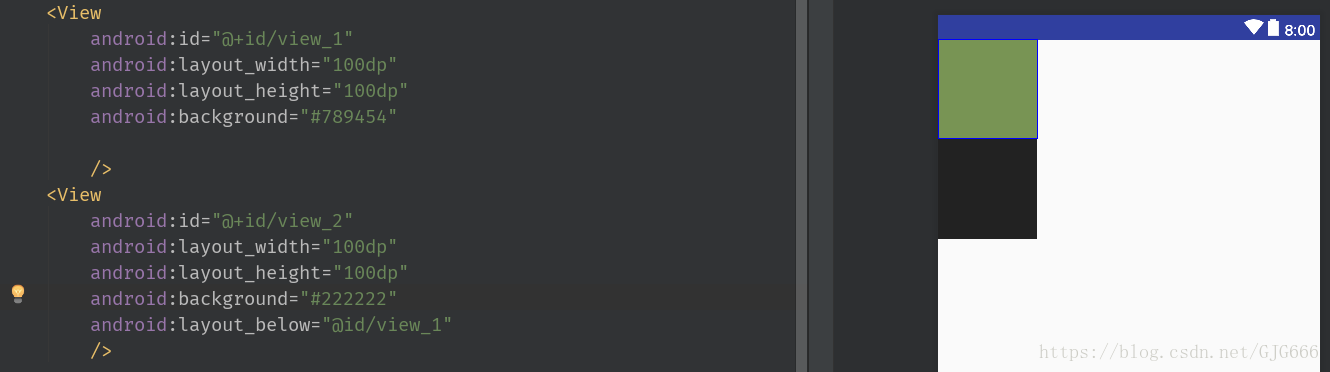
(5)android:layout_below(處於某個元素的下邊)