學習Tinker+美團的walle(多渠道打包+熱更新)總結
我是先看視訊,按照視訊配置,發現應用怎麼都聯網不成功
然後我把應用刪了,重新按照sdk網頁文件配置成功了.
所以建議初學者視訊可以看,但是配置按照網頁的配置來,這樣減少不必要的麻煩
首先新建一個空的工程
第一步:新增外掛依賴
工程根目錄下“build.gradle”檔案中新增:
buildscript {
repositories {
jcenter()
}
dependencies {
// tinkersupport外掛, 其中lastest.release指拉取最新版本,也可以指定明確版本號,例如1.0.4
classpath 第二步:整合SDK
在app module的“build.gradle”檔案中新增(示例配置):
android {
defaultConfig {
ndk {
//設定支援的SO庫架構
abiFilters 'armeabi' //, 'x86', 'armeabi-v7a', 'x86_64', 'arm64-v8a'
}
}
}
dependencies 在app module的“build.gradle”檔案中新增:
// 依賴外掛指令碼
apply from: 'tinker-support.gradle'
tinker-support.gradle內容如下所示(示例配置):
注:您需要在同級目錄下建立tinker-support.gradle這個檔案哦。
apply plugin: 'com.tencent.bugly.tinker-support'
def bakPath = file("${buildDir}/bakApk/")
/**
* 此處填寫每次構建生成的基準包目錄
*/
def baseApkDir = "app-0208-15-10-00"
/**
* 對於外掛各引數的詳細解析請參考
*/
tinkerSupport {
// 開啟tinker-support外掛,預設值true
enable = true
// 指定歸檔目錄,預設值當前module的子目錄tinker
autoBackupApkDir = "${bakPath}"
// 是否啟用覆蓋tinkerPatch配置功能,預設值false
// 開啟後tinkerPatch配置不生效,即無需新增tinkerPatch
overrideTinkerPatchConfiguration = true
// 編譯補丁包時,必需指定基線版本的apk,預設值為空
// 如果為空,則表示不是進行補丁包的編譯
// @{link tinkerPatch.oldApk }
baseApk = "${bakPath}/${baseApkDir}/app-release.apk"
// 對應tinker外掛applyMapping
baseApkProguardMapping = "${bakPath}/${baseApkDir}/app-release-mapping.txt"
// 對應tinker外掛applyResourceMapping
baseApkResourceMapping = "${bakPath}/${baseApkDir}/app-release-R.txt"
// 構建基準包和補丁包都要指定不同的tinkerId,並且必須保證唯一性
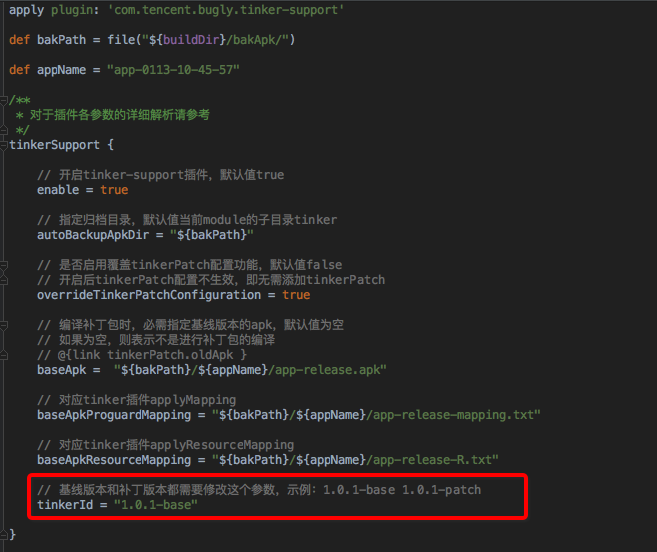
tinkerId = "base-1.0.1"
// 構建多渠道補丁時使用
// buildAllFlavorsDir = "${bakPath}/${baseApkDir}"
// 是否啟用加固模式,預設為false.(tinker-spport 1.0.7起支援)
// isProtectedApp = true
// 是否開啟反射Application模式
enableProxyApplication = false
// 是否支援新增非export的Activity(注意:設定為true才能修改AndroidManifest檔案)
supportHotplugComponent = true
}
/**
* 一般來說,我們無需對下面的引數做任何的修改
* 對於各引數的詳細介紹請參考:
* https://github.com/Tencent/tinker/wiki/Tinker-%E6%8E%A5%E5%85%A5%E6%8C%87%E5%8D%97
*/
tinkerPatch {
//oldApk ="${bakPath}/${appName}/app-release.apk"
ignoreWarning = false
useSign = true
dex {
dexMode = "jar"
pattern = ["classes*.dex"]
loader = []
}
lib {
pattern = ["lib/*/*.so"]
}
res {
pattern = ["res/*", "r/*", "assets/*", "resources.arsc", "AndroidManifest.xml"]
ignoreChange = []
largeModSize = 100
}
packageConfig {
}
sevenZip {
zipArtifact = "com.tencent.mm:SevenZip:1.1.10"
// path = "/usr/local/bin/7za"
}
buildConfig {
keepDexApply = false
//tinkerId = "1.0.1-base"
//applyMapping = "${bakPath}/${appName}/app-release-mapping.txt" // 可選,設定mapping檔案,建議保持舊apk的proguard混淆方式
//applyResourceMapping = "${bakPath}/${appName}/app-release-R.txt" // 可選,設定R.txt檔案,通過舊apk檔案保持ResId的分配
}
}
第三步:初始化SDK
建議用
enableProxyApplication = true 的情況
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
// 這裡實現SDK初始化,appId替換成你的在Bugly平臺申請的appId
// 除錯時,將第三個引數改為true
Bugly.init(this, "900029763", false);
}
@Override
protected void attachBaseContext(Context base) {
super.attachBaseContext(base);
// you must install multiDex whatever tinker is installed!
MultiDex.install(base);
// 安裝tinker
Beta.installTinker();
}
}
注:無須你改造Application,主要是為了降低接入成本,我們外掛會動態替換AndroidMinifest檔案中的Application為我們定義好用於反射真實Application的類(需要您接入SDK 1.2.2版本 和 外掛版本 1.0.3以上)
這種方式減少報錯的可能性
第四步:AndroidManifest.xml配置
在AndroidMainfest.xml中進行以下配置:
1. 許可權配置
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.READ_LOGS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
2. Activity配置
<activity
android:name="com.tencent.bugly.beta.ui.BetaActivity"
android:configChanges="keyboardHidden|orientation|screenSize|locale"
android:theme="@android:style/Theme.Translucent" />
3. 配置FileProvider
注意:如果您想相容Android N或者以上的裝置,必須要在AndroidManifest.xml檔案中配置FileProvider來訪問共享路徑的檔案。
<provider
android:name="android.support.v4.content.FileProvider"
android:authorities="${applicationId}.fileProvider"
android:exported="false"
android:grantUriPermissions="true">
<meta-data
android:name="android.support.FILE_PROVIDER_PATHS"
android:resource="@xml/provider_paths"/>
</provider>
如果你使用的第三方庫也配置了同樣的FileProvider, 可以通過繼承FileProvider類來解決合併衝突的問題,示例如下:
<provider
android:name=".utils.BuglyFileProvider"
android:authorities="${applicationId}.fileProvider"
android:exported="false"
android:grantUriPermissions="true"
tools:replace="name,authorities,exported,grantUriPermissions">
<meta-data
android:name="android.support.FILE_PROVIDER_PATHS"
android:resource="@xml/provider_paths"
tools:replace="name,resource"/>
</provider>
這裡要注意一下,FileProvider類是在support-v4包中的,檢查你的工程是否引入該類庫。
在res目錄新建xml資料夾,建立provider_paths.xml檔案如下:
<?xml version="1.0" encoding="utf-8"?> <paths xmlns:android="http://schemas.android.com/apk/res/android"> <!-- /storage/emulated/0/Download/${applicationId}/.beta/apk--> <external-path name="beta_external_path" path="Download/"/> <!--/storage/emulated/0/Android/data/${applicationId}/files/apk/--> <external-path name="beta_external_files_path" path="Android/data/"/> </paths>
這裡配置的兩個外部儲存路徑是升級SDK下載的檔案可能存在的路徑,一定要按照上面格式配置,不然可能會出現錯誤。
第五步:混淆配置
為了避免混淆SDK,在Proguard混淆檔案中增加以下配置:
-dontwarn com.tencent.bugly.**
-keep public class com.tencent.bugly.**{*;}
# tinker混淆規則
-dontwarn com.tencent.tinker.**
-keep class com.tencent.tinker.** { *; }
如果你使用了support-v4包,你還需要配置以下混淆規則:
-keep class android.support.**{*;}配置就結束了
接下來是怎麼打基線包,
配置基準包的tinkerId

tinkerId最好是一個唯一標識,例如git版本號、versionName等等。 如果你要測試熱更新,你需要對基線版本進行聯網上報。
這裡強調一下,基線版本配置一個唯一的tinkerId,而這個基線版本能夠應用補丁的前提是整合過熱更新SDK,並啟動上報過聯網,這樣我們後臺會將這個tinkerId對應到一個目標版本,例如tinkerId = "bugly_1.0.0" 對應了一個目標版本是1.0.0,基於這個版本打的補丁包就能匹配到目標版本。
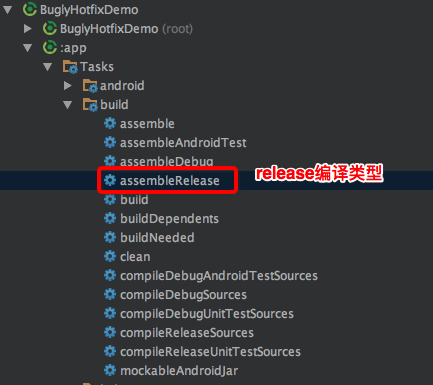
執行assembleRelease編譯生成基準包:

按照文件配置 打出來的包會報錯 ,並不要緊,其實最關鍵的是能不能找到
有這行就表示上報聯網成功了,如果之前配置過bugly建議把之前的bugly配置全刪掉
還有就是在application中設定
android:debuggable="true"會報錯,build.gradle中的android中設定
android {
lintOptions {
checkReleaseBuilds false
// Or, if you prefer, you can continue to check for errors in release builds,
// but continue the build even when errors are found:
abortOnError false
}}
然後設定thinkerId base改成path 把基線版本的資料夾複製到
/**
* 此處填寫每次構建生成的基準包目錄
*/
def baseApkDir = "app-0605-16-04-15"然後執行
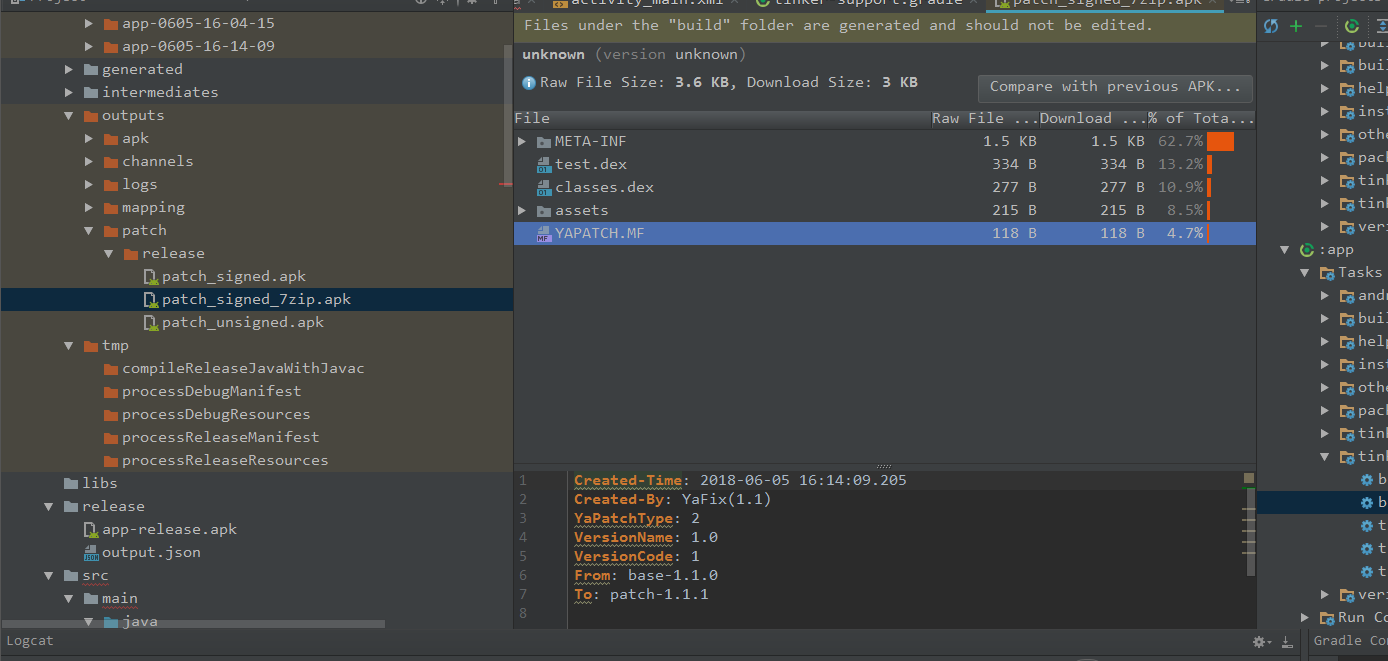
就OK了 在如下圖的資料夾中找到apk,上傳到伺服器,從yapatch.MF檔案中能看到補丁版本和基線版本的區別.打補丁的apk中必須包含這個檔案,如果沒有,說你找錯apk了
首先基線版本必須先開啟一次,把基線版本的資訊上傳給伺服器,也就是說的網上報備,然後上傳補丁包的時候,才能根據基線版本apk 做升級.
升級的時候記得選全量裝置.
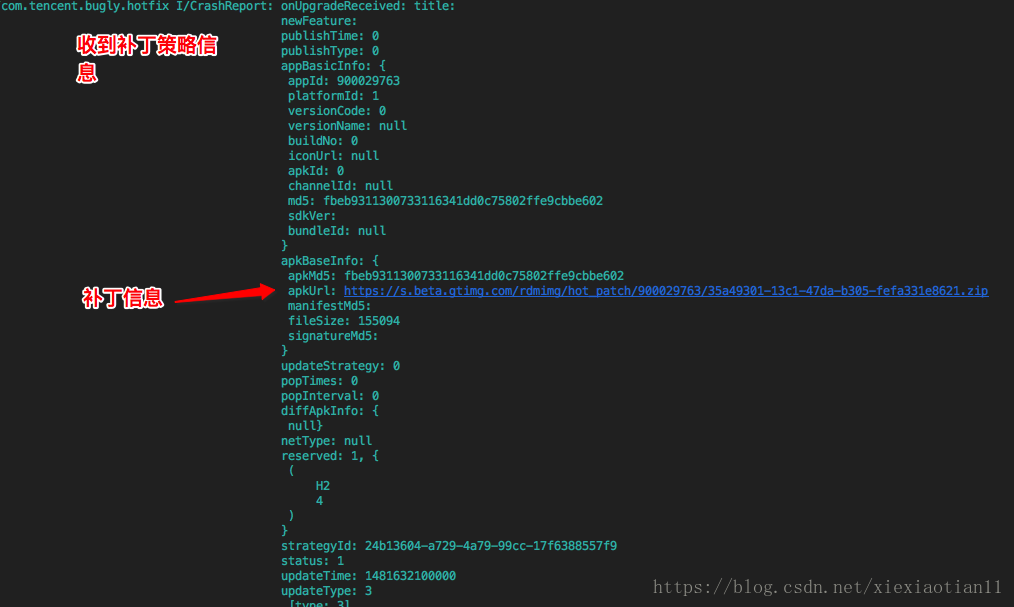
最後就是開啟應用會看到如下日誌,說明已經下載補丁,下載完之後,退出應用,一般用殺後臺的方式強制殺除比較好,光後退不起效果
上面就完成了應用熱更新
接下來要是美團的多渠道打包
在位於專案的根目錄 build.gradle 檔案中新增Walle Gradle外掛的依賴, 如下:
buildscript {
dependencies {
classpath 'com.meituan.android.walle:plugin:1.1.6'
}
}並在當前App的 build.gradle 檔案中apply這個外掛,並新增上用於讀取渠道號的AAR
apply plugin: 'walle'
dependencies {
compile 'com.meituan.android.walle:library:1.1.6'
}配置外掛 這個寫在app的build.gradle裡面
walle {
// 指定渠道包的輸出路徑
apkOutputFolder = new File("${project.buildDir}/outputs/channels");
// 定製渠道包的APK的檔名稱
apkFileNameFormat = '${appName}-${packageName}-${channel}-${buildType}-v${versionName}-${versionCode}-${buildTime}.apk';
// 渠道配置檔案
channelFile = new File("${project.getProjectDir()}/channel")
}在app目錄下新增一個channel的檔案
然後用命令 目錄不能寫錯 要在應用的根目錄 F:\learn\HotFixDemo>gradlew clean assembleReleaseChannels
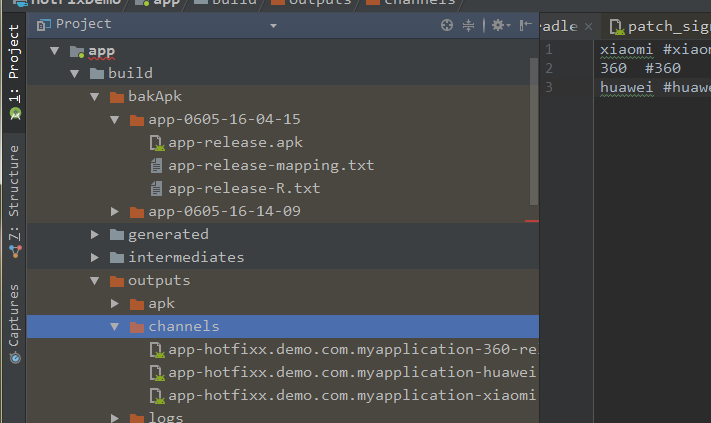
就能生成3個apk
同事也會生成一個基線版本的資料夾
然後按照之前的操作,改thkerId 改
/**
* 此處填寫每次構建生成的基準包目錄
*/
def baseApkDir = "app-0605-16-04-15"還有新建一個檔案multiple-channel.gradle
配置如下:
apply plugin: 'walle'
walle {
// 指定渠道包的輸出路徑
apkOutputFolder = new File("${project.buildDir}/outputs/channels");
// 定製渠道包的APK的檔名稱
apkFileNameFormat = '${appName}-${packageName}-${channel}-${buildType}-v${versionName}-${versionCode}-${buildTime}.apk';
// 渠道配置檔案
channelFile = new File("${project.getProjectDir()}/channel")
}app的build.gradle中新增兩行
apply from: 'multiple-channel.gradle'
apply plugin: 'walle'接下來的操作和打一個熱更新包是一樣的,看之前的操作.
學這個花了2天多,其中踩了坑,寫這篇文章記錄一下 .