百度UEditor的介紹和圖片上傳的使用(java)
阿新 • • 發佈:2019-02-01
UEditor是由百度web前端研發部開發所見即所得富文字web編輯器,並且是基於BSD協議的開源產品,允許自由使用和修改,使用起來十分方便。如果你是用來輸出編排好格式的文章或者其他文字,使用UEditor絕對是一個很不錯的選擇。
UEditor使用起來十分簡單,然而java版本在struts2跟原生的兩種情況下又有點不一樣。首先說一下建立原生java專案(不包含任何框架)的配置吧。
不包含任何框架:
步驟一:
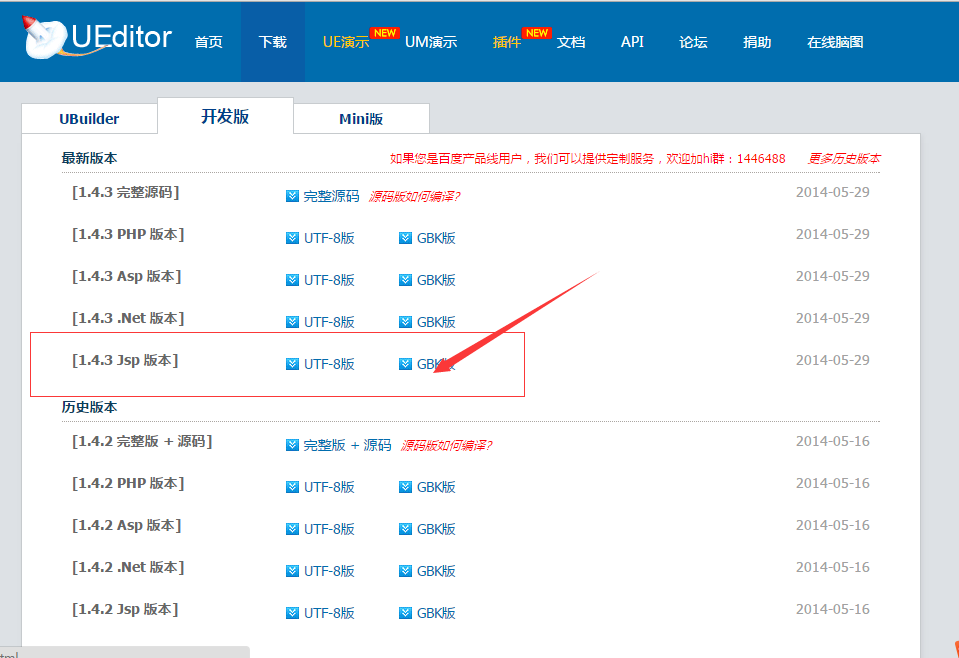
先到UEditor官網([UEditor](http://ueditor.baidu.com/website/download.html))下載UEditor1.4.3_jsp版本。
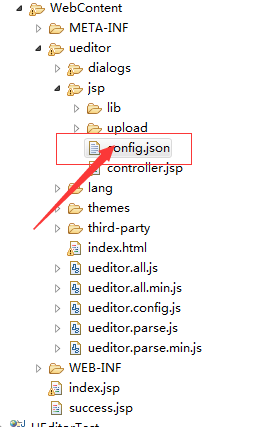
下載完成之後解壓,複製到你新建立的 java web專案的 WebContent 的目錄下。剛複製到專案中的時候可能會出現錯誤,你只需要把該專案的編碼設定成 utf8 錯誤就會沒有了。
步驟二:
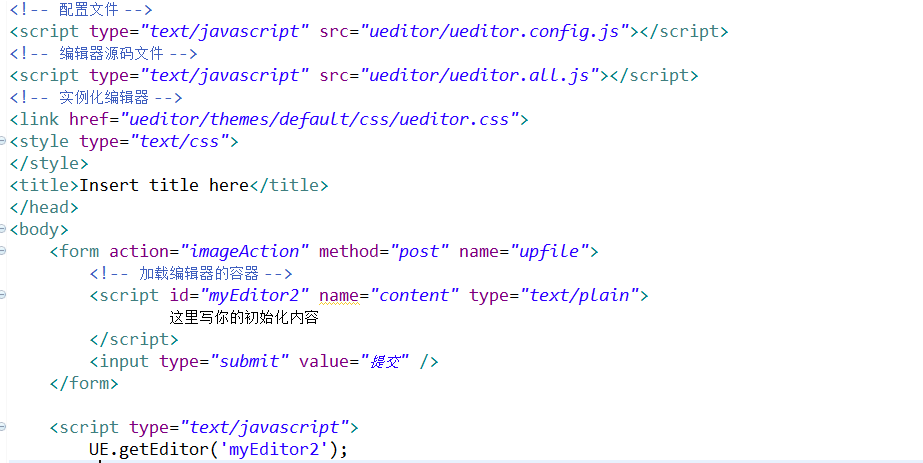
建立一個index.jsp
正確引入js檔案之後,再在後面加上
<script type="text/javascript">
UE.getEditor('myEditor2');
</script>注意:jsp中的
<script id="myEditor2" name="content" type="text/plain">
這裡寫你的初始化內容
id=”myEditor2” 一定要跟
<script type="text/javascript">
UE.getEditor('myEditor2');
</script>中的myEditor2相同,否則不能顯示編輯器。
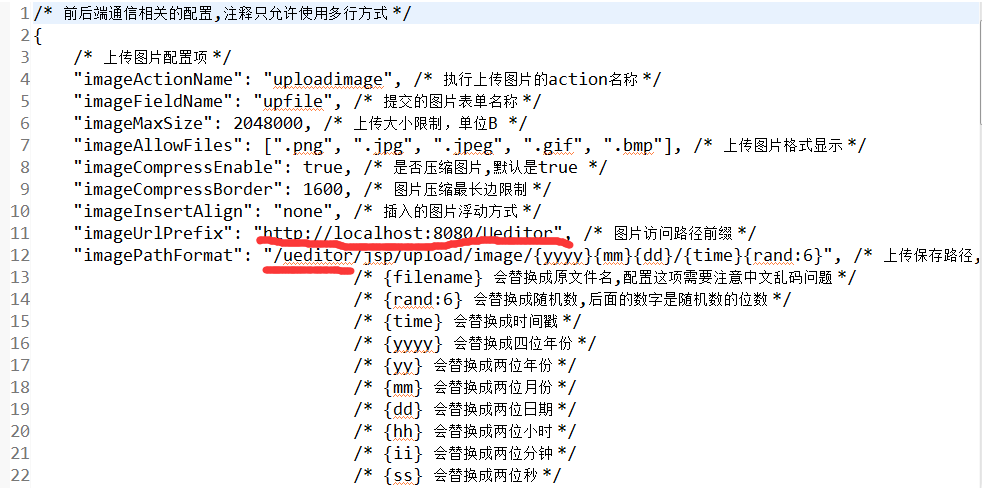
步驟三:
把 imageUrlPrefix 對應的引數修改成你專案的根目錄,預設是空的。
步驟四:
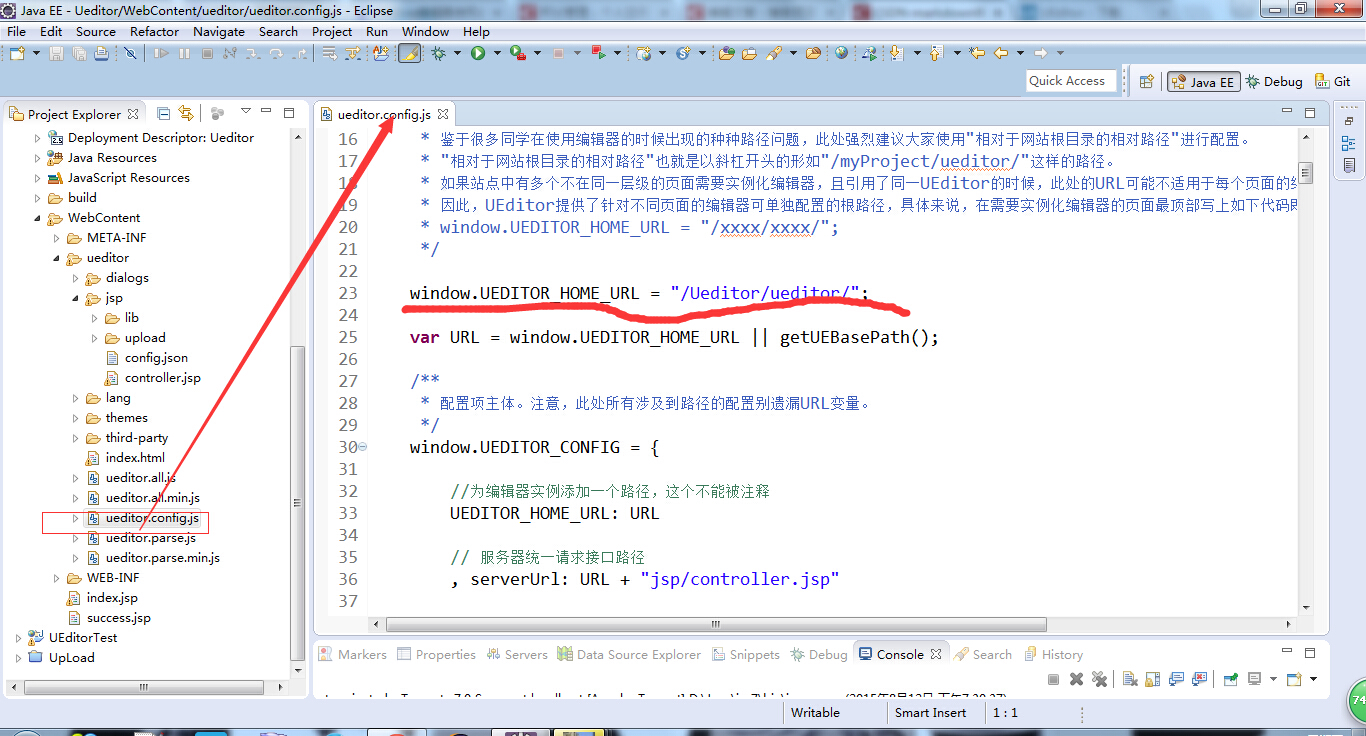
修改ueditor.config.js中的 window.UEDITOR_HOME_URL,
window.UEDITOR_HOME_URL = “/xxxx/xxxx/”;
也就是以斜槓開頭的形如”/myProject/ueditor/”這樣的路徑。
現在,你執行index.jsp檔案百度編輯器應該就會出現了。而且圖片上傳也沒問題。
還有一點要注意的,就是當你上傳圖片的時候在資料夾中是看不到的,但是他已經上傳到指定的資料夾的了,不知道是為什麼,我現在還搞不明白。
**
使用了struts2的UEditor
**
首先第一步,配置跟上面是完全一樣的。
有一點非常重要,就是當你要上傳圖片的時候你會發現,上傳不了,說找不到資源。原因是struts2中的攔截器把所有檔案都攔截了,需要把controller.jsp檔案過濾掉,不給攔截器攔截,這樣才能實現上傳功能。
這是預設的:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:web="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd http://java.sun.com/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee" id="WebApp_9" version="2.4">
<display-name>Struts Blank</display-name>
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>*.action</url-pattern>
</filter-mapping>
</web-app>修改後:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:web="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd http://java.sun.com/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee" id="WebApp_9" version="2.4">
<display-name>Struts Blank</display-name>
<filter>
<filter-name>UeditorFilter</filter-name>
<filter-class>com.filter.UeditorFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>UeditorFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>*.action</url-pattern>
</filter-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>定義一個過濾器:
package com.filter;
import javax.servlet.FilterChain;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletRequest;
import org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter;
public class UeditorFilter extends StrutsPrepareAndExecuteFilter{
public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) {
HttpServletRequest request = (HttpServletRequest) req;
String url = request.getRequestURI();
System.out.println(url);
try{
if (url.contains("controller.jsp")) {
System.out.println("123");
chain.doFilter(req, res);
} else {
System.out.println("11111111111111");
super.doFilter(req, res, chain);
}
}catch(Exception e){
e.printStackTrace();
}
}
} 最後struts2上傳檔案的功能也完成了。