c# RichTextBox顯示行號,滾動條繫結,取消閃爍,對齊準確
阿新 • • 發佈:2019-02-01
這兩天都在看RichTextBox行號問題,發現網上的實現方式都有各種各樣的問題
要麼是 對齊不準,要麼是閃爍,要麼滾動條繫結有問題
結合各篇文章最後 就寫了一個相對完美解決方案
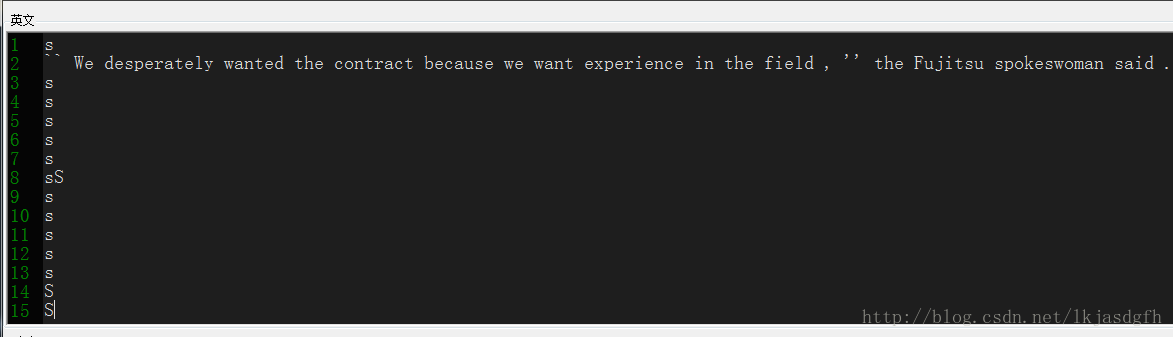
效果圖

思路:
1.新建控制元件繼承自RichTextBox
2.設定SelectionIndent 使這個現實區域向右移動
3.在移動出來的空白區域顯示一個panl 使用Graphics 繪圖 繪製行號內容
4.繫結繪製事件到 OnTextChanged OnVScroll
閃爍問題解決:
首先使用雙緩衝技術,發現還是閃爍
最終使用的方案是 先在一張圖上繪製,繪製完畢之後 把圖繪到空白區域
最終原始碼:
public class AdaScrollRichTextBox:RichTextBox
{
Panel panel1;
public AdaScrollRichTextBox()
{
InitializeLineId();
}
private void InitializeLineId()
{
this.SetStyle(ControlStyles.OptimizedDoubleBuffer | ControlStyles.ResizeRedraw 