JQuery實現高階檢索功能
阿新 • • 發佈:2019-02-01
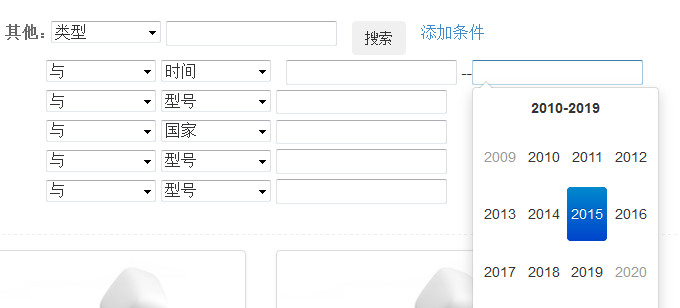
初學JQuery,寫了一個高階檢索的動態輸入框,如圖所示:

實現的功能:
* 當選擇屬性下拉框中不同型別(字串、數字、日期)的屬性時,後面彈出不同數量的和不同格式的文字框(字串彈出一個輸入文字框,數字型的彈出兩個輸入文字框,日期型的彈出兩個日期選擇控制元件);
* 單擊“新增條件”連結後,下面會增加一行條件輸入,可以選擇邏輯(與、或、非)、屬性。
html部分程式碼如下:
< div id= "0" class ="row" >
< dd >
<select id = "condition" class= "span2" JQuery程式碼:
< script type= "text/javascript" src= "js/jquery-1.7.2.min.js" ></ script >
< script type= "text/javascript" >
//用於動態修改新生成的節點id,便於定位子節點,為其新增事件
var conditionCount=1;
$(document).ready( function(){
$( "#rangeend").hide();
$( "#timerange").hide();
$( "#condition").hide();
//為初始節點新增事件
selectClick( "0");
//日期選擇控制元件引數設定
$( '#[id*=datetimepicker]').datetimepicker({
format: 'yyyy-mm-dd',
todayBtn: true,
startView:4,
minView:2,
maxView:4,
startView:4,
todayHighlight: true,
initialDate: new Date(),
autoclose: true,
});
//為“新增條件”新增事件
$( "#multiSelect").click( function(event){
var $nextrow=$( "#0").clone(); //克隆初始節點
$nextrow.attr( "id",conditionCount); //修改複製的節點id,用於定位子節點
$( "#lastrow").before($nextrow);
$( "#"+conditionCount+ " select[id='condition']").show();
$( "#"+conditionCount+ " input[id='rangestart']").show();
$( "#"+conditionCount+ " div[id='rangeend']" ).hide();
$( "#"+conditionCount+ " div[id='timerange']" ).hide();
$( "#"+conditionCount+ " div[id='clickgroup']" ).hide();
var $t1=$( "#"+conditionCount+ " div[id='timerange']").children();
var at=$t1.attr( "id");
$t1.attr( "id",at+ ""+conditionCount);
$t1=$t1.next();
var at1=$t1.attr( "id");
$t1.attr( "id",at1+ ""+conditionCount);
//為新插入的節點新增事件
selectClick(conditionCount);
conditionCount++;
$( '#[id*=datetimepicker]').datetimepicker({
format: 'yyyy-mm-dd',
todayBtn: true,
startView:4,
minView:2,
maxView:4,
startView:4,
todayHighlight: true,
initialDate: new Date(),
autoclose: true,
});
});
});
function selectClick(flag){
/* 三個物件如果放在這裡定義的話會出錯,每個選擇事件都會控制最下面一行的文字框的顯示,如果在下面三個事件中分別新增這三行,則事件觸發正常
$start=$("div[id="+flag+"]>dd>input[id='rangestart']");
$end=$("div[id="+flag+"]>dd>div[id='rangeend']");
$time=$("div[id="+flag+"]>dd>div[id='timerange']"); */
$( "#"+flag+ ">dd>select[id='attrlist']>option[value*='Date']" ).click( function(){
$start=$( "div[id="+flag+ "]>dd>input[id='rangestart']" );
$end=$( "div[id="+flag+ "]>dd>div[id='rangeend']" );
$time=$( "div[id="+flag+ "]>dd>div[id='timerange']" );
$start.hide();
$end.hide();
$time.show();
});
$( "#"+flag+ ">dd>select[id='attrlist']>option[value*='String']" ).click( function(){
$start=$( "div[id="+flag+ "]>dd>input[id='rangestart']" );
$end=$( "div[id="+flag+ "]>dd>div[id='rangeend']" );
$time=$( "div[id="+flag+ "]>dd>div[id='timerange']" );
$start.show();
$end.hide();
$time.hide();
});
$( "#"+flag+ ">dd>select[id='attrlist']>option[value*='Float']" ).click( function(){
$start=$( "div[id="+flag+ "]>dd>input[id='rangestart']" );
$end=$( "div[id="+flag+ "]>dd>div[id='rangeend']" );
$time=$( "div[id="+flag+ "]>dd>div[id='timerange']" );
$start.show();
$end.show();
$time.hide();
});
}
</ script>