vue子元件修改父元件的三種方法
一直使用$emit觸發父元件的事件方法來實現改變父元件的值,導致把其他方法都給忘了。特別來整理下,加深下印象吧。
1. $emit('event', val)
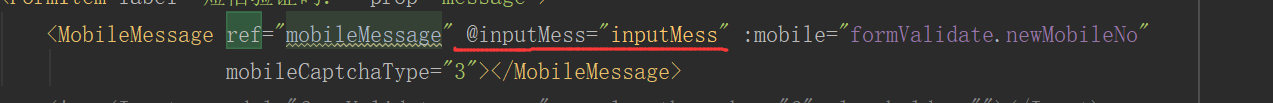
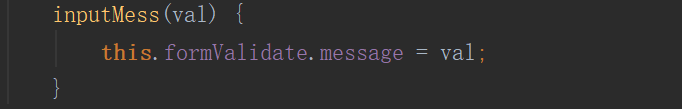
最常用的一種方法,父元件通過v-on繫結一個事件,在事件中修改自己的值,子元件通過$emit觸發該事件


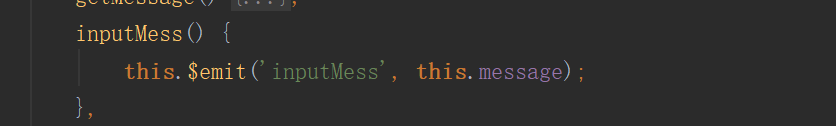
在子元件MobileMessage中:

這種方法有個好處就是可以在父元件的事件裡面做一些額外的處理,但是如果單純的賦值,這個有點繁瑣了。
2. $emit('update:modelName', data)
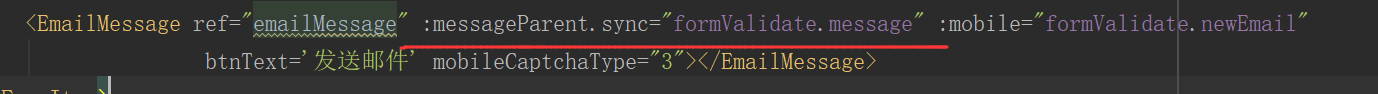
父元件通過.sync識別符號表明prop的雙向繫結,.sync是一個簡寫,完整寫法:v-on:update:title="doc.title = $event":

子元件:

相比於第一種方法,少了很多步驟,用起來很方便
3. 自定義事件繫結v-model
父元件:

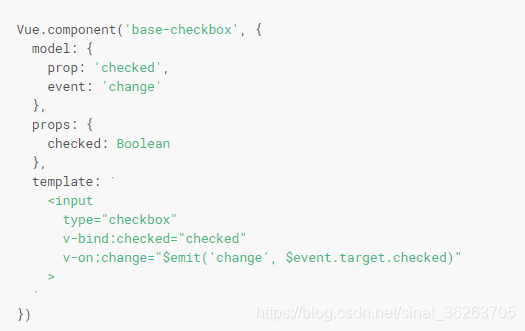
子元件:
1. model裡面宣告變數和事件;
2. props也得宣告該變數。

相關推薦
vue子元件修改父元件的三種方法
一直使用$emit觸發父元件的事件方法來實現改變父元件的值,導致把其他方法都給忘了。特別來整理下,加深下印象吧。 1. $emit('event', val) 最常用的一種方法,父元件通過v-on繫結一個事件,在事件中修改自己的值,子元件通過$emit觸發
通過子元件修改父元件內的值
1.先在components下建立一個新的vue檔案,新增一些基本的配置。 2.在父元件中引用這個新建立的vue並註冊 import SelectItem from "./SelectItem" export default{ components:{SelectItem}
Vue.js2.0中子元件修改父元件傳遞過來的props
如果非得需要修改傳入的prop為物件的屬性,又不想破壞原物件,可以深拷貝這個物件,ES6提供的Object.assign({},prop)的返回值就是一個全新的物件,操作這個新物件不會影響舊物件,如果不用ES5就自己遞迴實現拷貝器。 程式碼 1:給compu
React Native 子元件修改父元件的State
React Native 子元件傳遞State給父元件 一.原理 React本身是單向資料流,父元件可以傳遞props給子元件。 那麼假如要實現React / ReactNative 中父子元件通訊間的雙向資料流,思路可以是在這樣: 父元件向子元件
(譯)詳解在React中跨元件分發狀態的三種方法
英文原文連結:https://engineering.hexacta.com/three-approaches-to-distribute-the-state-across-components-in-react-da4db5a389e0 當我問自己第一百次時,我正在研究一個典型的CRUD螢幕:“我應該將
vue2中子元件修改父元件傳入的prop,並向父元件$emit一個廣播事件
1、在vue中: prop 是單向繫結的:當父元件的屬性變化時,將傳導給子元件,但是不會反過來。這是為了防止子元件無意修改了父元件的狀態——這會讓應用的資料流難以理解。
vue-router如何傳遞引數(三種方法)
1.使用name傳遞 之前一直在配置路由的時候出現一個name,但不知道他具體有什麼用,在路由裡他可以用來傳遞引數。在index.js中將路由的name都寫好 接收引數: 在我們需要接收它的頁
在Ubuntu下修改PATH的三種方法
在 Ubuntu 系統中有兩種設定環境變數 PATH 的方法。第一種適用於為單一使用者設定 PATH,第二種是為全域性設定 PATH。第三種方法適合於暫時修改,重新登入後失效第一種方法:在使用者主目錄下有一個 .bashrc 檔案,可以在此檔案中加入 PATH 的設定如下:export PATH=”$PATH
MySQL資料庫修改名稱的三種方法
第一種方法: RENAME database olddbname TO newdbname這個是5.1.7到5.1.23版本可以用的,但是官方不推薦,會有丟失資料的危險 第二種方法: 1.建立需要改成新名的資料庫。 2.mysqldum 匯出要改名的資料庫 3.刪
vue高階屬性 provide/inject,父元件向子元件或父元件的子元件的子元件...傳遞資料
官網說明:provide 和 inject 主要為高階外掛/元件庫提供用例。並不推薦直接用於應用程式程式碼中 以允許一個祖先元件向其所有子孫後代注入一個依賴,不論元件層次有多深,並在起上下游關係成立的時間裡始終生效。 provide 選項應該是一個物件
Vue 子元件呼叫父元件的方法
第一步: 父元件在子元件上註冊方法 <customer-Avatar ref="customerAvatar" @customerchangeflag='customerchangeflag'></customer-Avatar> 第二步 : 子元件裡設定何時呼叫
Vue.js子元件向父元件通訊
一、場景描述: 曾經有個電商專案,其中有個“老帶新”模組,而且該模組新增的入口很多,但是新增後展示效果還不一樣,當時就考慮將新增的元件單獨拿出來,其實就是一個子元件向父組同步資料的過程。 當然,背景不重要了,關鍵是看實現的方式。 二、場景展示效果 (PS:展示效果請忽略美感)
Vue slot(在父元件中控制子元件中的值)
<div id="app"> <button @click="toshow">點選讓子元件顯示</button> <children> <span slot="first">【12345】</span>
vue 父元件呼叫子元件的方法,子元件呼叫父元件方法
首先看程式碼: 1、父元件: <template> <div> <div v-if="!userShow"> 父元件內容區 <el-button @click="lookUserInfo(scope.row)">&nb
vue 子元件更新父元件狀態 使用sync
通過sync修飾符,來實現子元件更新父元件狀態,是目前寫法上最方便的語法糖了。下面舉個例子 1、首先父元件宣告狀態active,並寫一個子元件 <compo :foo.sync="active"&
Vue筆記——子元件向父元件傳遞資料
Vue專案中經常使用到元件之間的數值傳遞,實現的方法很多,但是原理基本上大同小異。 子元件向父元件出傳遞資料,使用自定義事件的方式。 父元件向子元件傳遞資料,使用props屬性的方式。 一、在子元件中自定義事件 我們可以從子元件中想父元件中傳遞多個數據,在子
vue 父元件呼叫子元件方法和子元件呼叫父元件方法
子元件: methods:{ //一開始載入基礎資訊資料 _basicInfo(){ let self = this; self.titleExplain=[];
【vue】vue元件傳值的三種方式
前言 vue的元件傳值分為三種方式:父傳子、子傳父、非父子元件傳值 引用官網的一句話:父子元件的關係可以總結為 prop 向下傳遞,事件向上傳遞 父元件通過 prop 給子元件下發資料,子元件通過事件給父元件傳送訊息,如下圖所示: 下面我們就開始用程式碼(一言不
vue元件,父元件與子元件之間通訊
vue元件,元件是一個可複用的功能模組,即將具有相同功能的模組抽取成一個元件,在需要的地方引用即可,這體現了程式碼封裝的思想,下面看一下元件是如何實現: // 定義一個名為 button-counter 的新元件 Vue.component('button-counter',
vue 元件從父元件取值並傳值給子元件
父頁面進入一個元件之後給子賦了值,這個子的頁面的資料傳給子子 解決方案:子取到父的值後子的watch 裡使用 this.$root.xx 接收一下資料然後子子在created裡取出this.$ro
