Expires和Cache-Control的理解
最近在學Nginx,學到有個地方式設定響應頭資訊,其中有兩項是設定Expires和Cache-Control,來設定快取時間,後來發現"並沒有什麼卵用",於是就搜了下資料,把整個思路理順了。
由於是講講Expires和Cache-Control這兩個響應頭的作用,所以具體怎麼新增就不展開,每種語言都有自己的做法,而我剛好在學Nginx,所以就使用Nginx來新增響應頭了。
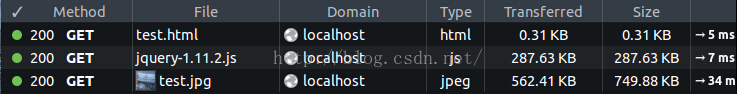
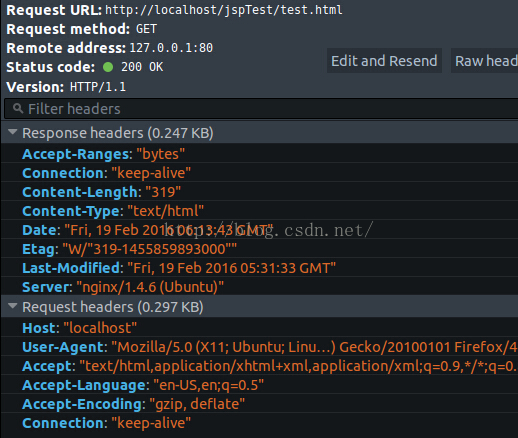
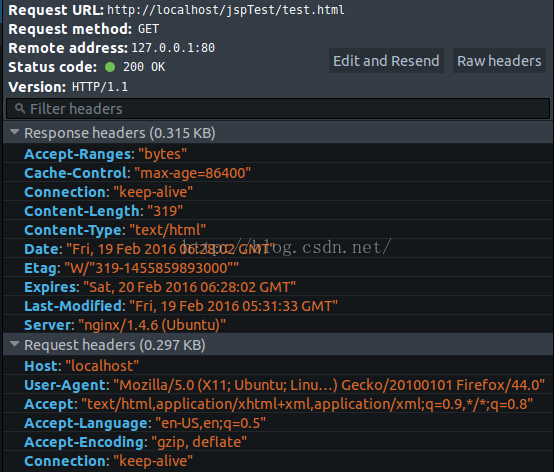
首先,先將瀏覽器的快取給清掉,然後瀏覽一個靜態網頁(包含一個js和一張圖片),請求頭和響應頭如下:
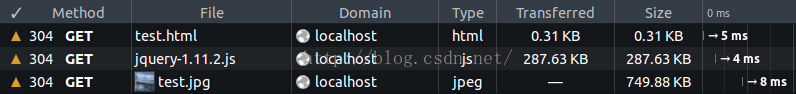
請求了這3個問題,瀏覽器會進行快取,然後重新整理頁面,會看到全部是304狀態
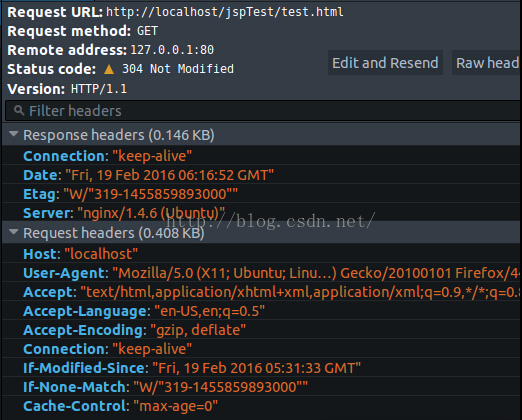
這裡主要看If-Modifed-Since和Cache-Control
304狀態代表請求的這個檔案在伺服器中沒有變化,具體過程如下:
在第一次請求的時候,伺服器會返回Last-Modified欄位,後來的請求中,瀏覽器會把值放在If-Modifed-Since請求頭中傳送給伺服器進行比對,如果檔案修改了,那麼就返回最新的檔案,即200狀態;如果沒有修改,那麼返回304狀態,且max-age<=0
再次清空瀏覽器快取,然後給響應頭加上Expires,時間為1天,然後重新整理頁面,檢視
看下Expires,值是過期的時間。Cache-Control:max-age=86400,表示快取1天
再次重新整理頁面,發現居然是304狀態,還是想伺服器傳送請求了
當時這覺得好像和預想的不一樣,這種情況下應該沒有請求傳送才對,因為設定了expires快取1天
後來查了下資料,發現不用重新整理頁面了,再重新整理還是304,應該是在位址列按回車。。。。
查到的資料說,位址列重新整理和F5重新整理不一樣,F5重新整理是一定會發送請求的,好吧,那我就按位址列了。。。。
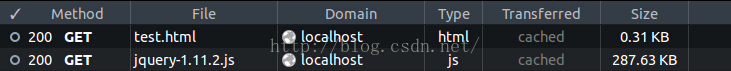
果然成功了,Transferred顯示cached,表示從快取中取檔案,而不是向伺服器請求
ps:這裡有個問題是這裡顯示了2條請求記錄,有的瀏覽器是3條(我這裡用的是火狐,谷歌是3條)
也就是說,快取在位址列回車的時候才有效,另外通過超連結過去的也是有效的,而F5是會發生請求的
然後可以設定一下Expires的值,設定小一點,10s,10s後再位址列按回車檢視,會重新發送請求,Expires的快取時間設定是成功的
最後,再簡單說下Cache-Control的另外一個值,no-store。
如果響應頭帶有Cache-Control:no-store,那麼瀏覽器每次發生請求都是200,而不會是304
可以自己去試下,這種情況下,瀏覽器不會儲存快取檔案
,