12款瀏覽器相容性測試工具推薦
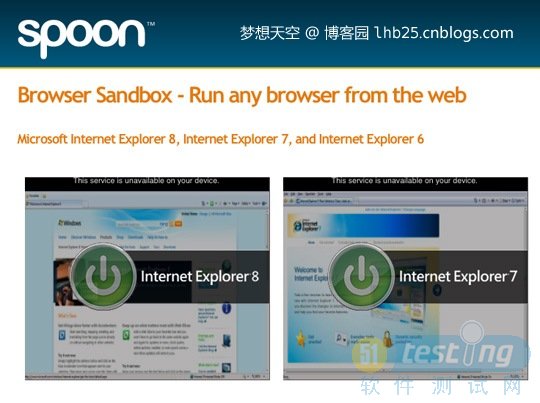
1. Spoon Browser Sandbox
點選你需要測試的瀏覽器環境,安裝外掛就可以進行測試了。幫助你測試網頁在Safari、Chrome、Firefox和Opera瀏覽器中是否正常,IE以前也有的,網站上說應微軟的要求去掉了。
2. Superpreview
這是為微軟自己釋出的跨瀏覽器測試工具,您可以同時檢視您的網頁在多個瀏覽器的呈現情況,對頁面排版進行直觀的比較。
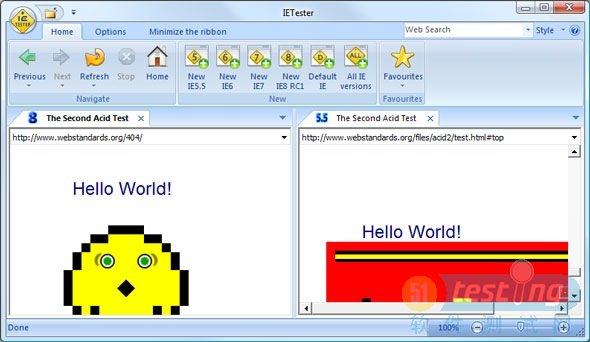
3. IETester
專門用於測試網頁在IE瀏覽器各個版本中相容性的工具,版本包含IE5.5至IE9的各個版本,很不錯的一款工具,推薦。
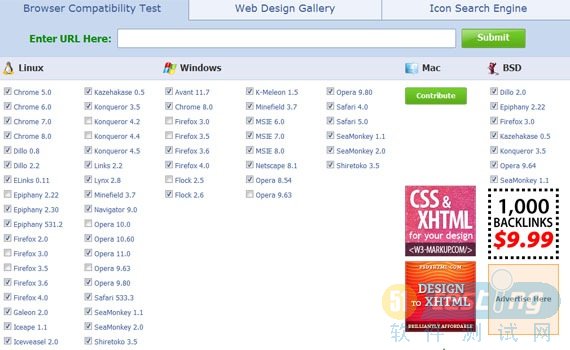
4. BrowserShots
BrowserShots 是一款免費的跨瀏覽器測試工具,捕捉網站在不同瀏覽器中的截圖。這是最有名,也是最古老的瀏覽器相容性測試工具。
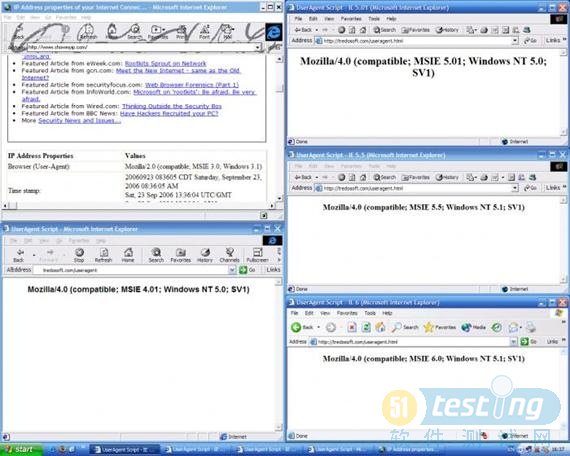
5. Multiple IEs
這款工具同樣用於測試網頁在IE瀏覽器各個版本的相容性。
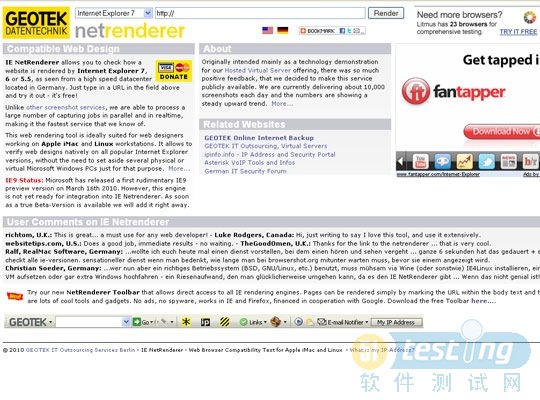
6. IE netrenderer
Netrenderer 也是用於檢查你的網站在IE瀏覽器中的呈現情況,包括各個常用版本的檢測。
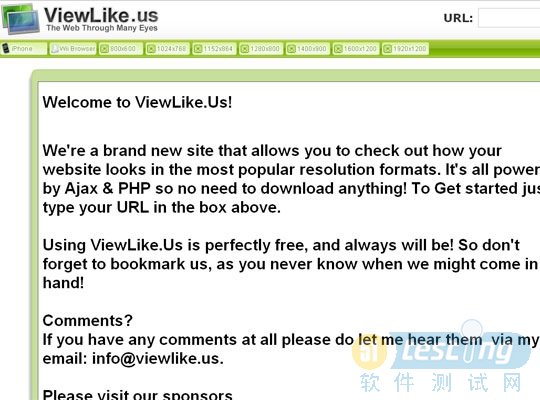
7. Viewlike.Us!
Viewlike 是一款新推出的工具,幫助你檢查瀏覽器在不同解析度下得呈現情況。
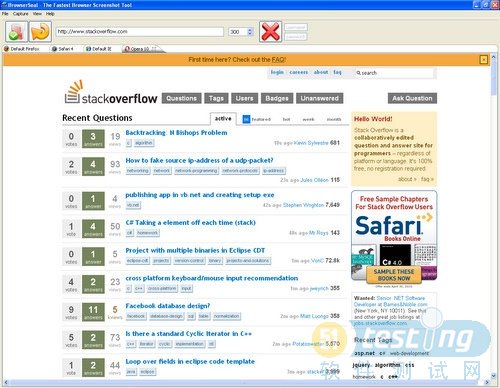
8. BrowserSeal
這款工具的兩個主要特色是獨立的瀏覽器支援和帶有自動化指令碼的命令列介面。
9. Browsera
Browsera 是一個可測試您的網站的跨瀏覽器佈局的工具,您會看到您網站上存在的相容性錯誤。
10. WebDevLab
這款工具專門用於測試你的網站在蘋果Safari瀏覽器中是什麼樣子的。
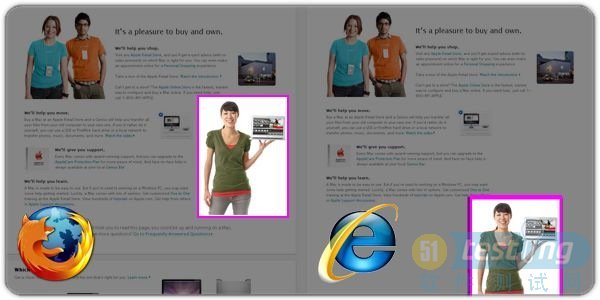
11. Litmus
這個工具可以幫助你檢查你的網站在多個瀏覽器中的呈現情況,跟蹤Bug並建立報告。
12. Browsercam
最後這款工具是要付費的,可以幫助你檢查 JavaScript 和 DHTML,提供不同的測試環境平臺。