使用Swiper開發移動端頁面,輕鬆實現圖片的輪播
阿新 • • 發佈:2019-02-01
swiper
1.主要包含模組:
swiper:指滑動、切換(整個滑動物件,有時特指滑塊釋放後仍然正向移動直到貼合邊緣的過程(過渡))
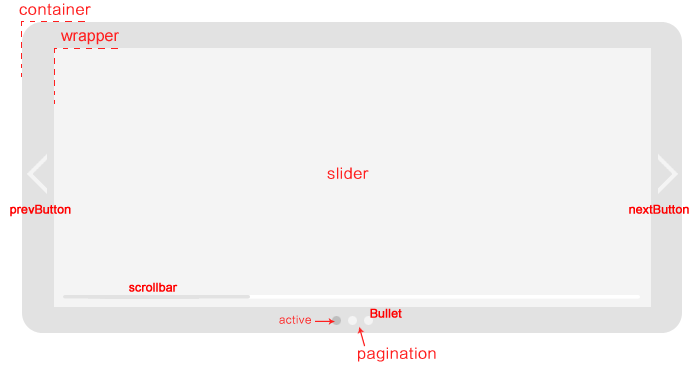
container:指容器(swiper的容器裡面包括滑動快(slide)的集合(wrapper)、分頁器(pagination)、前進按鈕等)
wrapper:指包含(觸控的物件,可觸控區域,移動的塊的集合,過渡時會隨slide切換產生位移)
slider:指滑塊(切換的塊中的一個,可以包含文字、圖片、html元素或另外一個swiper
pagination:指分頁器(指示slide的數量和當前活動的slide)
active:指活動的,啟用的(可視的(visible)slide是活動的,當可視slide不止一個時,預設最左邊那個活動的)
callback:指回調函式(在某些情況下觸發)
2.簡單的輪播,如下所示:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="swiper-3.2.7.min.css"> <script type="text/javascript" src="jquery-1.7.1.js"></script> <script type="text/javascript" src="swiper-3.2.7.min.js"></script> </head> <body> <div class="swiper-container"style="width: 38%;"><!--swiper容器[可以隨意更改該容器的樣式--> <div class="swiper-wrapper"> <div class="swiper-slide"><img src="Walks-poster.png"></div> <div class="swiper-slide"><img src="Walks-poster.png"></div> <div class="swiper-slide"><img src="Walks-poster.png"></div> </div> <div class="swiper-pagination" style="width: 100px;float: right"></div><!--分頁器-->、 <div class="swiper-button-prev"></div><!--前進按鈕--> <div class="swiper-button-next"></div><!--後退按鈕--> </div> <script type="text/javascript"> var mySwiper = new Swiper(".swiper-container",{ direction:"horizontal",/*橫向滑動*/ loop:true,/*形成環路(即:可以從最後一張圖跳轉到第一張圖*/ pagination:".swiper-pagination",/*分頁器*/ prevButton:".swiper-button-prev",/*前進按鈕*/ nextButton:".swiper-button-next",/*後退按鈕*/ autoplay:3000/*每隔3秒自動播放*/ }) </script> </body> </html>
3.js中其他引數:
var mySwiper = new Swiper(".swiper-container",{ effect:"coverflow",/*輪播的效果:(1)fade:淡入淡出;(2)cube:立方體;(3)coverflow:立體照片*/ slidesPerView:3,/*網格分佈:1為在容器區域出現一張圖;2:在容器區域出現兩張圖;3:在容器區域出現三張圖*/ centeredSlides:true,/*預設第一塊居左,設定為true後則是居中顯示*/ coverflow:{ rotate:30,/*3d旋轉角度設定為30度*/ stretch:10,/*每個slide之間的拉伸值,值越大靠得越近*/ depth:60,/*位置深度,值越大離Z軸越遠,看起來越小*/ modifier:2, slideshadows:true/*開啟陰影*/ } })
注意:在使用swiper前,要引入swiper.css和swiper.js以及jQuery