如何在 iPhone 中實現圖片的毛玻璃效果
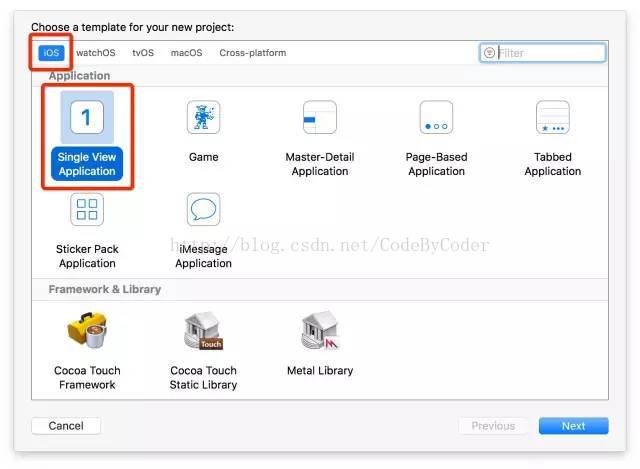
今天我們一起來看一下,如何通過 ToolBar 模擬出圖片的毛玻璃效果。首先我們新建一個工程,工程模板切換到 iOS ,選擇 Single View Application ,如下圖所示:
點選 Next ,命名任意,Language 選擇 Objective-C,如下圖所示:
輸入完工程名之後,繼續點選 Next ,選擇一個在你 Mac 上用於儲存工程檔案的目錄完成即可,工程建立好之後開始我們今天的程式碼之旅。
既然需要模擬圖片的毛玻璃效果,我們首先當然就需要一張圖片,我這裡用了一張周杰倫第一張專輯的封面作為本節內容的圖片素材,圖片如下:
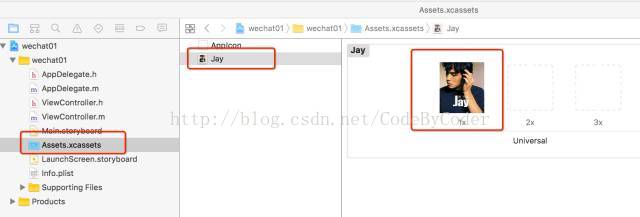
接下來,將這張圖片拖動到剛才建立好的工程檔案的資料夾 Assets.xcassets 中,如下圖所示:
現在點選左側檔案列表選擇 ViewController.m 檔案,這時候會在檔案列表右側程式碼區域顯示相關程式碼,接下來我們書寫程式碼,完成我們今天想要達到的效果。
需要注意的是,以下程式碼我們需要寫在 viewDidLoad 方法中,OK,開始。
第一步,我們首先對圖片進行處理,將圖片新增進 iPhone 介面,並全屏顯示。相關程式碼如下:
建立 UIImageView 物件用於儲存圖片,程式碼如下:
UIImageView *imageView = [[UIImageView alloc]init];設定圖片尺寸佔據整個螢幕,程式碼如下:
imageView.frame = self 指定待顯示圖片資源,程式碼如下:
imageView.image = [UIImage imageNamed:@"Jay.jpg"];設定圖片顯示模式,程式碼如下:
imageView.contentMode = UIViewContentModeScaleToFill;在 iPhone 上顯示 image 圖片,程式碼如下:
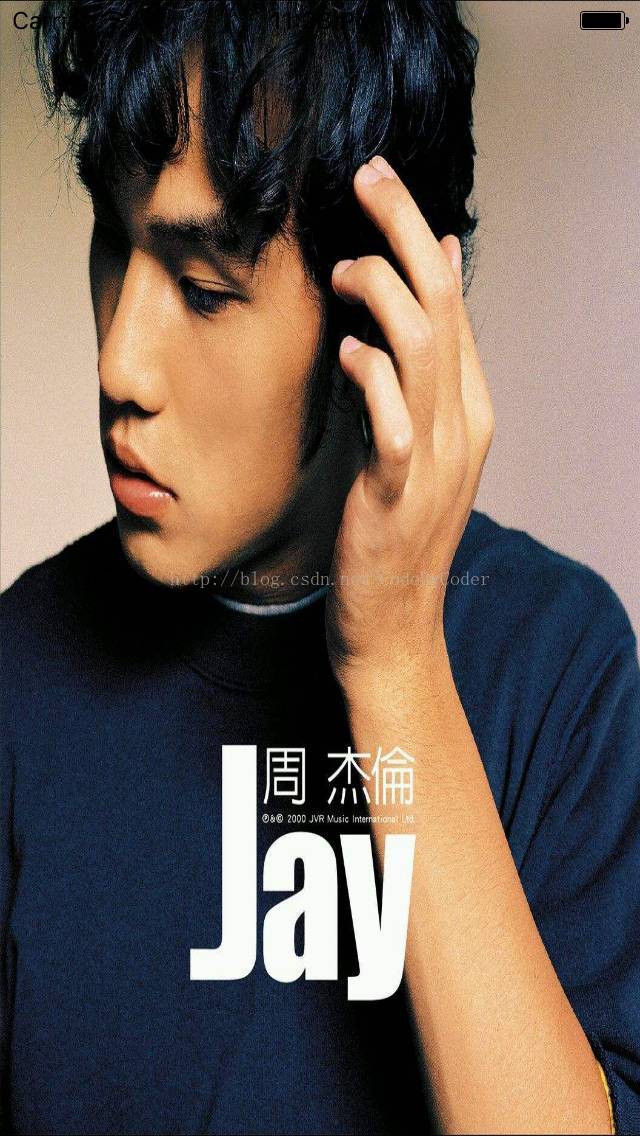
[self.view addSubview:imageView];先來看一下現在效果如何,執行模擬器,效果如下:
這樣我們就將這張圖片新增到了 iPhone ,並進行了全屏顯示,由於圖片比例和 iPhone 比例不一致,所以這裡略顯比例失衡,大家可以找一張比例一致的圖片進行測試,接下來我們看下一步如何製作毛玻璃效果 。
第二步,製作毛玻璃效果,這裡我們利用 ToolBar 覆蓋在圖片上來模擬毛玻璃的效果,具體操作方法就是先建立一個 ToolBar 物件,然後設定它的尺寸和圖片尺寸一致,即設定為螢幕尺寸,然後覆蓋在圖片上即可,相關操作程式碼如下。
建立 ToolBar 物件,程式碼如下:
UIToolbar *toolBar = [[UIToolbar alloc]init];設定 ToolBar 尺寸和圖片尺寸一致,程式碼如下:
toolBar.frame = imageView.bounds;設定毛玻璃效果,程式碼如下:
toolBar.barStyle = UIBarStyleBlack;將 toolBar 新增到圖片上覆蓋圖片,程式碼如下:
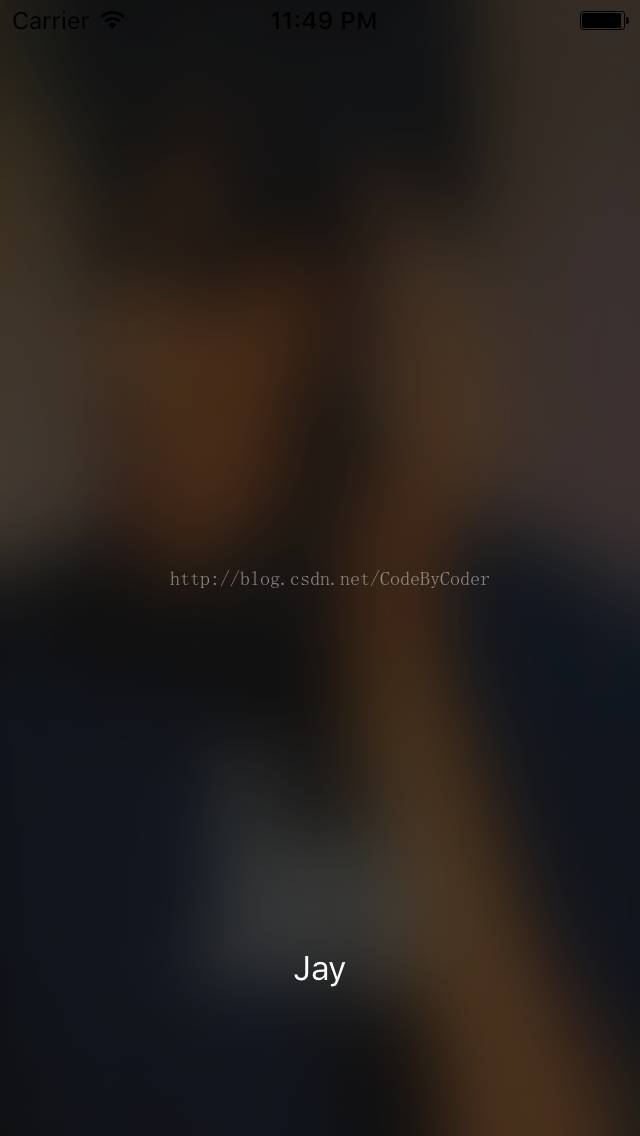
[imageView addSubview:toolBar];執行模擬器,效果如下:

這是黑色的毛玻璃效果,關於毛玻璃還有一種預設的白色效果,只需將毛玻璃效果設定程式碼修改為如下程式碼即可:
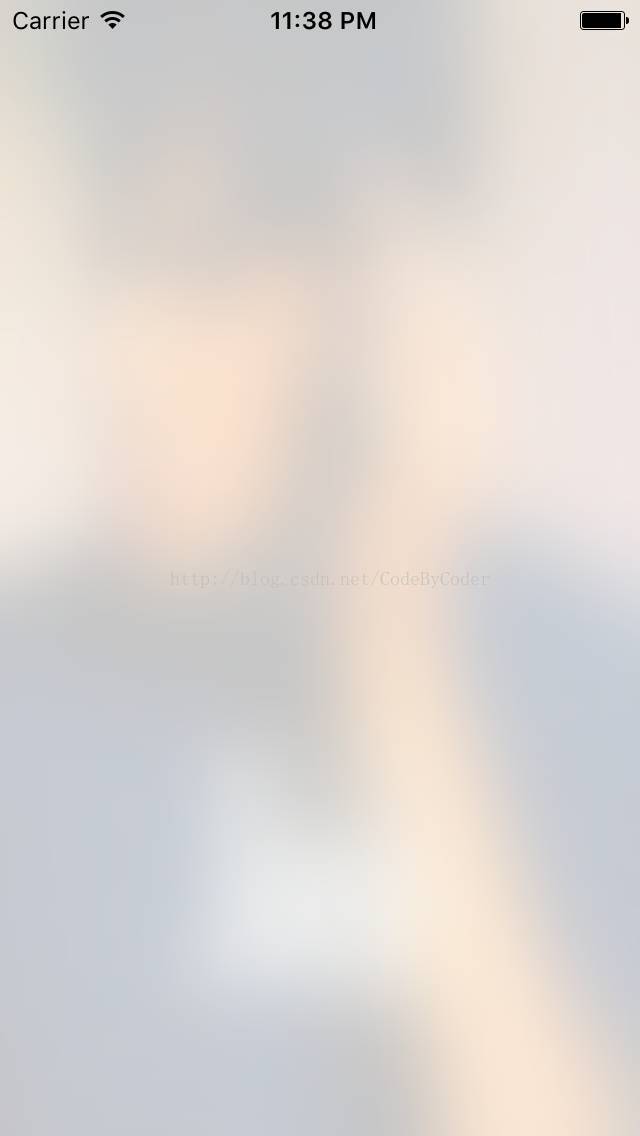
toolBar.barStyle = UIBarStyleDefault;執行模擬器,效果如下:

但個人覺得黑色要更加好看一些,所以這裡我使用黑色,我將設定程式碼還原為黑色效果。
現在,圖片已經出現了毛玻璃效果,比較模糊,如果這時候我們在毛玻璃上寫字,那麼這個字一定會異常清晰,要不要試試看,OK,我們來繼續在毛玻璃上面寫點字看一下效果,我們就在圖片下方寫上這張專輯的名字吧。
第三步,新增文字,相關程式碼如下。
建立 Label 物件,程式碼如下:
UILabel *label = [[UILabel alloc]init];設定文字顯示位置,程式碼如下:
label.frame = CGRectMake(self.view.frame.size.width/2-50, self.view.frame.size.height/2+150, 100, 100);設定文字顯示顏色為白色,程式碼如下:
label.textColor = [UIColor whiteColor];設定文字居中對齊,程式碼如下:
label.textAlignment = NSTextAlignmentCenter;設定文字顯示內容,程式碼如下:
label.text = @"Jay";將文字新增到 toolBar 上進行顯示,程式碼如下:
[toolBar addSubview:label];至此,全部程式碼寫完,完成今天毛玻璃效果圖片的效果演示,完整程式碼如下:
- (void)viewDidLoad {
[super viewDidLoad];
// 第一步:對圖片進行處理
UIImageView *imageView = [[UIImageView alloc]init];
imageView.frame = self.view.bounds;
imageView.image = [UIImage imageNamed:@"Jay.jpg"];
imageView.contentMode = UIViewContentModeScaleToFill;
// 第二步:製作毛玻璃
UIToolbar *toolBar = [[UIToolbar alloc]init];
toolBar.frame = imageView.bounds;
toolBar.barStyle = UIBarStyleBlack;
[imageView addSubview:toolBar];
// 第三步:新增文字
UILabel *label = [[UILabel alloc]init];
label.frame = CGRectMake(self.view.frame.size.width/2-50, self.view.frame.size.height/2+150, 100, 100);
label.textColor = [UIColor whiteColor];
label.textAlignment = NSTextAlignmentCenter;
label.text = @"Jay";
[toolBar addSubview:label];
[self.view addSubview:imageView];
}如果你對iOS開發感興趣,歡迎你關注我的公眾號。