fileinput 外掛 刪除按鈕的回撥操作
阿新 • • 發佈:2019-02-01
近期專案使用fileinput這個外掛 主要是官方網站全部英文,個人能力有限,只能粗略解析,如有錯誤, 請提出!
功能相關程式碼:
$("#inputfile").fileinput({ language: 'zh', //設定語言 uploadUrl: "{:U('localhost/learnFileUpload')}", //上傳的地址 allowedFileExtensions : ['jpg', 'png','gif', 'jpeg'],//接收的檔案字尾 initialPreview: [ "<img src='__ROOT__"+imagePath+"' class='file-preview-image'>" ], showUpload: false, //是否顯示上傳按鈕 showRemove:false, // 是否顯示移除按鈕 showCaption: false,//是否顯示標題 showPreview: true,// 是否預展示圖片 maxFileCount:1,//上傳圖片最大數量 maxImageHeight:67,// 上傳圖片最大高度 initialPreviewConfig: [{ caption: 'desert.jpg',// 展示的圖片名稱 width: '120px',// 圖片高度 url: '{:U('localhost/delete')}',// 預展示圖片的刪除調取路徑 key: 100,// 可修改 場景2中會用的 extra: {id: 100} //呼叫刪除路徑所傳引數 }], enctype: 'multipart/form-data',// 上傳圖片的設定 browseClass: "btn btn-primary", //按鈕樣式 uploadExtraData:{},上傳路徑的引數 previewFileIcon: "<i class='glyphicon glyphicon-king'></i>"// 按鈕樣式 }).on('fileuploaded', function(event, data, id, index) { // 上傳按鈕的回撥事件 if (data.response.result == 3) { window.parent.location.href = "{:U('Login/disp')}"; } else { $("#img_path").val(data.response.fileMsg); $('#content').html(data.response.content); } });
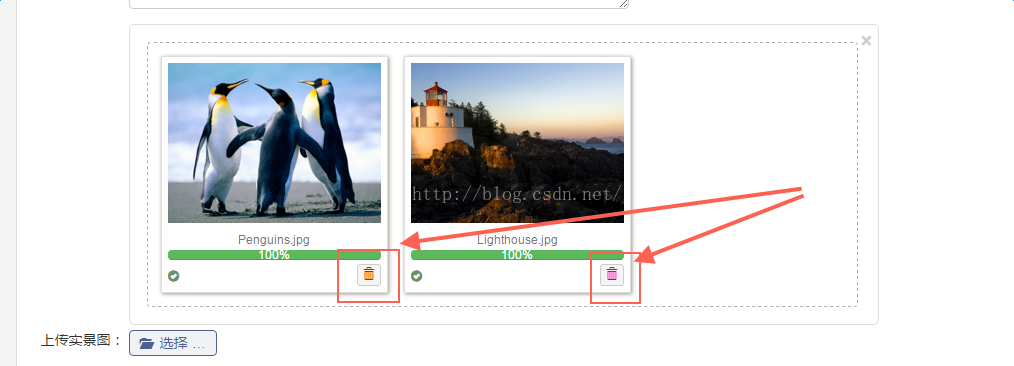
場景1:新增圖片,並上傳之後的刪除
$('#input-id').on('filesuccessremove', function(event, id) {
if (some_processing_function(id)) {
console.log('Uploaded thumbnail successfully removed');
} else {
return false;
}
});filesuccessremove 為對應的名稱
此方法內可以寫具體刪除過程中的相關操作
場景2: 存在預設圖片,頁面載入完之後的刪除
這個刪除有是有對應的方法的:
方法1:刪除預處理(刪除之前想要做什麼事)
$('#input-id').on('filepredelete', function(event, key) {
console.log('Key = ' + key);
});$('#input-id').on('filedeleted', function(event, key) {
console.log('Key = ' + key);
});對於那些未上傳的圖片刪除功能應該沒有什麼特別想做的事情,因為他不會影響到系統上任何東西,個人也就沒有特別研究
另外,目前發現一個問題,有預設圖片顯示在外掛中,當選擇新圖片時,會把之前的預設圖片刪除掉,這個問題暫時沒有具體研究
等有結果或者哪位知情博友有解決方案,歡迎一起分享。