UI高度可定製化KxMenu彈出選單
阿新 • • 發佈:2019-02-01
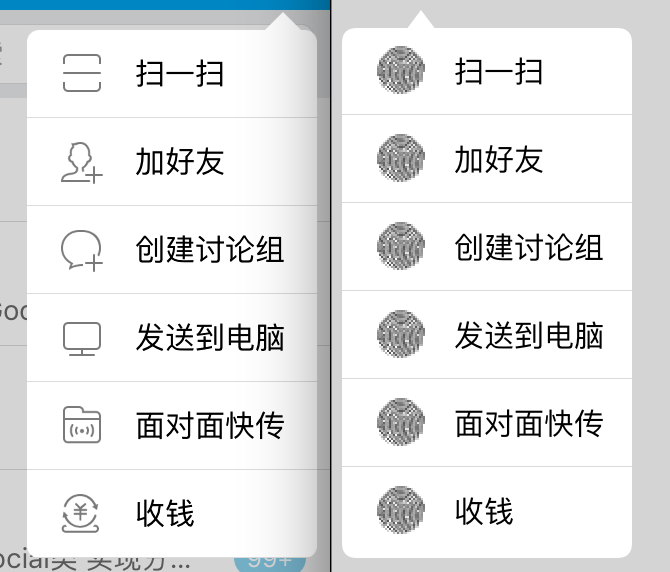
效果如下:
與QQ自帶彈出選單對比:
用法:
選單內容設定
let menuArray = [KxMenuItem.init("掃一掃", image: UIImage(named: "Touch"), target: self, action: "respondOfMenu:"),
KxMenuItem.init("加好友", image: UIImage(named: "Touch"), target: self, action: "respondOfMenu:"),
KxMenuItem.init("建立討論組" 選單UI設定
//配置一:基礎配置
KxMenu.setTitleFont(UIFont(name: "HelveticaNeue", size: 15))
//配置二:拓展配置
let options = OptionalConfiguration(arrowSize: 9, //指示箭頭大小
marginXSpacing: 7, //MenuItem左右邊距 選單彈出方法
KxMenu.showMenuInView(self.view, fromRect: sender.frame, menuItems: menuArray, withOptions: options)